从零开始学习jQuery-张子秋
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
从零开始学习jQuery (一) 开天辟地入门篇
从零开始学习jQuery (二) 万能的选择器
从零开始学习jQuery (三) 管理jQuery包装集
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
从零开始学习jQuery (五) 事件与事件对象
从零开始学习jQuery (六) jQuery中的Ajax
从零开始学习jQuery (七) jQuery动画-让页面动起来!
从零开始学习jQuery (八) 插播:jQuery实施方案
从零开始学习jQuery (九) jQuery工具函数
从零开始学习jQuery (十) jQueryUI常用功能实战
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
【jQuery基础】
jQuery是由John Resig在2006年创建的一个JavaScript库,它的核心理念是“Write Less, Do More”。jQuery简化了HTML文档遍历、事件处理、动画设计和Ajax交互,使得JavaScript编程变得更加高效和易用。
1. **选择器(Selectors)**
jQuery提供了丰富且强大的选择器,可以方便地选取DOM元素。例如,`$("#id")`选取ID为id的元素,`$(".class")`选取所有class为class的元素,`$("tag")`选取所有tag类型的元素。此外,还可以使用组合选择器、属性选择器、层级选择器等。
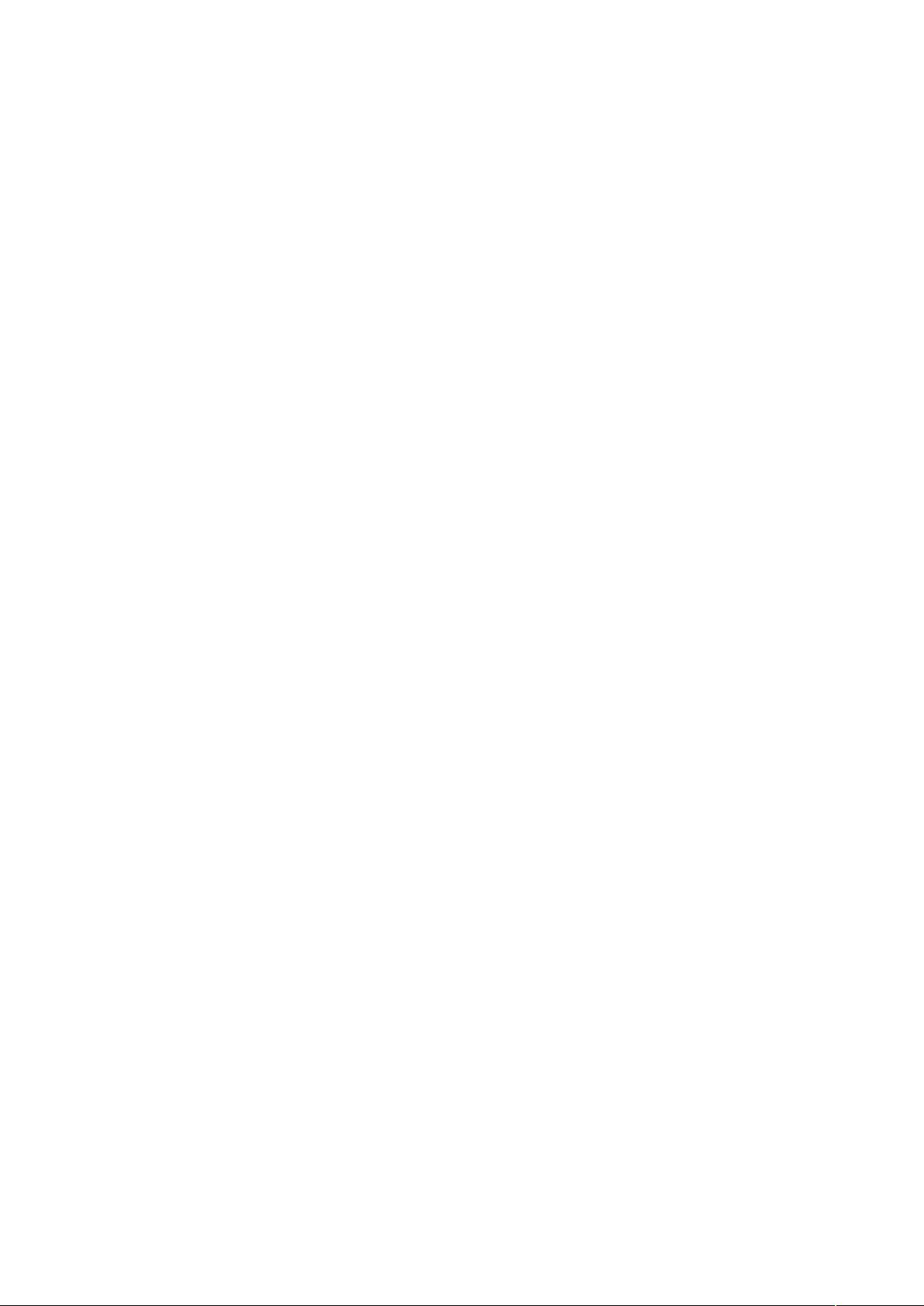
2. **DOM操作(Element Manipulation)**
jQuery提供了一系列方法用于操作DOM,如`html()`、`text()`、`append()`、`prepend()`等,可以轻松改变元素的HTML内容、文本内容,或者向元素内部添加新的内容。
3. **属性与样式操作(Attributes & Styles)**
`attr()`和`removeAttr()`用于获取或设置元素的属性,`css()`则可以用来修改元素的样式,包括内联样式和CSS规则。
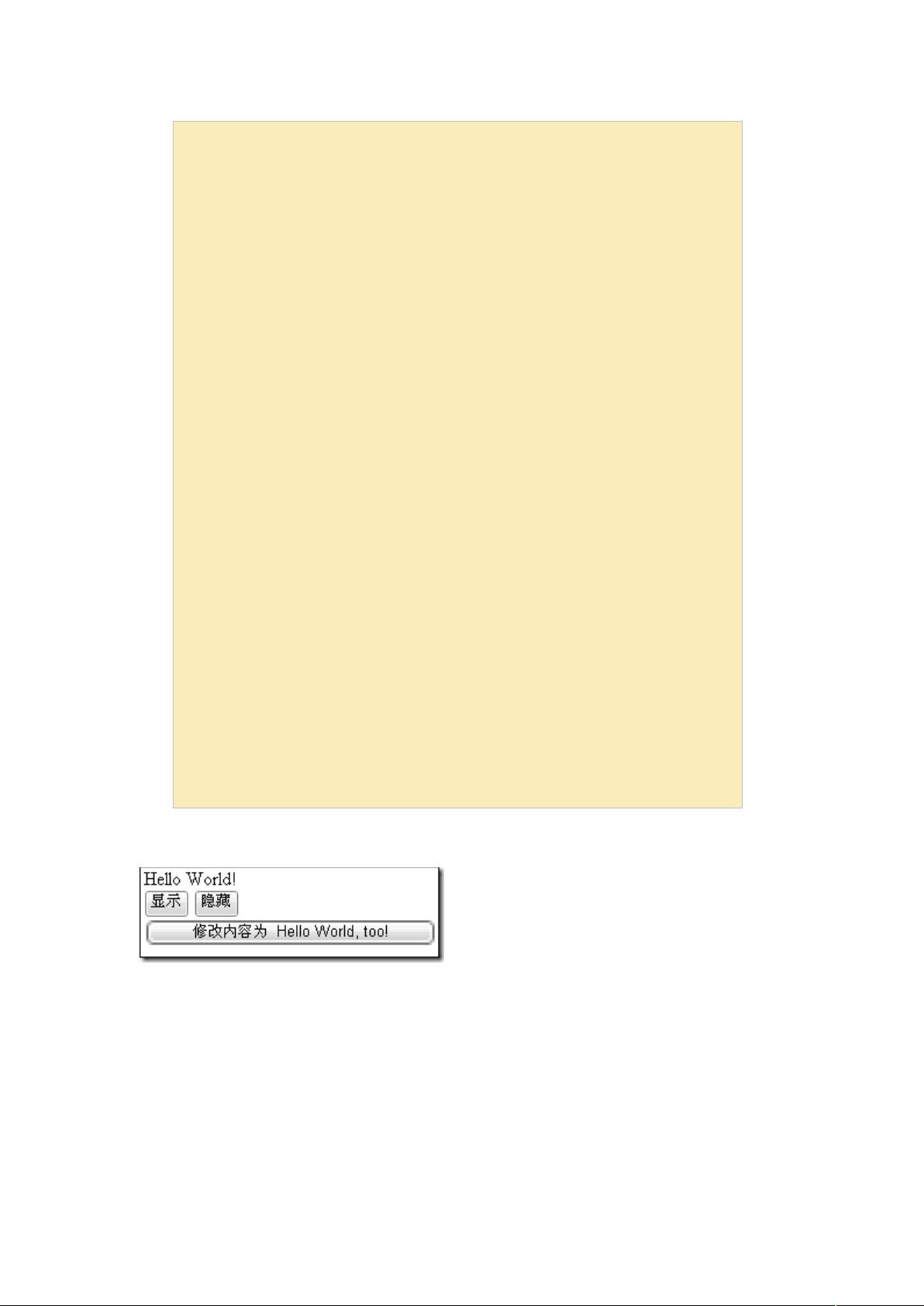
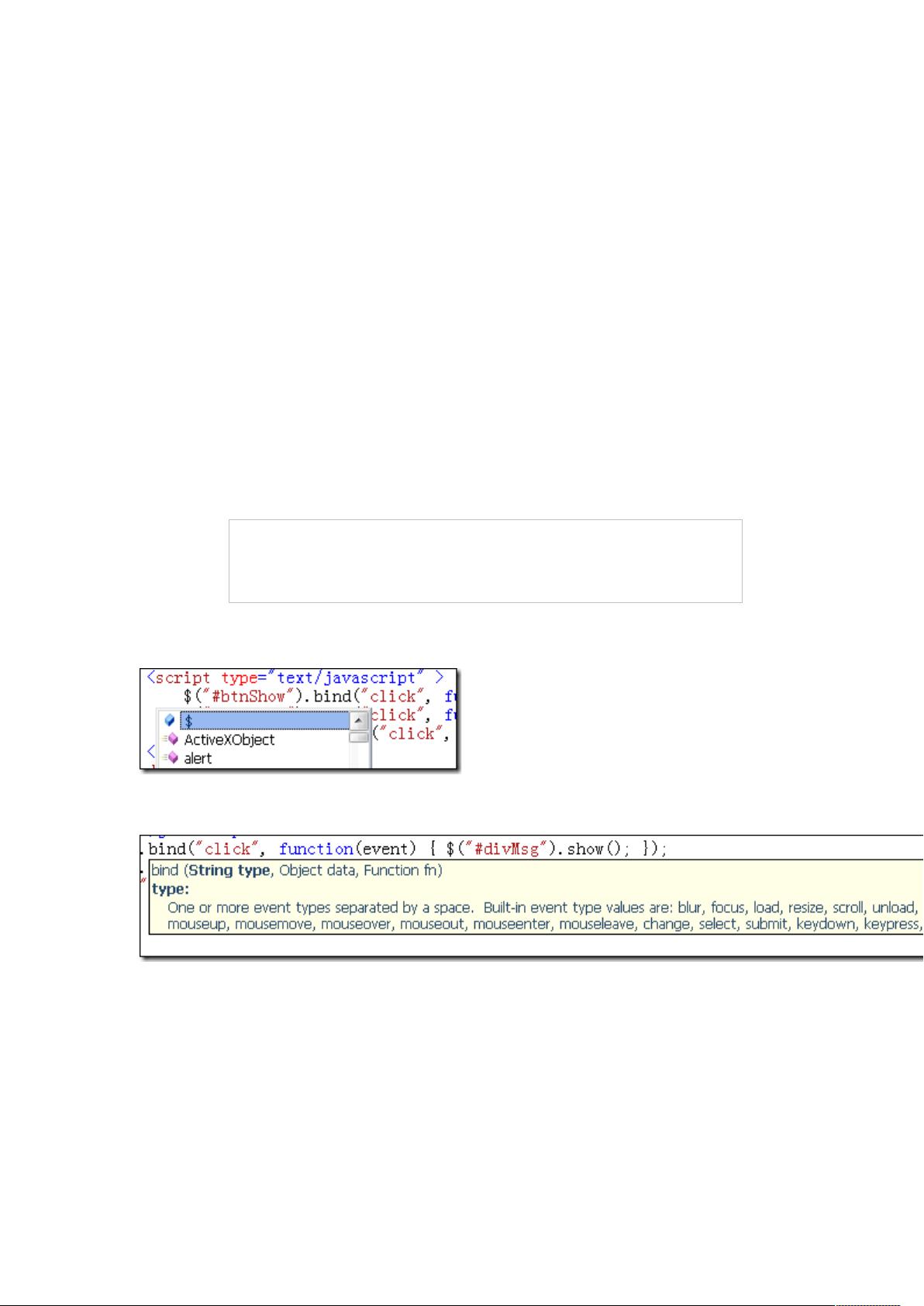
4. **事件处理(Events)**
jQuery简化了事件绑定,如`click()`、`hover()`、`change()`等,可以直接在jQuery对象上调用。同时,`event`对象提供了统一的事件处理方式,避免了浏览器之间的兼容性问题。
5. **Ajax交互(Ajax)**
jQuery的`$.ajax()`函数是进行异步请求的核心,支持GET、POST等多种HTTP请求类型。此外,还有`load()`、`getJSON()`等简化的Ajax方法。
6. **动画效果(Animations)**
jQuery的动画功能非常强大,包括淡入淡出(`fadeIn()`, `fadeOut()`)、滑动(`slideUp()`, `slideDown()`)、移动(`animate()`)等。这些方法让开发者可以轻松创建复杂的页面动态效果。
7. **工具函数(Utility Functions)**
jQuery提供了一些实用的工具函数,如`$.each()`用于遍历数组或对象,`$.extend()`用于合并对象,`$.trim()`用于去除字符串两端的空白字符等。
8. **插件(Plugins)**
jQuery的生态系统中有大量的第三方插件,覆盖了表单验证、日期选择、图表展示、图片轮播等各种功能,极大地丰富了jQuery的应用场景。
9. **jQueryUI**
jQueryUI是jQuery的官方UI库,提供了一系列组件,如对话框(Dialog)、可拖拽(Draggable)、可排序(Sortable)等,方便构建交互丰富的Web界面。
使用jQuery,开发者可以编写出更简洁、更健壮的代码,减少跨浏览器的兼容性问题,并且能够快速实现复杂的交互效果。然而,需要注意的是,虽然jQuery简化了许多操作,但过度依赖jQuery可能导致代码过于依赖库,不易维护。因此,在实际开发中,应合理平衡使用jQuery和其他原生JavaScript技术。
大聪
- 粉丝: 326
- 资源: 65
最新资源
- 电气安装工 二级工.pdf
- MDM+ESB解决方案-企业数据标准化和服务集成的最佳实践
- 网络工程技术中常用英文术语与配置翻译汇总手册
- 软考中级网络工程师 考前冲刺知识点速记
- 闪烁的霓虹灯文字设计404页面.zip
- 三相时域信号的时序频谱图
- TI C2000F28002x烧录进Flash并正常运行,TMS320F280025C的Flash模式模板工程
- 王道C语言初级阶段(C语言入门)
- 2000-2020年年汇率平均价数据.xls
- 京东美妆爬虫数据集,可以用于大数据分析专业毕设做美妆行业数据分析使用
- 基于Deepseek自动生成单元测试的Idea插件
- 《从买货到销售》系列课,全方位提升你的时尚行业竞争力
- 新玩法AI做漫画小说赛道项目玩法教程,操作简单可批量制作
- 新支付宝无人野路子项目玩法教程,无需露脸,实现被动收入
- jdk11 Windows版本
- 1997-2019年各省进出口总额数据