3D图形基础知识涵盖了计算机图形学的基本概念与Three.js库在创建3D图形中的应用。计算机图形学是研究如何利用计算机技术来生成、处理、存储、转换和显示图形信息的学科,它广泛应用于多个领域,包括但不限于图表和表格的制作、计算机辅助设计、虚拟现实环境、数据可视化、娱乐(如电影和游戏)、图像处理、图形用户界面等。
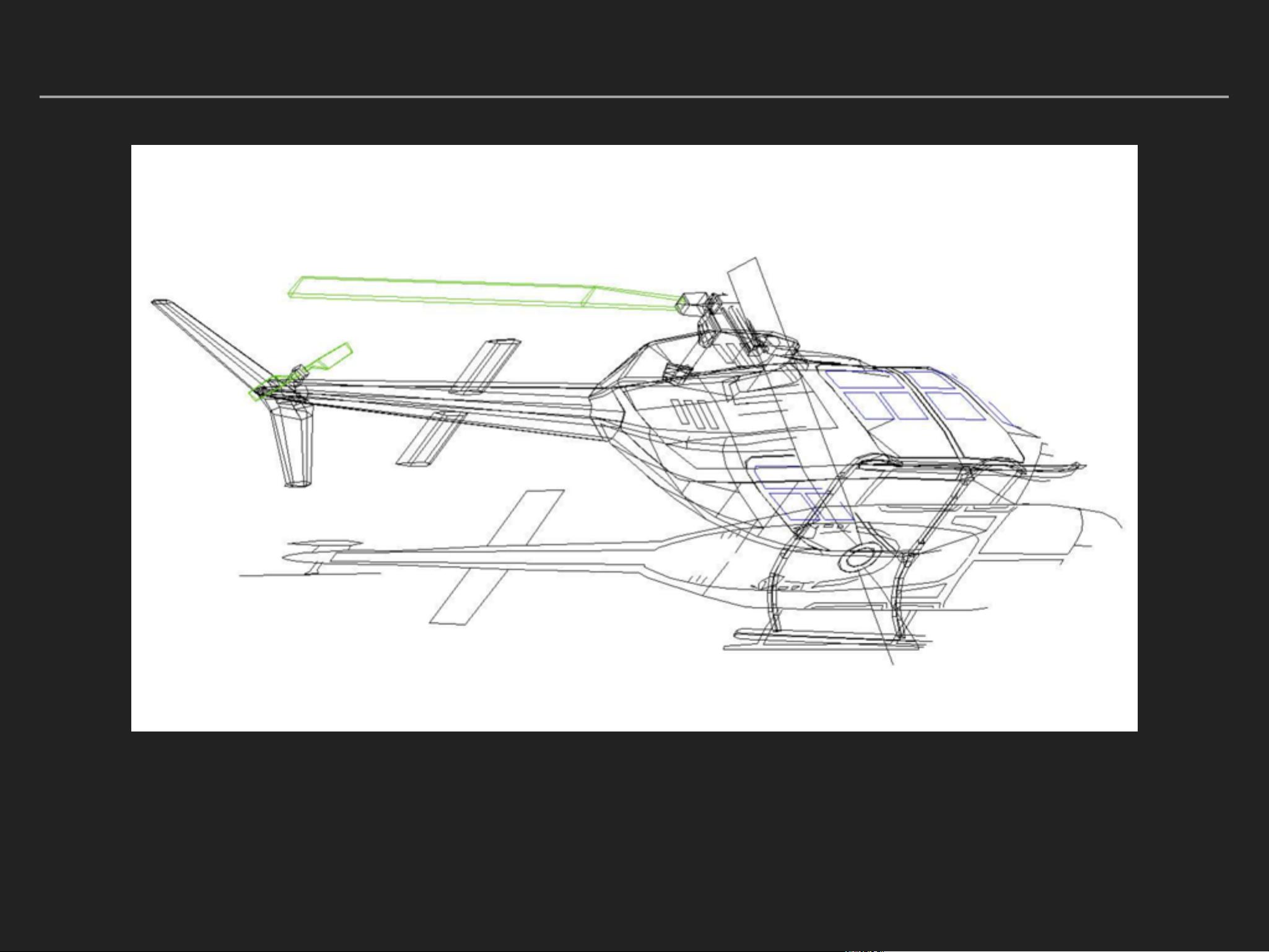
在计算机辅助设计(CAD)领域,3D图形技术被用来制作飞机或直升机的外形设计。原始的设计首先会以线框图的形式出现,之后会通过添加材质、纹理和光照模型来处理成更加精细的工业设计效果图。这样的处理不仅可以提高设计的准确性,还可以帮助设计师更好地展示和分析设计成果。
Three.js是一个用JavaScript编写的3D库,它封装了WebGL图形接口,提供了一个简化的三维图形开发接口。Three.js具有丰富的文档资源和大量的示例,使得开发者能够更容易地构建复杂的3D场景。通过使用Three.js,开发者不需要直接操作底层的WebGL代码,从而大大简化了3D图形的开发过程。
Three.js的主要构成要素包括场景(Scene)、相机(Camera)和渲染器(Renderer)。场景代表了3D世界的整体空间,相机模拟了观察场景的视角,而渲染器则负责将场景绘制出来。
在Three.js中,场景是一个非常核心的概念。开发者可以创建一个场景实例,并向其中添加各种3D对象(如几何体、灯光、相机等)。场景可以包含雾效(Fog),这为渲染的场景增加了一层雾气,以此来模拟大气对可见物体的影响。
相机是另一个关键的组成部分。在Three.js中,有几个关键概念与相机相关,其中最核心的是FOV(Field of View,视野)。FOV决定了观察者视角能够看到的场景范围,类似于人眼在真实世界中的视野。FOV的大小直接影响着场景的透视效果。视锥(Frustum)是指相机所能看到的场景区域,它是一个锥形体,基于FOV来定义。
Three.js提供两种主要的相机类型:透视相机(PerspectiveCamera)和正交相机(OrthographicCamera)。透视相机基于透视投影原理,模仿人类的视觉效果,距离观察者越近的物体看起来越大。这种投影方式常用于产生逼真的3D效果。正交相机基于正交投影变换,用于创建2D效果或UI组件。在这种投影方式下,物体无论距离观察者远近,其大小都保持不变。
渲染器是用于将场景中的3D对象转换成2D图像显示到屏幕上。在Three.js中,开发者可以根据需要选择不同的渲染器,如WebGLRenderer,它是基于WebGL技术的渲染器,能够利用用户的图形硬件进行高速渲染。
Three.js通过场景、相机和渲染器这三个基本元素的组合,可以创建出丰富多彩的3D图形应用。例如,开发者可以编写一个Three.js程序,创建一个场景,添加一些几何体和灯光,然后使用相机从不同的角度观察这个场景,并通过渲染器将最终的3D图像显示在网页上。Three.js使得原本复杂的3D图形编程变得简单易用,极大地降低了3D图形开发的门槛。