Joomla模板制作基础教程-中文版归纳.pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
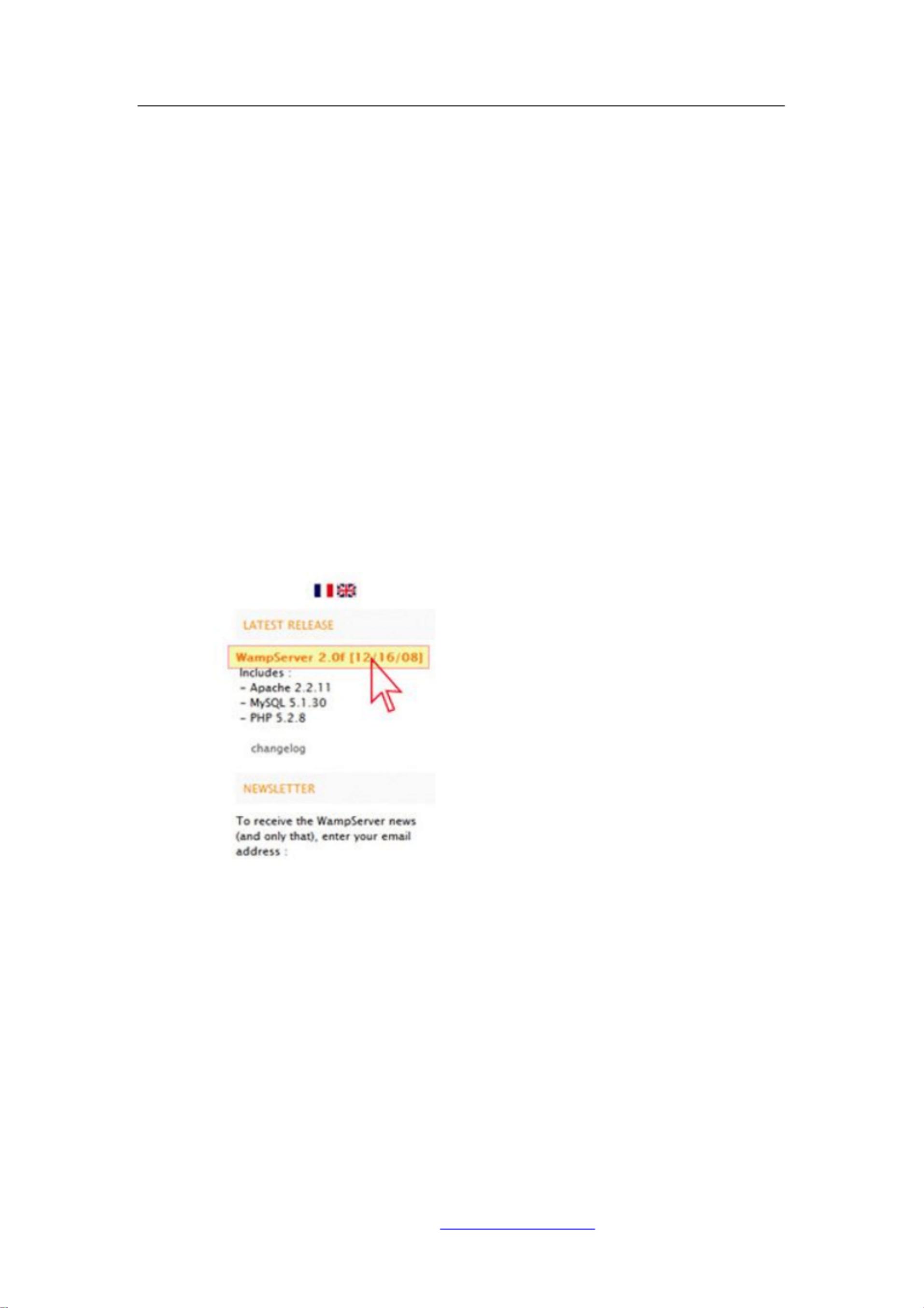
【Joomla模板制作基础教程】 本教程主要针对Joomla新手,旨在帮助你了解Joomla模板的基本概念,并逐步教你如何创建并使用自己的模板。教程由Joomla爱好者Rain翻译,他在翻译过程中考虑了中国读者的阅读习惯,并添加了个人见解。通过这个教程,你将学习到Joomla模板的基础知识,包括模板的结构、创建过程以及增强模板功能的方法。 **#02 准备工作** 在开始制作Joomla模板之前,你需要做好以下准备: 1. **安装环境**:你需要搭建一个本地服务器环境,如WAMP或XAMPP,以便安装和测试Joomla。这将让你在本地计算机上运行Joomla网站,无需在线发布。 2. **下载Joomla**:访问Joomla官方网站(https://www.joomla.org)下载最新版本的Joomla软件包。按照指南进行安装,了解Joomla网站的前后台操作。 3. **理解模板结构**:Joomla模板由HTML、CSS、JavaScript和PHP文件组成,它们定义了网站的布局和样式。主要文件包括:`index.php`(主模板文件)、`templateDetails.xml`(模板配置文件)、`css`和`images`目录(分别存放样式表和图片)。 **#03 创建第一个模板** 1. **新建文件夹**:在你的Joomla安装目录的`templates`文件夹下创建一个新的文件夹,作为你的模板存储位置。 2. **编写基本文件**:在新文件夹内创建`index.php`和`templateDetails.xml`。`index.php`是模板的核心,它定义了页面的结构;`templateDetails.xml`包含模板的元数据,如名称、作者等。 3. **编辑index.php**:将基本的Joomla模板代码复制到`index.php`,然后开始定制你的布局,如更改模块位置、调整元素顺序等。 4. **编辑templateDetails.xml**:根据需要填写模板的描述、作者、版权信息等,并定义预设的颜色方案、字体等。 **#04 使用模板** 1. **激活模板**:在Joomla后台管理界面,进入“外观”>“模板管理”,选择你的模板并设为默认。 2. **预览与调整**:在前端预览模板效果,根据需要调整CSS和HTML代码,以达到预期的设计。 **#05-#09 增强模板** 1. **模块位置**:Joomla模板可以定义多个模块位置,通过修改`index.php`添加新的`<jdoc:include>`标签,以插入不同类型的模块。 2. **CSS样式**:优化和扩展`css`文件,以改变颜色、字体、布局等样式。 3. **响应式设计**:确保你的模板支持不同设备和屏幕尺寸,可以利用Bootstrap框架实现响应式布局。 4. **自定义功能**:通过添加PHP代码,可以实现一些特定的功能,如自定义错误页面、头部脚本等。 5. **模块Chrome**:创建自定义模块样式,控制模块边框、背景等显示方式。 **#10 学习建议** 继续深入学习Joomla模板开发,你可以研究其他开源模板的源代码,了解更高级的技巧,如CSS3、JavaScript库的集成以及自定义模板参数。 **#11 翻译计划** 译者Rain计划翻译更多相关的Joomla教程,以丰富国内的学习资源。 如果你在学习过程中遇到困难,可以在Rain的博客留言,或者加入Joomla粉丝网的QQ群寻求帮助。通过共同的努力,我们可以推动Joomla在中国的发展,让更多人体验其强大功能。 这个教程是一个理想的起点,让你从零开始掌握Joomla模板制作。只要你耐心学习,逐步实践,不久就能创建出符合自己需求的个性化模板。




剩余21页未读,继续阅读

- 粉丝: 3
- 资源: 11万+




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功