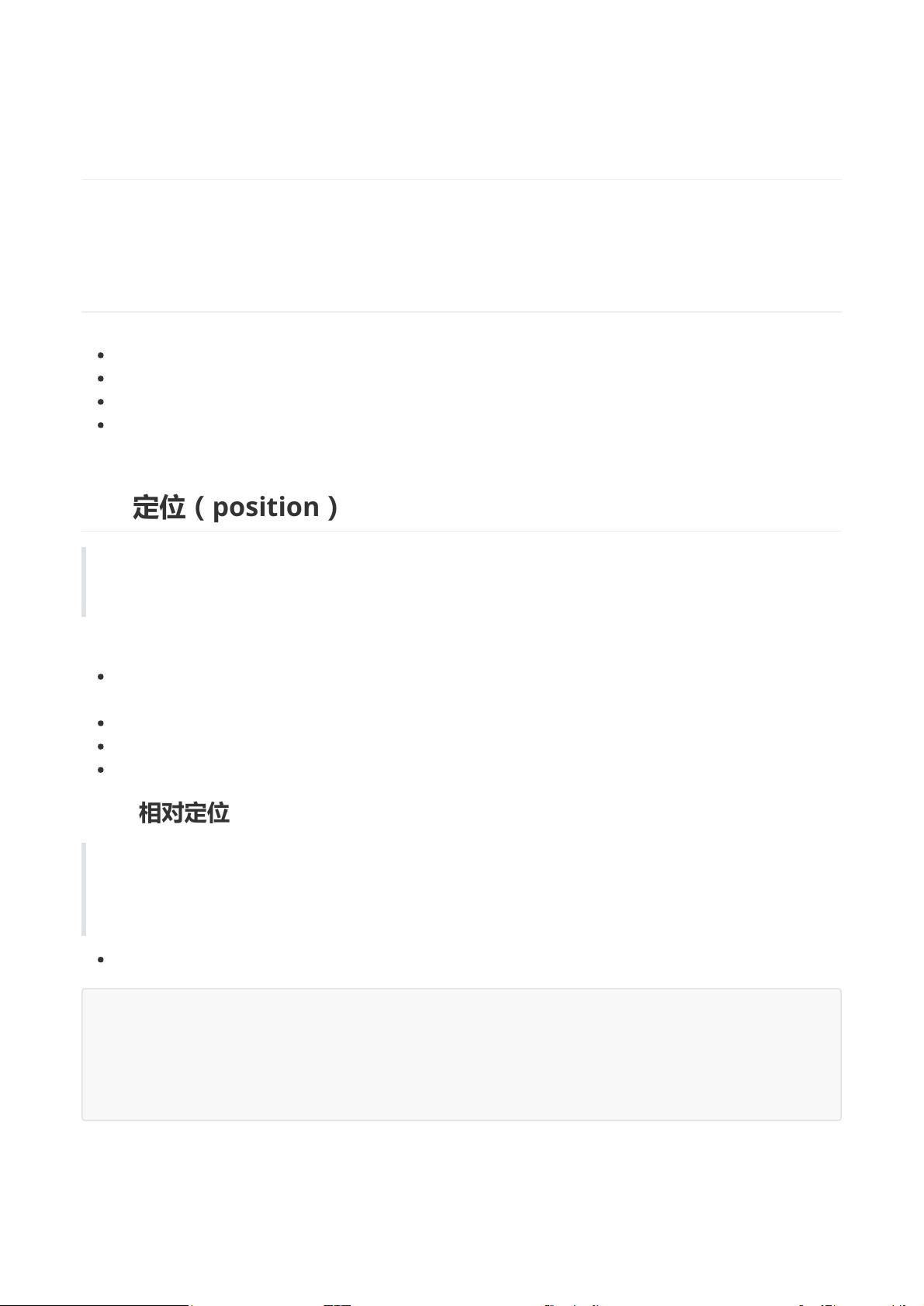
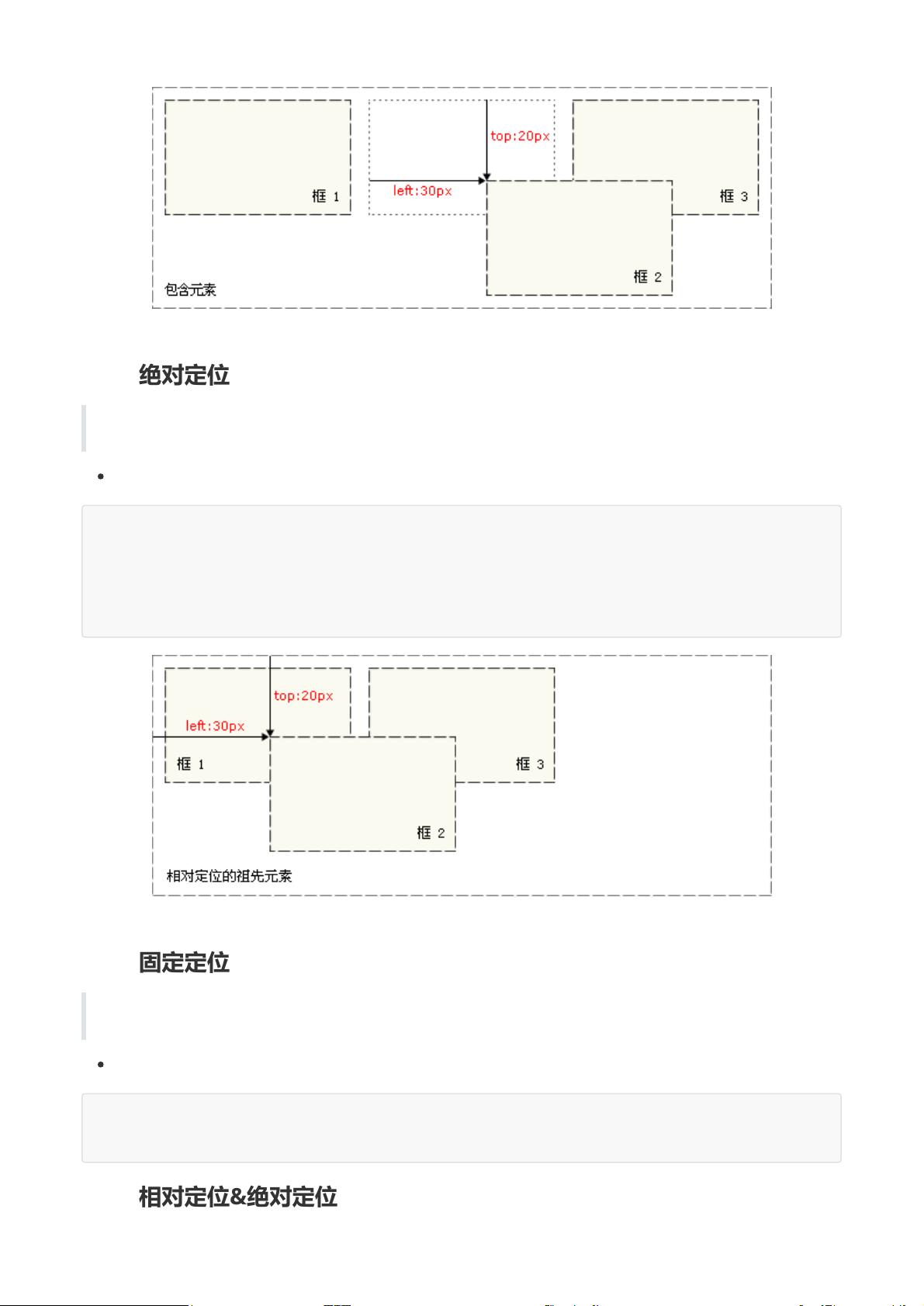
CSS 定位布局详解 在 CSS 中,定位(position)是指元素在网页中的位置和布局方式。CSS 提供了多种定位方式,包括 static、relative、absolute、fixed 等。不同的定位方式将元素在网页中的位置和布局方式进行调整。 ### 5.1 定位(position) position 属性规定元素的定位类型。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。 #### 5.1.1 属性值 * static:默认值,没有定位,元素出现在正常的文档流中,这时给这个元素设置的 left、right、bottom、top 这些偏移属性都是没有效果的。 * relative:相对定位。相对定位生成的元素他会跟其它的元素一样,出现在文档流中它该出现的位置,可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。 * absolute:绝对定位。绝对定位使元素的位置与文档流无关,因此不占据空间。生成绝对定位的元素,相对于 static 定位以外的第一个父元素(body)进行定位。 * fixed:固定定位。生成固定定位的元素,相对于浏览器窗口进行定位。 #### 5.1.2 相对定位 相对定位生成的元素他会跟其它的元素一样,出现在文档流中它该出现的位置,可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意,在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。 #### 5.1.3 绝对定位 绝对定位使元素的位置与文档流无关,因此不占据空间。生成绝对定位的元素,相对于 static 定位以外的第一个父元素(body)进行定位。 #### 5.1.4 相对定位 & 绝对定位 当父元素使用相对定位,子元素使用绝对定位后,这样子元素的位置不在浏览器左上角,而是相对于父容器左上角。 #### 5.1.5 z-index 当多个元素添加绝对定位,元素将会叠加在一起,使用 z-index 可以设置元素显示的层次。注意:z-index 仅能在定位元素上奏效(例如 position:absolute;)!注意:元素可拥有负的 z-index 属性值。 ### 5.2 网站整体布局 #### 5.2.1 双飞翼布局 双飞翼布局是将一个网页分为左列、中列和右列三部分,并且我们要得到的效果是:左列和右列宽度恒定,中间列的宽度根据浏览器窗口的大小自适应。在外层用一个类名为:container 的大的 div 包裹。而内层分为了三列。让列开始浮动如何实现左右列固定宽度,在实现左右列固定宽度时,我们这里采用了 margin 赋以负值。此时我们实现了左列固定宽度。 通过上述内容,我们可以看到 CSS 定位布局的重要性,它可以帮助我们更好地控制元素在网页中的位置和布局方式,从而实现各种复杂的网页布局。



剩余19页未读,继续阅读

- 粉丝: 297
- 资源: 23
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (18956428)STM32F103C8T6 小系统原理图 PCB
- (175828796)python全国疫情数据爬虫可视化分析系统(django)源码数据库演示.zip
- 记账本项目市场需求文档(MRD)
- (31687028)PID控制器matlab仿真.zip
- 基于SpringBoot的“在线答疑系统”的设计与实现(源码+数据库+文档+PPT).zip
- (11828838)进销存系统源码
- 记账本项目三大模块原型图
- fed54987-3a28-4a7a-9c89-52d3ac6bc048.vsidx
- (177367038)QT实现教务管理系统.zip
- (178041422)基于springboot网上书城系统.zip


 信息提交成功
信息提交成功