AppCan的页面使面向用户的最小屏幕单元,它只是一种推荐的页面管理方案,是一种使用HTML处理界面布局的参考,用来划分用户进行交互操作的UI界面。当然开发者也可以自己定义页面管理方案。如下图的网页大纲显示的是一个名字叫page_0的页面。
### AppCan移动应用开发框架开发文档—AppCan开发框架
#### 一、AppCan的页面管理
##### 1.1 页面的创建
AppCan的页面是面向用户的最小屏幕单元,它提供了一种推荐的页面管理方案,即使用HTML来处理界面布局。这种布局方式为用户提供了一个明确的交互界面。开发者可以选择采用AppCan提供的页面管理方案,也可以根据自己的需求自定义页面管理方案。例如,下图展示了一个名为`page_0`的页面。
创建AppCan页面可以通过AppCan集成开发环境(IDE)中的页面创建向导完成。这种方式简化了开发者的工作流程,使得创建页面变得更加便捷。
##### 1.2 页面的布局
AppCan页面通常由标题、内容区域和页脚三部分组成。根据不同的应用场景,AppCan提供了两种常见的布局方式:
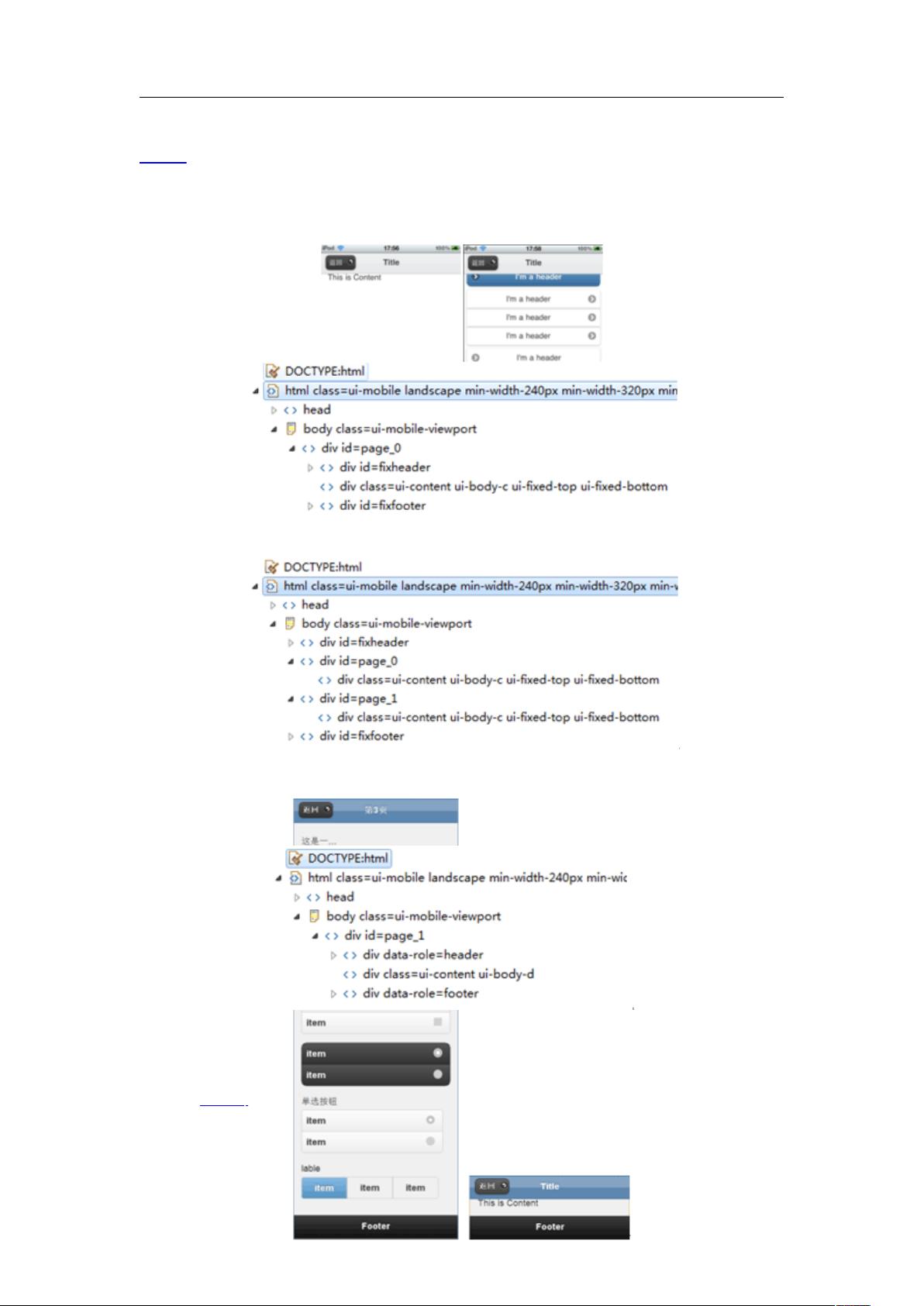
- **固定标题页脚**:标题和页脚的位置固定,不会随着内容的滚动而移动。即使内容不足以填充整个屏幕,标题和页脚也会保持在顶部和底部。如下图所示,在`page_0`中,包含了标题`fixheader`、页脚`fixfooter`和内容部分。
- **自适应布局**:标题和页脚在屏幕中的位置不固定,随着内容区的大小自动调整。当用户滚动页面时,标题和页脚会随之滚动。如图所示,页面`Page_1`中包含`header`、`footer`和`content`三个部分,与固定布局相比,主要区别在于CSS属性设置的不同。
标题和页脚不一定必须包含在页面内部,可以定义在页面外部。当多个页面共享相同的标题或页脚时,这种方式更加高效。
##### 1.3 页面间的切换
在一个应用程序中,可能会有多个页面组成,AppCan提供了一系列基于页面切换动画效果的接口。这些接口封装在`zy_anim.js`文件中,开发者可以通过引用这个文件来实现动画效果。页面之间的切换类型包括:
- **左右滑入切换**
- **上滑入/下滑出切换**
例如,可以使用如下代码实现页面间的切换动画:
```javascript
onclick="zy_anim_slide('page_0','page_1','slide_left')"
```
如果希望在动画结束之后执行特定的操作,可以在动画调用函数中指定回调函数。示例代码如下:
```javascript
function anim_cb() {};
onclick="zy_anim_slide('page_0','page_1','slide_left', anim_cb)"
```
##### 1.4 页面间共用标题或页脚
多个页面之间可以共享同一个标题和页脚,这样用户可以通过导航按钮轻松地实现功能的切换。如下图所示,页面之间共享的标题和页脚可以有效地实现内容区域的变换。例如,下图中的网页由5个页面组成,它们共用一个`header`和`footer`,通过点击页脚的图标可以实现页面之间的变化。
##### 1.5 页面的色彩方案
AppCan采用了JQuery Mobile的色彩方案,提供了五种可选的色彩方案供开发者选择:黑色、蓝色、灰色、白色和黄色。每一种色彩方案都为页面、容器和控件定义了相应的颜色设置。开发者可以根据这些色彩方案快速地添加自己的页面色彩。
#### 二、AppCan的控件
AppCan的控件是基于HTML5、CSS3和JavaScript的预定义代码段,开发者可以通过AppCan集成开发调试环境的向导快速地将这些控件引入到界面中,并进行有效的配置。AppCan提供了一系列常用的控件,包括但不限于:
- **iOS导航条**:提供了类似iOS风格的导航条控件,并预置了多种颜色方案供选择。
- **文本输入框和文本输入域**:用于用户信息录入的常用控件。
- **列表视图**:应用开发中最常用的控件之一,用于展示应用数据。
- **下拉列表控件**:帮助用户快速选择条目,提高用户体验。
- **网格控件**:用于平分屏幕,常作为导航条使用。
- **图片按钮**:常用于图片预览控件,与网格控件组合使用可以快速实现图片预览布局。
- **复选框**:用于进行多项选择,AppCan提供了横向和纵向布局的复选框组件。
以上就是关于AppCan移动应用开发框架的一些核心知识点,开发者可以根据实际需求灵活运用这些技术和工具来构建高质量的应用程序。更多信息可以访问AppCan官方网站:[http://www.appcan.cn](http://www.appcan.cn)。
















- 1
- 2
前往页