
说明:
1、颜色值使用 16 进制表示,不需要#前缀, 比如红色:FF0000
2、透明度,有效范围 0~100
3、下面的例图是用 2D 柱状图 有需要的时候会引入其他类型的图。
4、布尔类型的值 都用 ’1’ 和 ’0’ 表示。
1、背景(Background)
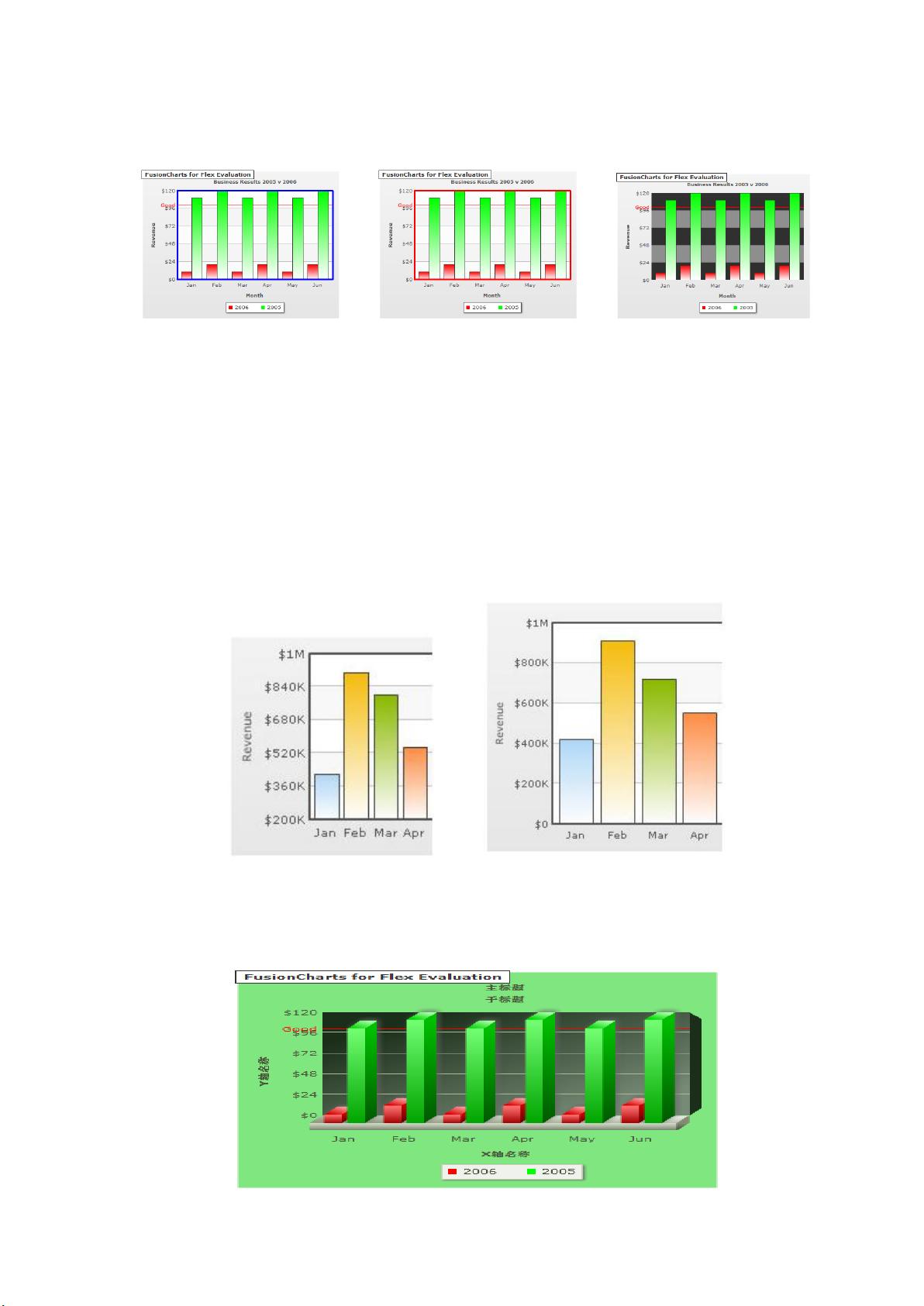
bgColor="FF0000" bgColor="00FF00" bgColor="FF0000,00FF00"
相关属性参数:
1): bgColor 设置背景颜色。(多个颜色则显示为渐变效果)
举例说明(最希望你懂的):
A: bgColor="FF0000" 使用红色背景。
B: bgColor="FF0000,00FF00" 使用 红色到绿色的渐变 作为背景。
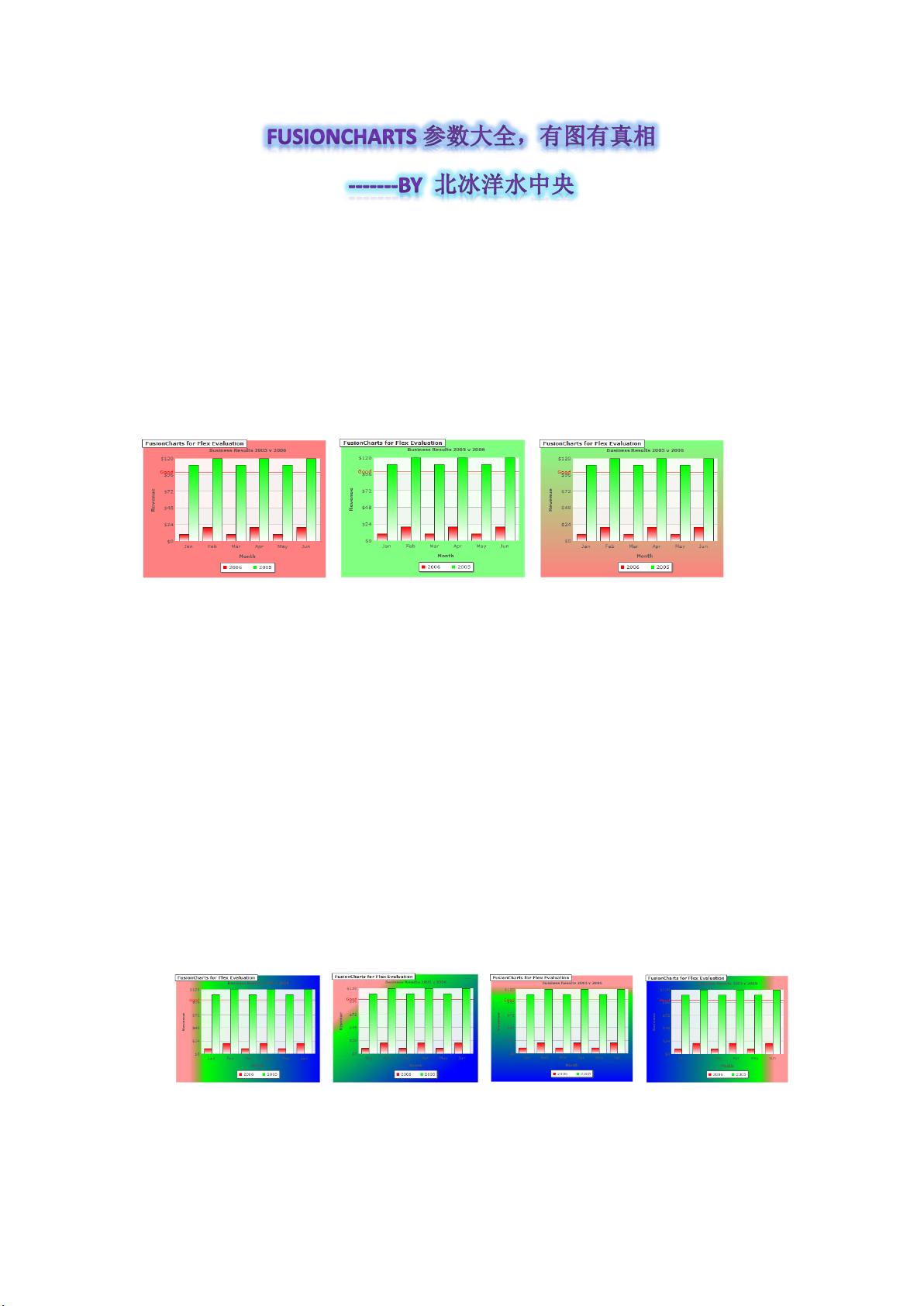
2): bgAlpha 背景透明度,值的个数和颜色值一致。
3): bgRatio 各个背景色的比例,值的个数和颜色值一致,总和为 100(颜色渐变时使用该属性)
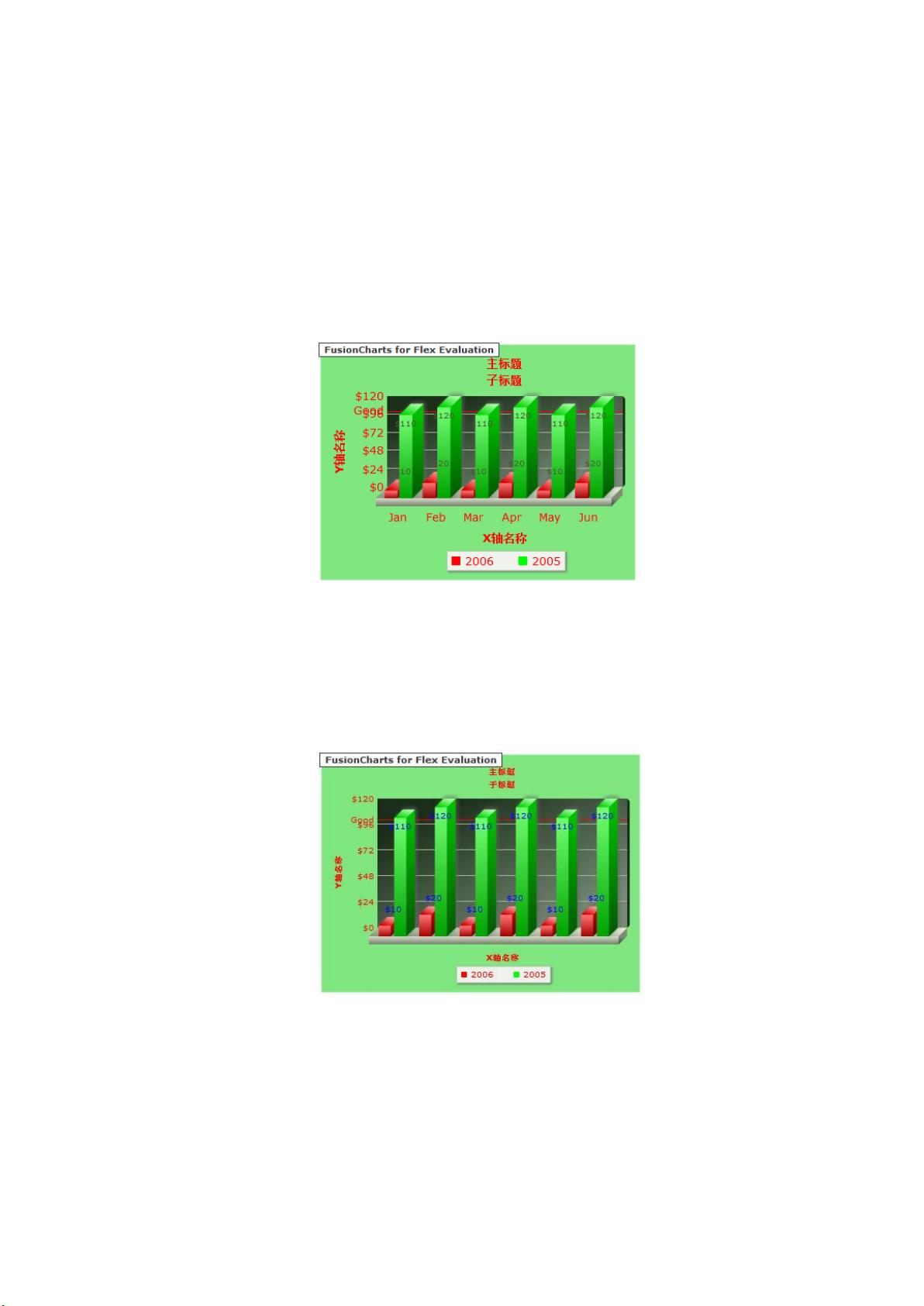
4): bgAngle 背景渐变的方向,0~360 : (颜色渐变时使用该属性)
0 表示从左向右渐变
45 表示从左上角到右下角渐变
90 表示从上向下渐变
180 表示从右向左渐变
360 和 0 一样 表示从左向右渐变
其他角度类推。见下图个角度效果(下图颜色设置为 bgColor="FF0000,00FF00,0000FF")
0 45 90 180
5): bgSWF 使用背景图片,可以是图片或者 swf 的 flash, 图片必须和图表在同一域名下。
6): bgSWFAlpha 背景图片的透明度。(0 背景图不可见, 100 背景图最清晰)