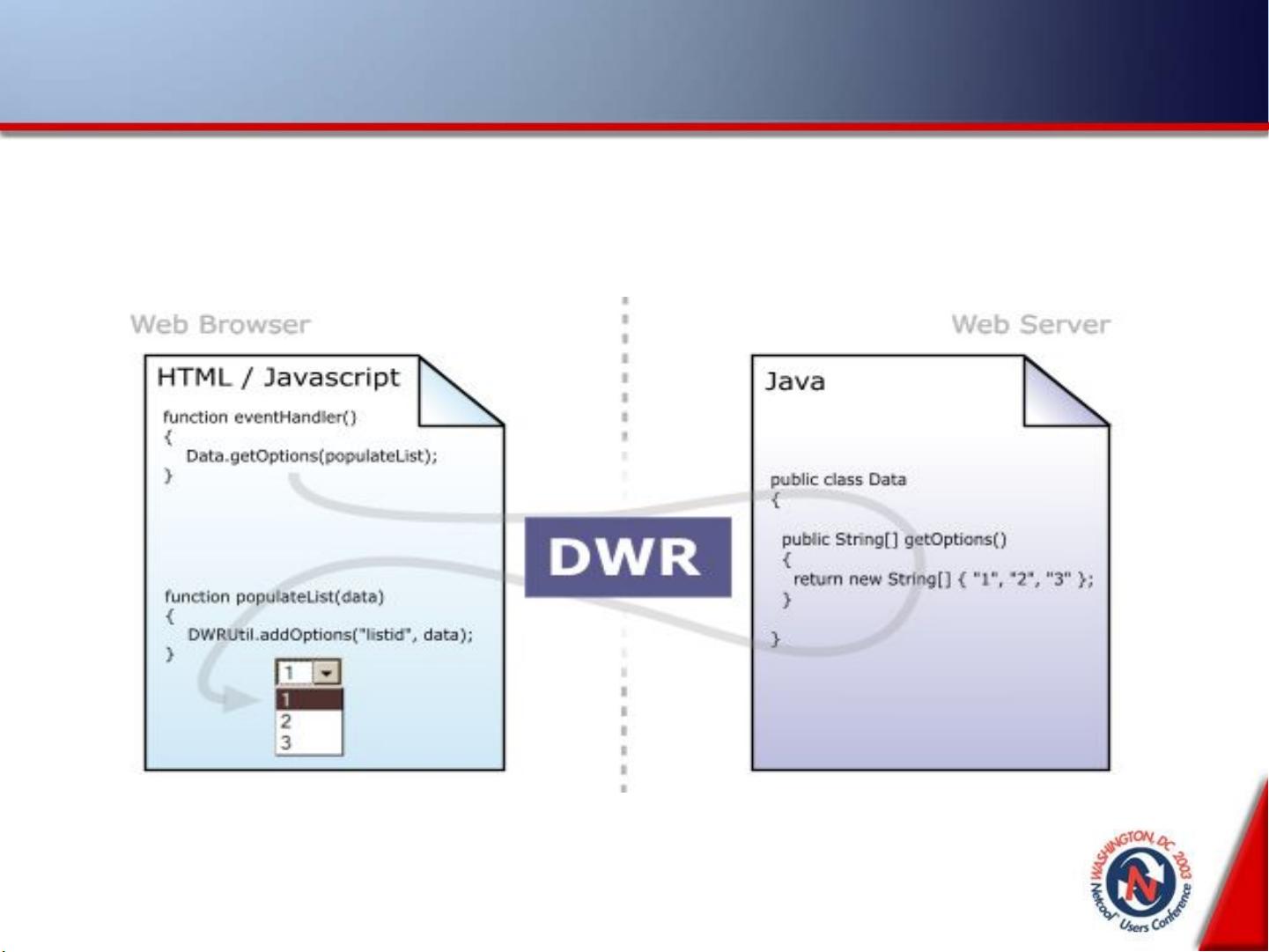
**DWR(Direct Web Remoting)开发培训** DWR是一种基于AJAX(Asynchronous JavaScript and XML)技术的Java实现,它的核心目标是提供一种在Web浏览器中直接使用JavaScript调用后台业务组件的能力,无需页面刷新。DWR通过JavaScript与服务器进行通信,允许实时更新页面内容,从而提升用户体验。其主要优势包括: 1. **减少开发时间**:DWR简化了Web应用的开发流程,尤其是对于需要频繁交互的界面,开发者可以直接在JavaScript中调用Java方法。 2. **提高响应速度**:由于无需刷新整个页面,DWR显著提高了Web页面的响应时间,减少了用户的等待感。 3. **表现与业务逻辑分离**:DWR使得HTML页面只负责显示,而业务逻辑则留在服务器端,避免了Scriptlets污染HTML,提高了代码的可维护性。 4. **节省资源**:页面仅需一次性加载,降低了网络带宽消耗,同时也减少了服务器对Servlet生命周期的管理成本。 **DWR的工作原理** DWR由三个主要部分组成: 1. **JS引擎(Engine.js)**:前端的核心,它拦截所有后台组件的请求,创建统一的调用入口,根据浏览器特性选择最佳的数据传输策略,并将后台执行的结果通过回调函数传递给客户端。 2. **后台控制器(DWRServlet)**:在服务器端,DWRServlet负责加载DWR配置,处理来自客户端的请求,调用后台业务组件,并返回结果。 3. **数据转换器**:负责在Java和JavaScript数据类型之间进行转换,确保两端之间的数据交换准确无误。 **DWR的实现机制** 在DWR中,开发过程通常包括以下步骤: 1. **配置DWR**:设置DWR的配置文件,定义哪些Java类或方法可以被JavaScript调用,以及如何转换数据类型。 2. **编写服务器端逻辑**:创建具体的Java类,这些类将作为业务组件供JavaScript调用。实体类需要遵循Java Bean规范,拥有getter和setter方法。 3. **发布Java组件**:在配置文件中声明允许JavaScript访问的Java类和方法,确保Create元素的JavaScript属性的值是唯一的。 4. **客户端引用**:在Web页面中引入对应的JavaScript文件,如`dwr/interface/xxx.js`,这将提供调用后台组件的方法。 **DWR Demo介绍** 一个简单的DWR应用通常包括以下几个关键环节: 1. **配置文件设置**:展示如何配置DWR与Web应用集成,以及如何配置JavaScript与Java组件的映射。 2. **JavaScript与Java数据类型的对应**:理解JavaScript中的数组、布尔值、字符串、日期、数字等类型如何与Java的List、Collection、Boolean、String、Date、Number等类型相互转化。 3. **Java组件的编写和发布**:创建符合Java Bean规范的类,并在配置文件中允许它们被JavaScript调用。 4. **调用示例和回调函数**:演示如何调用Java方法,处理Map、List等集合类型,以及如何编写回调函数来处理异步调用的结果。 **总结** DWR是一个强大的工具,它使得Web开发人员可以更高效地构建交互性强、响应迅速的应用程序。通过理解和掌握DWR的工作原理和使用技巧,开发者能够创建出更加流畅、用户友好的Web应用。对于初学者而言,DWR提供了丰富的资源和文档,便于入门学习。





剩余22页未读,继续阅读
- 粉丝: 0
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0