
Adobe Flex Quick Starts 中文翻译之五:嵌入程序资源
你可以在 Adobe® Flex™ 应用程序中嵌入各种类型的资源。嵌入的资源会被编译到
Flex 程序的 SWF 文件中。它们不是在运行时被载入的,所以你不用为你的程序部署
原始的资源文件。
提示:另一种嵌入资源的方法是在运行时加载它们。在运行时加载资源需要在程序
中部署它们,因为资源并没有编译到文件中。这种做法的好处是可以减小程序文件
的大小并加快程序的加载速度。
你可以在程序中嵌入 PNG,JPEG,GIF 格式的图像,SWF 文件,MP3 格式的声音文件,
SVG 文件,以及字体。接下来的几个主题描述了如何嵌入这些资源。
• 图像(多个实例)
• 图像(单个实例)
• 通过 scale-9 缩放的图像
• 用于 CSS 和皮肤的图像
• SWF 文件
• SWF 库资源
• 声音文件
• SVG 文件
• 字体
嵌入图像(多个实例)
你可以在 Flex 应用程序中嵌入一个 PNG,JPEG 或 Gif 格式的图像并且为其创建一个
或者多个实例。
下面这个例子使用[Embed]元数据标签将图像嵌入的程序中并且将其与一个可绑定
的 ActionScript 类相关联。然后 Image 控件的 source 属性被绑定到了 Logo 类。你
可以将 Logo 类绑定到任何组件的需要图像的属性上,比如 Button 控件的 icon 属性。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/EmbeddingImages/index.html"
layout="horizontal" width="350" height="250">
<mx:Script>
<![CDATA[
[Embed(source="assets/logo.png")]
__________________________________________________________________________________
译者:Dreamer http://www.zhuoqun.net

Adobe Flex Quick Starts 中文翻译之五:嵌入程序资源
[Bindable]
public var Logo:Class;
]]>
</mx:Script>
<mx:Image id="myLogo" source="{Logo}"/>
<mx:Image id="myLogo2" source="{Logo}"/>
</mx:Application>
运行结果图示
译注:由于文档中无法嵌入 SWF 文件,代码运行结果请查看原文中相应的部分。
嵌入一个图像(单个实例)
你可以使用一个内联的 @Embed 指令在 Flex 程序中嵌入一个你只想显示一次的图
像。
下面的例子通过在 source 属性中使用 @Embed 将一个 Image 组件添加到了程序中。
要在另外一个 Image 控件中使用相同的图像的话,你必须在那个组件中也嵌入它。
如果你想要显示一个图像的多个实例,请使用 [Embed] 元数据标签。
__________________________________________________________________________________
译者:Dreamer http://www.zhuoqun.net

Adobe Flex Quick Starts 中文翻译之五:嵌入程序资源
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/EmbeddingAnImage/index.html"
width="200" height="240">
<mx:Image id="myLogo" source="@Embed('assets/logo.png')"/>
</mx:Application>
运行结果示例
译注:由于文档中无法嵌入 SWF 文件,代码运行结果请查看原文中相应的部分。
嵌入使用 scale-9 缩放的图像
你可以在 Flex 程序中嵌入图像文件并且使其根据组件的方式灵活地缩放。通过使用
scale-9 特性,图像的四个角并不会都缩放,水平的边框只是在水平方向缩放,垂直
边框只是在垂直方向上缩放。当你创建圆角方框,或者调整组件大小时希望可以保
持边框是直角的时候,这个会很有用。
下面的例子使用Embeded元数据标签创建scale-9 的网格并使用了网格线属性
scaleGridTop, scaleGridBottom, scaleGridLeft 和scaleGridRight。
__________________________________________________________________________________
译者:Dreamer http://www.zhuoqun.net

Adobe Flex Quick Starts 中文翻译之五:嵌入程序资源
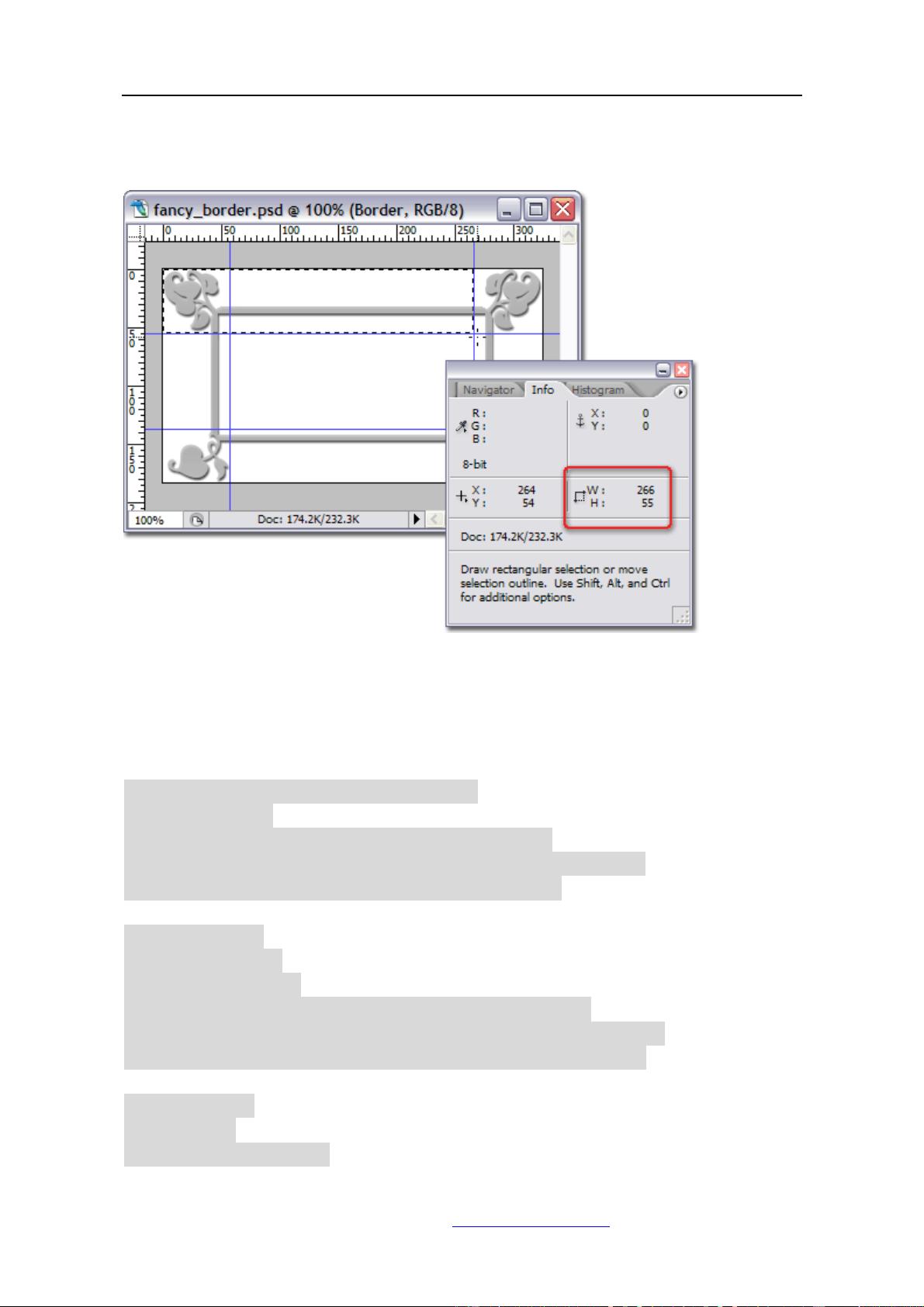
提示:为网格线位置获取值的一个简单方法是使用 Adobe® Photoshop® 中矩形选取
工具和信息面板中的栏线。
提示:旋转嵌入的 scale-9 图像的一个实例会在以后任何的大小改变中关掉这个图
像的 scale-9 特性。
示例
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
viewSourceURL="src/EmbeddingImagesScale9/index.html"
layout="vertical" width="400" height="480">
<mx:Script>
<![CDATA[
[Embed(
source="assets/fancy_border.png",
scaleGridTop="55", scaleGridBottom="137",
scaleGridLeft="57", scaleGridRight="266"
)]
[Bindable]
__________________________________________________________________________________
译者:Dreamer http://www.zhuoqun.net


















