# My520
520表白神器
@[TOC](目录)
## 一:项目展示
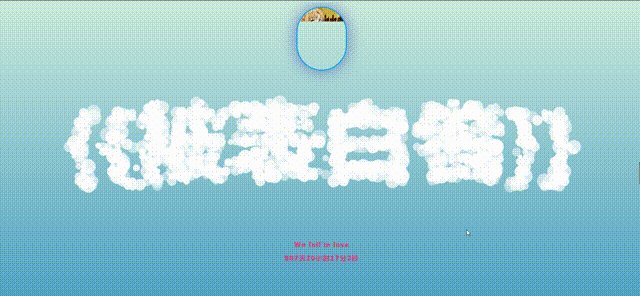
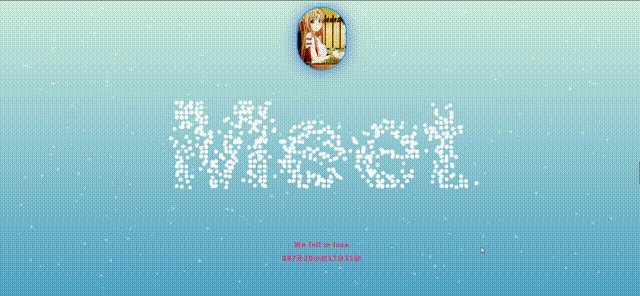
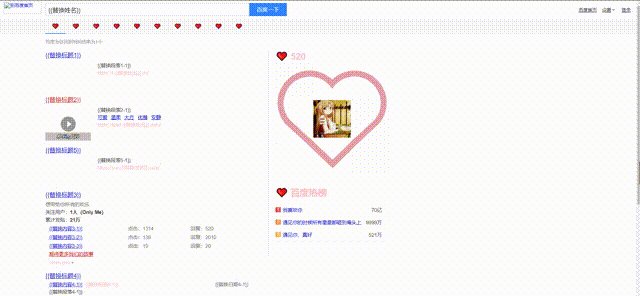
项目效果:

在线演示:
[https://xuyuanzhi051.github.io/My520/](https://xuyuanzhi051.github.io/My520/)
## 二:使用方法
使用方法:下载代码包,自行替换文本和图片即可。
项目源码:[https://github.com/xuyuanzhi051/My520](https://github.com/xuyuanzhi051/My520)
**定制:**
**1. 主页 index.html**
无需修改任何内容
**2. 展示页 show.html**
111行修改日期
135行修改表白者/被表白者姓名
**3. 结果页 result.html**
- 替换内容:在编辑器中按ctrl+f全局搜索"{{替换",对内容进行替换
- 替换图片:覆盖images目录下的文件(除baidu.png)
- 替换音乐:覆盖bgMusic.mp3文件
## 三:项目部署
这是一个静态网站,可以在任何一个平台上部署,例如github,gitee,也可以部署到自己的服务器上。
**例:在github上部署**
1. 新建一个仓库
2. 把代码放到你的仓库中去
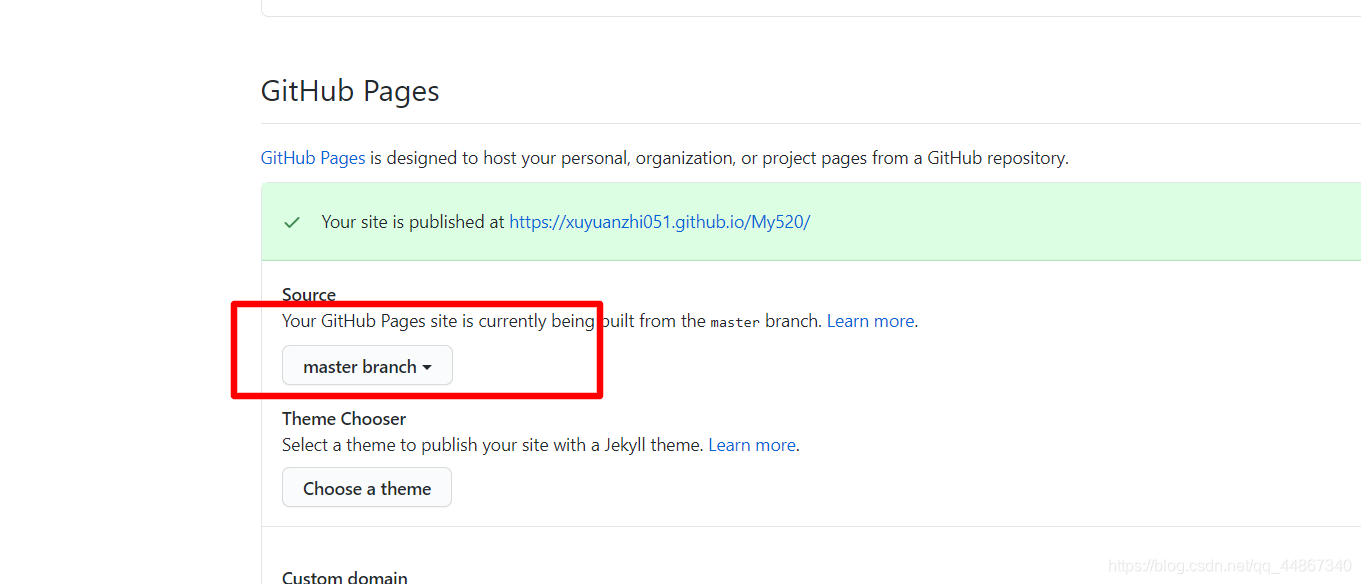
3. 在仓库setting里面更改githubPages中的source为master branch

项目的主页默认是index.html,项目后面就不用加上文件名了
如果是别的名字,项目后面需要加上别的名字。
没有合适的资源?快使用搜索试试~ 我知道了~
基于html开发的520表白神器+源码+视频+音乐

共14个文件
jpg:5个
html:3个
js:2个
需积分: 5 1 下载量 62 浏览量
2024-05-27
20:12:49
上传
评论 1
收藏 9.64MB ZIP 举报
温馨提示
基于html开发的520表白神器+源码+视频+音乐 基于html开发的520表白神器+源码+视频+音乐 基于html开发的520表白神器+源码+视频+音乐 基于html开发的520表白神器+源码+视频+音乐 基于html开发的520表白神器+源码+视频+音乐 基于html开发的520表白神器+源码+视频+音乐
资源推荐
资源详情
资源评论
收起资源包目录
 520表白神器.zip (14个子文件)
520表白神器.zip (14个子文件)  520表白神器
520表白神器  My520-master
My520-master  result.html 295KB
result.html 295KB show.html 21KB
show.html 21KB bgMusic.mp3 9.37MB
bgMusic.mp3 9.37MB 新建 文本文档.txt 0B
新建 文本文档.txt 0B cursor-effect.js 5KB
cursor-effect.js 5KB sakura.js 62KB
sakura.js 62KB index.html 96KB
index.html 96KB images
images  pic4.jpg 30KB
pic4.jpg 30KB pic2.jpg 22KB
pic2.jpg 22KB lover.jpg 57KB
lover.jpg 57KB pic3.jpg 33KB
pic3.jpg 33KB baidu1.png 15KB
baidu1.png 15KB pic1.jpg 48KB
pic1.jpg 48KB README.md 1KB
README.md 1KB共 14 条
- 1
资源评论


梦回阑珊
- 粉丝: 5443
- 资源: 1707
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功