Dojo 入门 + Dojo 工具包系列 + Dojo 使用技巧 ......
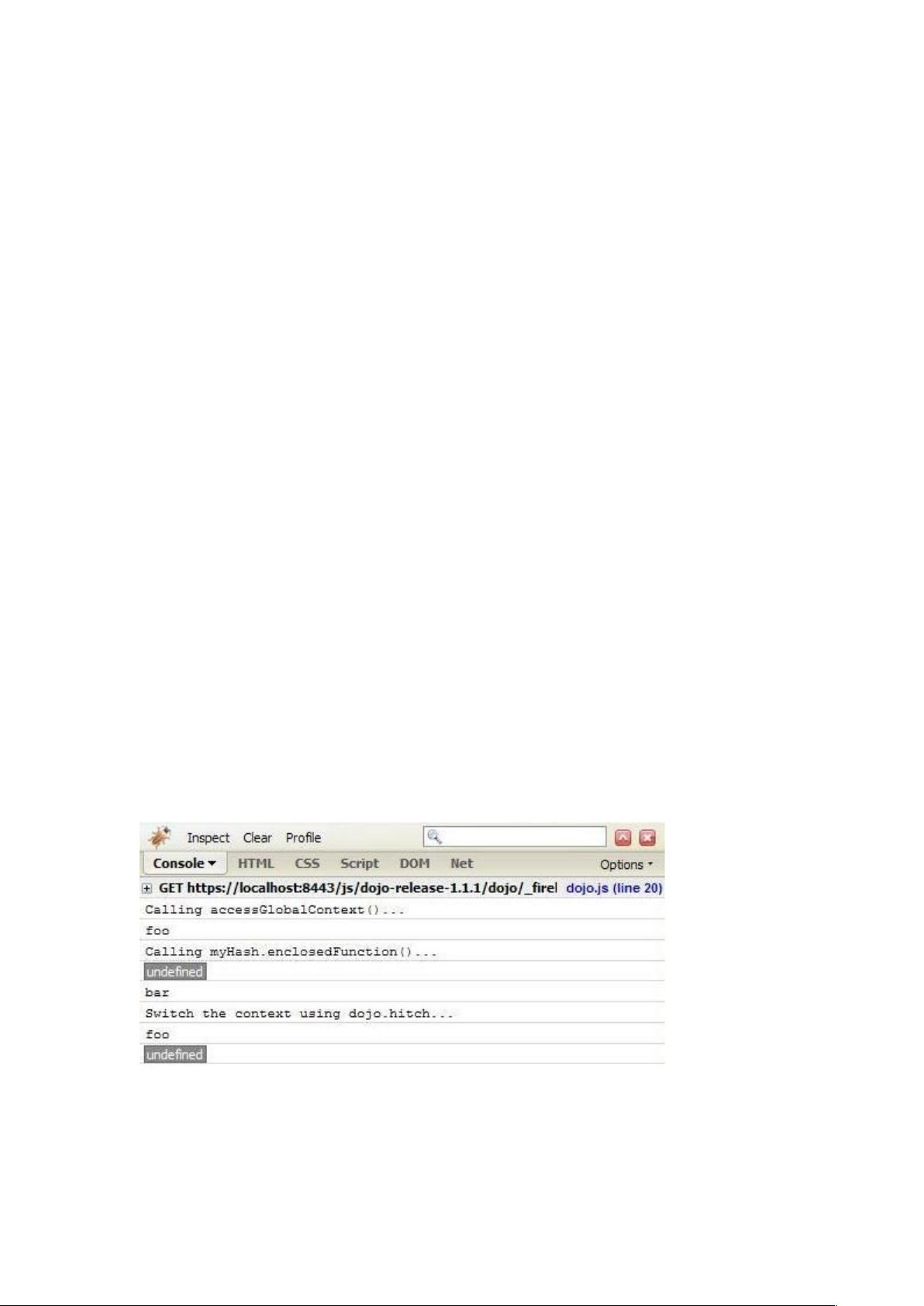
随着富互联网应用程序(Rich Internet Application,RIA)的发展,一批 JavaScript Toolkit 也随之兴起 , Dojo 便是其中的优秀代表,本系列文章 将由浅入深带领读者走进 Dojo 的世界。本文作为这个系列的开篇 , 主要讲述了 Dojo 的体系架构以及如何安装使用。 Dojo 是一个强大的JavaScript工具包,它为富互联网应用程序(RIA)开发提供了丰富的功能和组件。随着RIA的兴起,Dojo成为了JavaScript开发者的首选之一,尤其是对于那些有Java背景的开发者,它提供了一种结构化的、面向对象的方式来处理Web前端的复杂性。 Dojo的核心是一个模块化的体系架构,允许开发者按需加载所需的功能,减少了页面加载时间。其核心组件包括了DOM操作、事件处理、动画效果、Ajax通信、数据存储和强大的UI组件等。Dojo的模块系统基于AMD(Asynchronous Module Definition)规范,使得代码组织清晰,易于维护。 在入门Dojo时,首先需要了解如何安装和引入Dojo到项目中。这通常涉及到在HTML文件中添加Dojo的CDN链接或者下载Dojo库并本地引用。同时,设置Dojo的配置选项,如dojoConfig,用于定义模块加载的路径、调试模式等。 在JavaScript中,尤其是与Dojo交互时,理解和使用hash(对象)至关重要。如示例所示,hash是以键值对的形式存储数据,通过点操作符(.)来访问或修改其属性。在Dojo中,这些对象常用于配置参数、传递数据或作为函数的参数。此外,JavaScript函数可以作为对象的属性,它们可以被赋值、引用和传递,具有很高的灵活性,这与Java中的方法有所不同。 Dojo的另一个关键特性是它提供了强大的类系统,允许开发者创建复杂的面向对象的JavaScript代码。Dojo基类`dojo.declare`允许定义类和继承,这在Java开发者中非常熟悉。通过声明类,可以定义构造函数、方法、属性以及混合(mixin)其他类的行为,实现了类似Java的面向对象编程。 在使用Dojo进行Ajax通信时,Dojo的`dojo.xhr`模块提供了与服务器端进行异步数据交换的接口。它可以处理各种HTTP请求类型,如GET、POST、PUT和DELETE,支持JSON、XML等多种数据格式,为开发者提供了统一的API。 Dojo还包含了丰富的UI组件,如dijit,它提供了诸如按钮、表单、布局和对话框等界面元素。这些组件可以方便地通过CSS样式定制外观,通过数据绑定与后端数据源交互,从而构建出功能丰富的用户界面。 Dojo是一个功能强大且全面的JavaScript工具包,对于Java开发者来说,它提供了从强类型语言向动态脚本语言过渡的桥梁,让开发者能够利用熟悉的面向对象编程概念来构建高性能的Web应用。通过深入理解Dojo的体系架构、类系统、对象和函数的使用,开发者能够更高效地利用Dojo进行RIA开发。





剩余63页未读,继续阅读

 haiwuu2012-10-16有点用,会继续关注
haiwuu2012-10-16有点用,会继续关注
- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功