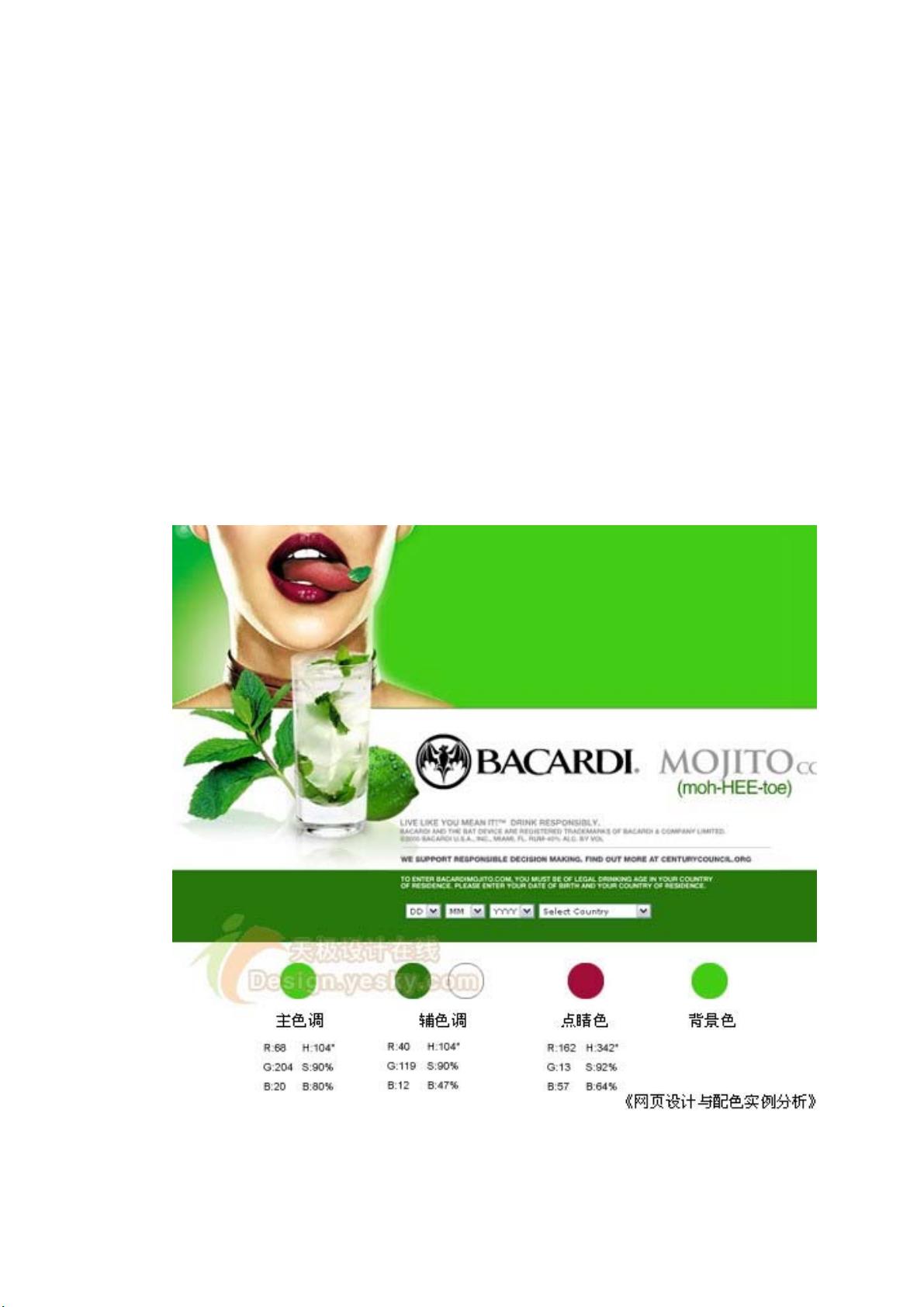
### 网页设计配色应用实例剖析——绿色系 #### 绿色的特性与意义 在探讨具体的配色方案之前,我们先了解绿色的基本特性及其在网页设计中的意义。 - **平和与舒适**:绿色位于黄色和蓝色之间,在色谱上处于较为中立的位置,给人一种平和、舒适的感觉。它代表着平衡、稳定与和谐。 - **生命力与希望**:绿色与自然界紧密相连,象征着生命、希望和新生。在网页设计中,绿色能够传达出一种积极向上的情绪。 - **缓解视觉疲劳**:由于其与自然界的联系,绿色对人眼来说较为温和,有助于缓解长时间观看屏幕造成的视觉疲劳。 - **环保与健康**:绿色常被用来代表环保和健康的概念,因此在涉及环保、健康、自然等相关主题的网站设计中尤为常见。 #### 配色方案实例分析 接下来,我们将通过对几个具体案例的分析,进一步探索如何在网页设计中有效地运用绿色系进行配色。 ### 案例一:安稳舒适的绿色系 **主色调与辅色调**:在<http://www.bacardimojito.com>这个例子中,两种绿色的HSB数值相似,主要区别在于明度上的差异。这样的配色方案能够营造出一种层次分明且视觉上十分舒适的效果。 - **主色调**:明度较高的绿色,传达出轻松愉悦的氛围。 - **辅色调**:明度较低的绿色,增加了页面的深度感和空间感。 **白色的应用**:页面中加入白色的区块不仅提升了整体的清晰度,还强化了绿色的特性,使得整个设计显得更加明亮、清新。 **点睛色**:通过在特定元素上使用高饱和度的颜色作为点缀,可以有效提升页面的吸引力和视觉焦点。 ### 结论 本案例展示了如何通过调整绿色的明度来构建一个既层次分明又视觉上舒适的设计。合理的色彩搭配不仅能够增强用户体验,还能够更好地传达网站的主题和信息。 ### 案例二:高纯度的绿色系 **色彩组合**:<http://www.marocfruitboard.com> 这个例子采用了高纯度的绿色搭配对比色的设计思路。 - **主色调**:大面积使用高饱和度的黄绿色,赋予页面强烈的视觉冲击力。 - **辅色调**:嫩绿色和白色,增加了层次感,并使整体设计更加通透明亮。 - **对比色**:通过引入橙红色和天蓝色等对比色,使得整个页面更加生动活泼。 ### 结论 高纯度的绿色与对比色的结合,不仅能够创造出充满活力的设计风格,还能够有效吸引用户的注意力,加强页面的表现力。 ### 案例三:优雅柔和的浅绿色系 **色彩搭配**:<http://shehouse.we.tv> 使用了浅绿色作为主色调,通过与其他浅色的搭配,营造出一种温馨、柔和的氛围。 - **主色调**:明度极高的浅绿色,给人一种轻松自在的感觉。 - **辅色调**:白色和浅灰色,增加了页面的整体柔和感。 - **点睛色**:少量的红色和黄色,作为点缀,提升了设计的亮点。 ### 结论 浅绿色系的配色方案非常适合用于营造温馨、舒适的氛围。适当使用高饱和度的颜色作为点缀,能够有效避免整体设计过于单调。 ### 案例四:绿色弱对比搭配 **色彩选择**:<http://www.visualade.com> 采用的是黄绿色与墨绿色的搭配,以及低饱和度的红色作为点睛色。 - **主色调**:接近黄色的绿色,给人一种温暖而柔和的感觉。 - **辅色调**:饱和度较高的墨绿色,增添了稳重感。 - **点睛色**:低饱和度的红色,虽不如其他色彩亮眼,但在整个设计中起到了很好的平衡作用。 ### 结论 在使用绿色进行配色时,选择不同的饱和度和明度可以创造出多种风格的设计。即使是弱对比的色彩组合,也能通过巧妙的设计手法展现出独特的魅力。 通过以上案例的分析可以看出,绿色系在网页设计中具有广泛的应用价值。无论是追求平和舒适的氛围,还是营造活力四射的视觉效果,绿色都能够胜任。合理地运用色彩理论和技巧,将帮助设计师更好地实现设计目标,提升用户对于网站的好感度和体验感。


- 粉丝: 2
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功