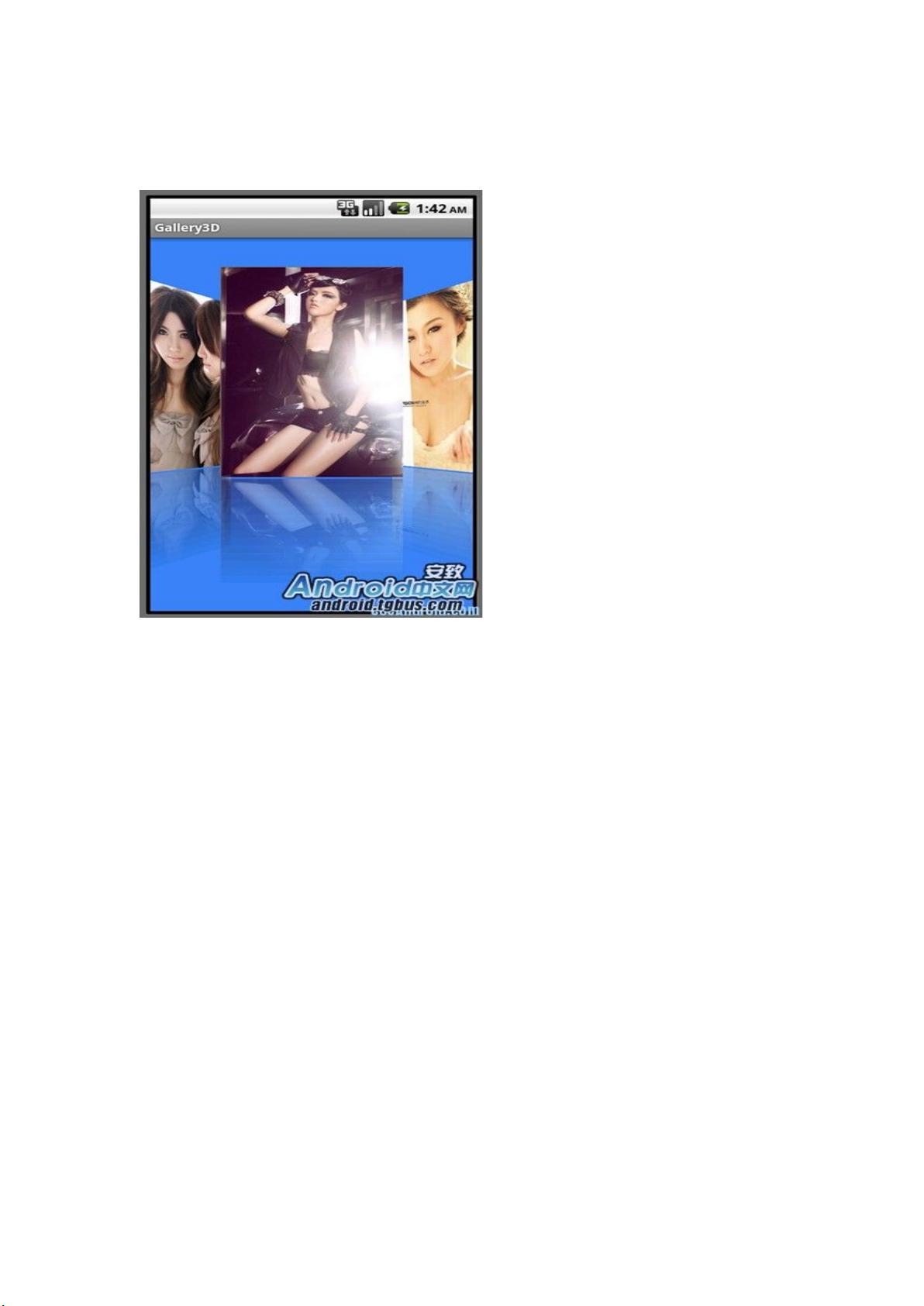
android3D滑动效果
在Android开发中,创建引人入胜的用户体验是至关重要的,而3D滑动效果能够为应用程序增添更多吸引力。在给定的文件中,我们看到一个名为`GalleryFlow`的自定义控件,它是对原生`Gallery`控件的扩展,实现了3D滑动效果。`Gallery`控件通常用于展示一组可以左右滑动的项目,如图片或菜单项,而`GalleryFlow`则增强了这种体验,引入了立体感和动态旋转。 `GalleryFlow`类中创建了一个`Camera`对象,这是实现3D效果的关键。`Camera`类在Android中用于处理3D空间中的视角和投影,可以用来改变视图的角度,从而产生深度感。 接着,定义了两个关键参数:`mMaxRotationAngle`(最大转动角度)和`mMaxZoom`(最大缩放值)。这两个值决定了每个项目在滑动时的最大旋转角度和缩放程度,通过调整它们可以定制3D效果的强度。`mCoveflowCenter`表示滚动视图的中心点,这是计算每个子视图相对于中心点位置的基础。 `GalleryFlow`的构造函数中调用了`setStaticTransformationsEnabled(true)`,这使得控件支持对每个子视图应用静态转换,也就是我们将在`getChildStaticTransformation`方法中定义的3D旋转效果。 `getChildStaticTransformation`方法是核心部分,它会根据每个子视图的位置和控件的中心点计算旋转角度。`getCenterOfView`方法计算子视图的中心点,然后与`mCoveflowCenter`比较,根据偏移量计算出旋转角度。这里使用`Transformation`对象来存储变换矩阵,设置其类型为`Transformation.TYPE_MATRIX`,表示我们将使用矩阵来实现视图的变换。 在计算旋转角度后,可以使用`Camera`的`rotateY()`方法来生成旋转矩阵,并将其应用到`Transformation`的矩阵上。此外,还可以通过调整缩放因子来实现视图的近大远小效果,增强3D的感觉。这种方法通常被称为透视效果。 `GalleryFlow`通过自定义`Gallery`控件并利用`Camera`类实现了3D滑动效果。用户可以根据需求调整`maxRotationAngle`和`maxZoom`来定制3D旋转和缩放的程度,从而创建出各种不同的视觉效果。这种技术在Android应用中尤其适用于展示图片轮播、卡片式界面或者动态菜单,能够为用户提供更加生动和有趣的交互体验。


剩余11页未读,继续阅读
- 粉丝: 1
- 资源: 22
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 微信小程序源码-校园工会体育报名系统-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-校车购票微信小程序-服务端-毕业设计源码-期末大作业.zip
- 粒子群算法储能容量优化配置,有三篇参考 物有所值 关键词:储能优化配置 粒子群 储能充放电优化 主要内容:建立了储能的成本模型,包含运行维护成本以及容量配置成本,然后以该成本函数最小为目标函数
- 1-GPU-Z 显卡检测工具-V2.13.0 PC绿色版
- 电子技术与放大电路设计实践-智能传感与放大原理深入解析
- 微信小程序源码-校园外卖平台设计与实现-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-校园外卖平台设计与实现-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-校园工会体育报名系统-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-校园综合服务小程序-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-校园综合服务小程序-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-学生知识成果展示与交流-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-一次性环保餐具销售系统-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-学生知识成果展示与交流-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-一次性环保餐具销售系统-微信端-毕业设计源码-期末大作业.zip
- 微信小程序源码-影院选座系统-服务端-毕业设计源码-期末大作业.zip
- 微信小程序源码-亿家旺生鲜云订单零售系统的设计与实现-服务端-毕业设计源码-期末大作业.zip


 信息提交成功
信息提交成功
- 1
- 2
前往页