ps设计制作时尚网页效果图
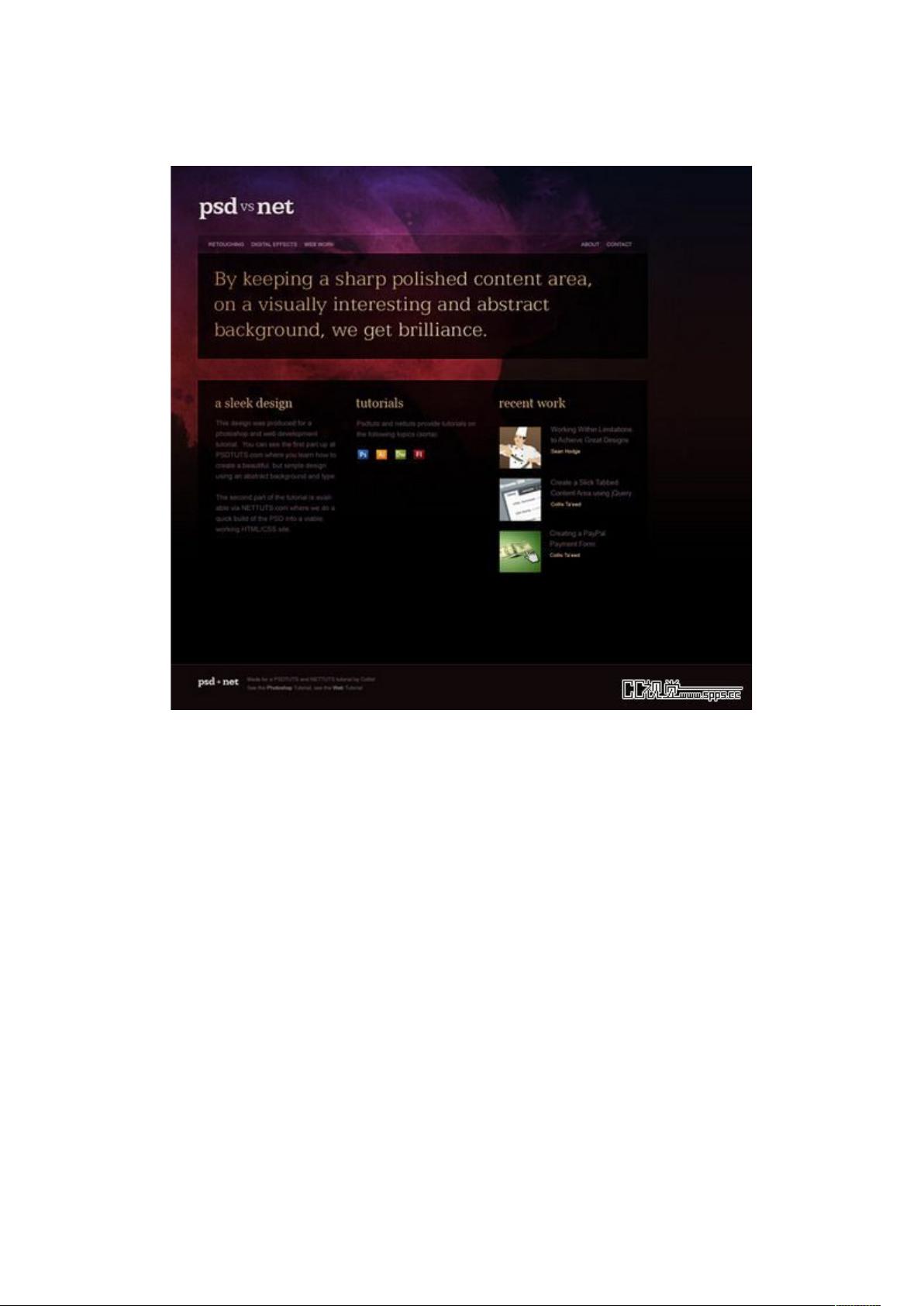
### Photoshop设计制作时尚网页效果图教程 #### 一、引言 在数字时代,网页设计不仅是艺术与技术的结合,更是用户体验的重要组成部分。本教程通过详细步骤介绍了如何使用Photoshop(以下简称PS)设计一款时尚且富有吸引力的网页效果图。无论是初学者还是有一定基础的设计爱好者,都能从中学习到实用的设计技巧。 #### 二、设计准备 **第一步:创建文档** - 创建一个宽1100px高1100px的新文档,适用于宽1024px的站点。 - 使用从#1b204c到#472373的渐变作为背景,创建一个美观抽象的背景。 **第二步:添加吸引眼球的背景** - 从GoMedia’s Arsenal站点下载一张免费的水彩图片。 - 将图片反置,使背景变为黑色底色,呈现出漂亮的粉紫色调。 - 调整图片大小并裁剪多余部分,使其更适合整体布局。 **第三步:处理水彩图片** - 使用带有纹理的画刷工具,擦除图片边缘以融入黑色背景。 - 将水彩图层的透明度降低至70%,并设置为混合模式,使背景更加美观。 #### 三、完善背景 **第四步:调整背景层次** - 在水彩图层上方新建一个图层,并从下至上绘制黑色到透明的渐变。 - 这样的处理可以使底部逐渐过渡到黑色,增加深度感。 **第五步:添加高光** - 在当前图层上方新建一个图层,绘制一组从白色到透明的光线渐变。 - 调整光线的透明度和范围,增强背景的纹理感。 **第六步:完成背景** - 最终调整背景的颜色和质感,确保其既抽象又不失美观。 - 如果需要,可以在顶层添加一个色彩调整图层,改变整体色调。 #### 四、添加元素 **第七步:创建图标** - 新建一个图层,使用字体Egyptian505BT粗体和Egytian505LTBT Light添加文字。 - 调整文字的位置和样式,如使用淡入淡出的效果和轻微的阴影。 **第八步:使用引导线** - 打开标尺并绘制引导线,以帮助划分页面布局。 - 本例中,使用了四条引导线来划分三个栏目。 **第九步:绘制黑色方框** - 新建一个图层,绘制一个全宽的黑色方框。 - 调整透明度,并添加1px的白色边框,增强视觉效果。 **第十步:添加浏览框** - 复制黑色方框图层,并调整大小以创建浏览框。 - 设置较低的透明度,以区分不同层级的信息。 **第十一步:添加文字** - 使用简洁大方的字体(如Arial或Egyptian Light),添加标题和菜单文字。 - 字体的选择对于整体设计风格至关重要,应选择适合页面主题的字体。 #### 五、总结 通过以上步骤,我们可以设计出一款既美观又实用的网页效果图。从背景的构建到元素的添加,每一步都精心设计,旨在创造出既符合现代审美趋势又能有效传达信息的网页设计作品。此教程不仅适用于初学者,也为有一定基础的设计人员提供了宝贵的实践指南。希望读者能够通过本教程掌握更多实用的PS技能,并将其应用于实际项目中。



剩余18页未读,继续阅读
- 粉丝: 4
- 资源: 22
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
- 1
- 2
- 3
- 4
- 5
- 6
前往页