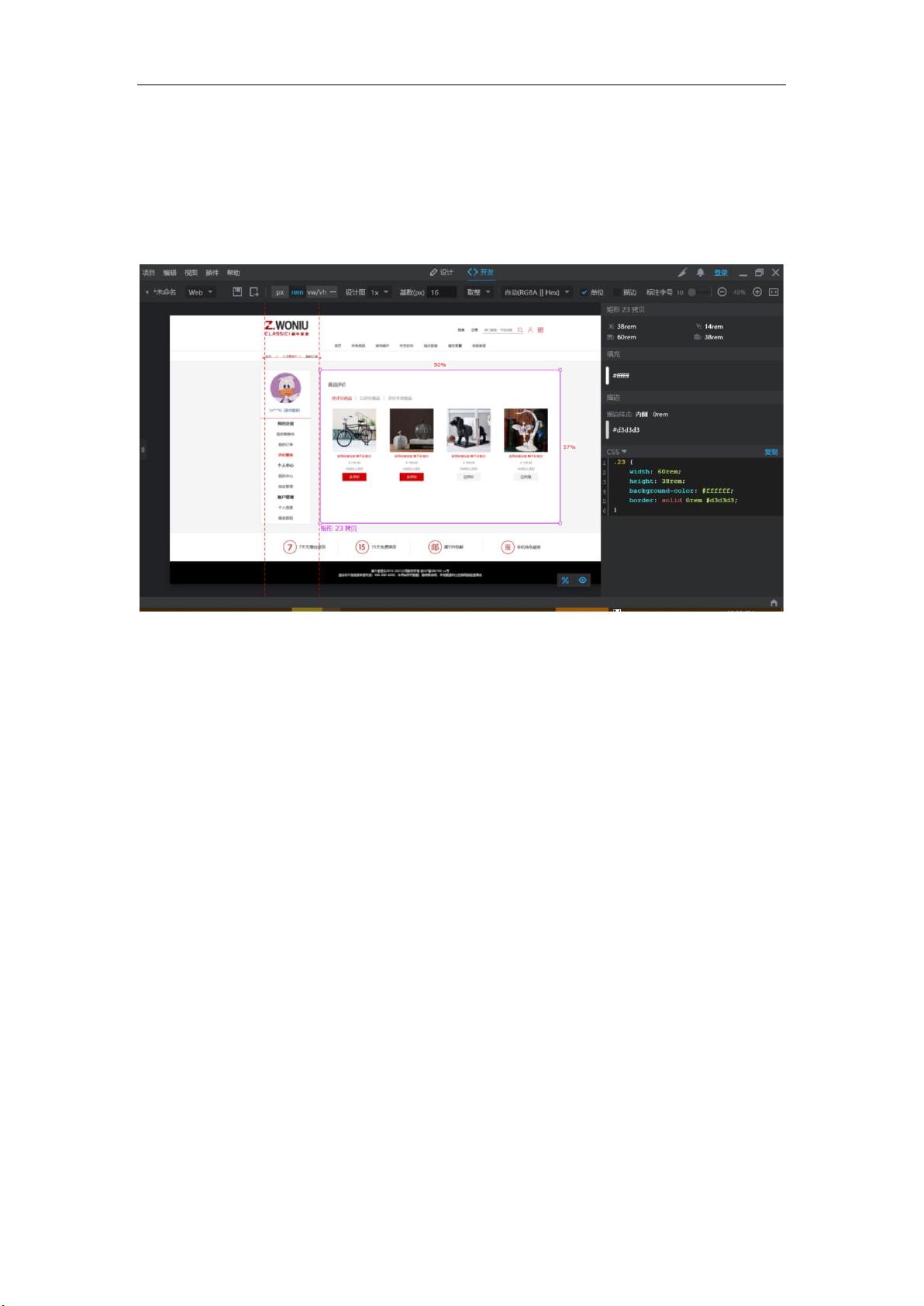
网页由三部分构成: 1. HTML:网页基本骨架,用来设计网页的结构 2. CSS:美化网页,有了样式,才能实现网页的像素级还原 3. JavaScript:动态脚本,控制页面上动态交互,动画效果,点击事件等等 HTML(HyperText Markup Language)是网页的基本骨架,用于构建网页的结构和内容。它通过一系列的标签来组织页面元素,如段落(`<p>`)、标题(`<h1>`到`<h6>`)、链接(`<a>`)、图像(`<img>`)等。HTML文档通常以`.html`或`.htm`为扩展名,其结构由头部(`<head>`)、主体(`<body>`)等部分组成。 CSS(Cascading Style Sheets)则是用来美化和布局HTML页面的关键技术。它可以精确控制网页元素的外观,包括颜色、尺寸、位置等。CSS通过选择器(如标签选择器、类选择器、ID选择器)来指定样式,并将其应用于HTML元素。CSS代码可以写在三个地方:内联样式(直接在HTML元素的`style`属性中),内部样式(在`<head>`标签内的`<style>`标签中),以及外部样式(独立的`.css`文件,通过`<link>`标签引入)。其中,内联样式优先级最高,内部样式次之,外部样式最低,但结构最清晰,便于维护。 层叠是CSS的一个核心概念,它意味着样式可以来自多个源,如内联、内部和外部样式表,这些样式会被合并成一个最终样式,用于决定元素的显示效果。如果没有指定样式,浏览器会应用默认样式。不同的浏览器可能会有轻微的默认样式差异。 标签选择器是最基础的选择器,直接使用HTML标签名称。类选择器则通过`class`属性来定义可复用的样式,一个元素可以有多个类。ID选择器非常独特,因为ID在文档中必须是唯一的,通过`id`属性指定样式,通常用于JavaScript操作。 CSS属性如`background-color`用于设置元素的背景色,可以使用颜色名称、十六进制代码或RGB值。`background-image`允许设置背景图片,`background-repeat`控制图片的平铺方式。如果同时设置背景颜色和图片,图片会覆盖颜色。 选择器的优先级是CSS中的另一个关键概念,ID选择器权重最高,其次是类选择器,然后是标签选择器。在同一位置上,相同的选择器会根据其优先级决定哪个样式生效,内联样式具有最高的优先级,内部和外部样式表则遵循就近原则。 了解并熟练掌握HTML和CSS,可以帮助开发者创建出结构清晰、样式美观且具有良好用户体验的网页。同时,结合JavaScript,可以实现丰富的交互效果,增强网页的动态功能。这三者构成了现代网页开发的基础。





剩余84页未读,继续阅读
- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功

评论0