没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

UI 概览
Android 应用中的所有用户界面元素都是使用和对象构
建而成。对象用于在屏幕上绘制可供用户交互的内容。对象用
于储存其他(和)对象,以便定义界面的局部。
Android 提供了一系列和子类,可为您提供常用输入控件(如按
钮和文本字段)和各种布局模式(如线性布局或相对布局)。
用户界面布局
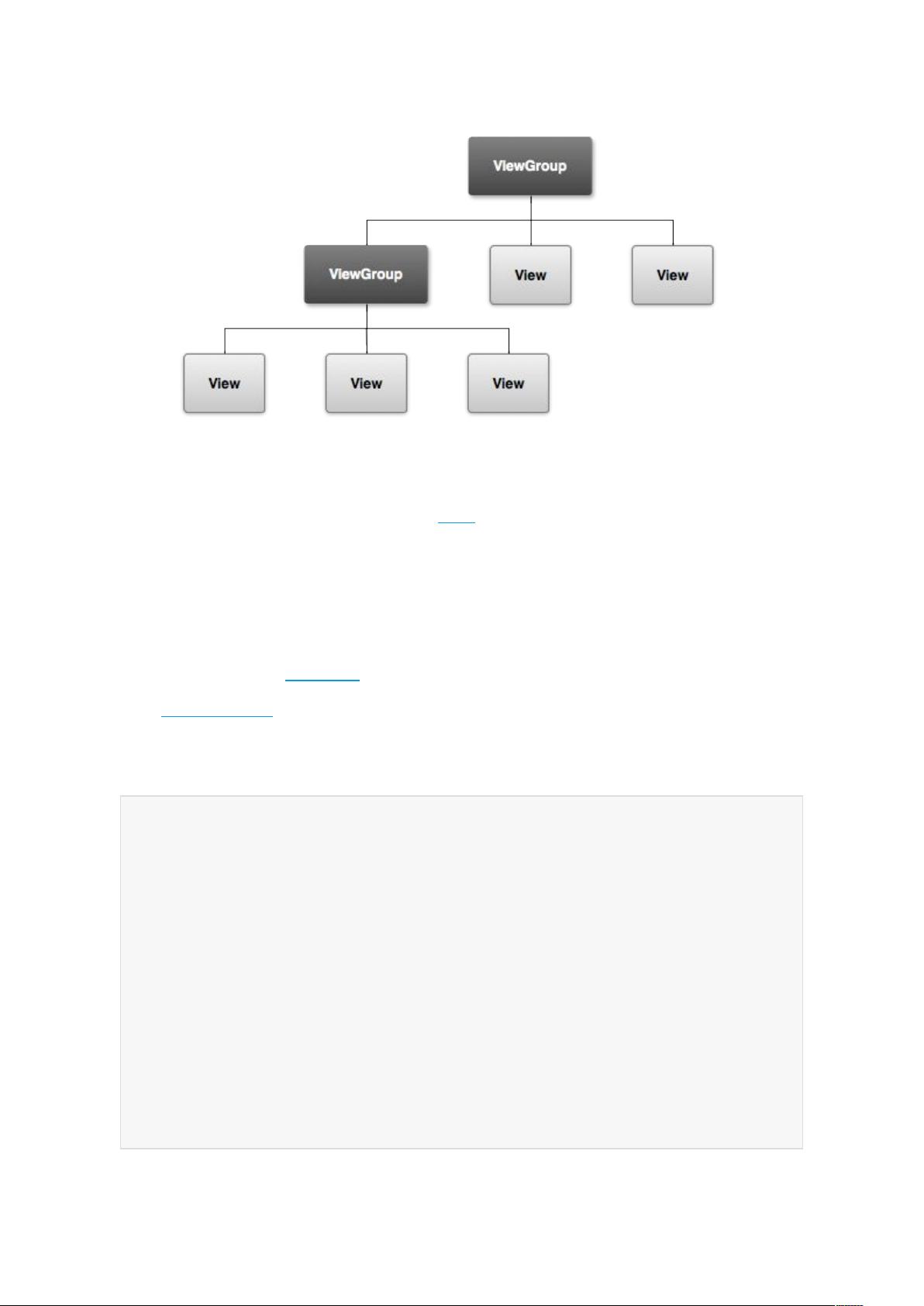
如图1 所示,每个应用组件的用户界面都是使用和对象的层次结
构定义的。每个视图组都是一个用于组织子视图的不可见容器,而子视图可以是输入控件
或其他可绘制某一UI 部分的小工具。此层次结构树可繁可简,随需而定(但是简单的结
构可提供最佳性能)。

图1.视图层次结构的图示,它定义了一个UI 布局。
要声明布局,您可以实例化代码中的对象并开始构建树,但是定义布局最简单
且最有效的方法是使用XML 文件。如同HTML 一样,XML 也为布局提供了一种用户可读
结构。
视图的XML 元素名称与其代表的Android 类相对应。因此,元素用
于在UI 中创建一个小工具,而元素用于创建一
个视图组。
例如,包含文本视图和按钮的简单垂直布局如下所示:
!"#
$%$&&%&'&&
((((((($)%!)
((((((($)% %!)
((((((($
(($*+&
((((((($)%)
((((((($)% %)

((((((($,&
((-$*+&.
(((((($)%)
(((((($)% %)
(((((($,-&
&
在应用中加载布局资源时,Android 会将布局的每个节点初始化为运行时对象,供您
定义其他行为、查询对象状态或修改布局。
有关创建UI 布局的完整指南,请参阅XML 布局 。
用户界面组件
您无需使用和对象构建所有UI。Android 提供了几个带有标准UI
布局的应用组件,您只需定义内容。这些UI 组件均拥有一组唯一的API,具体描述可参
阅相应的文档,如操作栏、对话框和状态通知。
安卓学习心得
安卓学习心得,学习步骤入门书籍推荐
俗话说:工欲善其事必先利其器,如何少走弯路,学好安卓,下面谈谈我的心得。
本人从事 java web 开发四年,5 个月前从原公司辞职,进入一家公司从事安卓开发,刚开始
也是不知道如何下手,感觉自己从事 web 开发学习安卓肯定不会很难,想着在一个月之内
搞定安卓,成为安卓高手,但是却是事与愿违,安卓知识很琐碎,UI 控件很多,属性也很
多,四大组件搞懂也不是一天两天,一个月之后仍然不能自己独立开发一个项目,于是自
己开始反思,有句话叫做基础不牢,地动山摇,
于是开始制定安卓学习计划,因为我熟悉 j2se,java 不熟悉的朋友可以先学好 java.
第一步:书籍
入手的第一本书就是 android 疯狂讲义,七八百页,其实我感觉我们不用全部都学,比如
说动画、视频、传感器先可以不学,安卓疯狂讲义的有些设计不是很合理,把很多难的内

容放到了前面,
没有做到从易到难,我们学的过程中可以先把一章整体看一下,然后再安排学习的顺序,
把里面的每一个例子都自己敲一遍。因为我上下班坐公交车时间很长因此我都是在公交车
上看书,这样一个月过去了,
疯狂讲义的主要部分学了一遍。
第二步:视频
我看过的视频也很多,比如说黑马精通 4.0,还有尚学堂的,还有传智播客的,觉得最好
的还是老罗的安卓开发视频,讲的很细也很全面,于是我把其它视频都放弃了,只学老罗
视频,每天看 7 个,中间也有耽搁的这样过去了一个月,所有的看了一遍,主要的,难懂
的看了两到三遍。
第三步:高仿项目
做完前两步,自己感觉水平应该可以了,于是就想去独立开发一个 app,但是还是不知道
怎么下手,于是从网上找了几个开源项目,开始模仿去做,有仿新浪微博,仿美团,闹钟
这样过去了一个月,终于有些底气了。
第四步:android 官网
要想去安卓官网还需要翻墙,这个大家都懂,首先官网上面的 api guide 看一下,最后都
能仿着写一遍代码,然后再把 training 上的几个例子也仿着写一遍。这样学上面的例子用了
一个月。
第五步:独立开发 app
开始设想独立开发一款 app。俗话说:内容至上,于是我开发了一款学习安卓的 app:安
卓无忧。里面有 108 个小例子,有源码、有文档。源码全部高亮显示,采用 android studio
的目录结构,文档都有目录结构,图片可放大经过三个月这款 app 在应用宝上线,网址:
hp://android.myapp.com/myapp/detail.ht
m?
apkName=com.shandong.mm.androidstudy
下面是资料连接地址:
安 卓 疯 狂 讲 义 hps://pan.baidu.com/share/link?
shareid=2483901546&uk=2236040286&+d=285834205259654
老罗第一版hp://www.apkbus.com/thread-93515-1-1.html?_dsign=2bf26bb4
老罗第一版 ppt 源码hp://pan.baidu.com/s/1eQpZwLO 密码:mw5e
老罗第二季hp://pan.baidu.com/s/1sk6YFXN 密码:dge4
布局
1. 构建简单的用户界面

布局定义用户界面的视觉结构,如 Activity 或应用小工具的UI。您可以通
过两种方式声明布局:
在XML 中声明UI 元素。Android 提供了对应于View 类及其子类的简明XML
词汇,如用于小工具和布局的词汇;
运行时实例化布局元素。您的应用可以通过编程创建View 对象和ViewGroup
对象(并操纵其属性)。
Android 框架让您可以灵活地使用以下一种或两种方法来声明和管理应用的UI。例如,
您可以在XML 中声明应用的默认布局,包括将出现在布局中的屏幕元素及其属性。然后,
您可以在应用中添加可在运行时修改屏幕对象(包括那些已在XML 中声明的对象)状态
的代码。
ADT Plugin for Eclipse提供了XML 的布局预览—在XML 文件处于打开
状态时选择Layout选项卡
您还应尝试使用层次结构查看器工具来调试布局—当您在模拟器或设备上进
行调试时,它会显示布局属性值、绘制具有内边距/外边距指示符的线框以及完整渲
染视图。
您可以利用layoutopt工具快速分析布局和层次结构中是否存在低效环节
或其他问题。
在XML 中声明UI 的优点在于,您可以更好地将应用的外观与控制应用行为的代码隔
离。您的UI 描述位于应用代码外部,这意味着您在修改或调整描述时无需修改您的源代
码并重新编译。例如,您可以创建适用于不同屏幕方向、不同设备屏幕尺寸和不同语言的
XML 布局。此外,在XML 中声明布局还能更轻松地显示UI 的结构,从而简化问题调试
过程。因此,本文将侧重于示范如何在XML 中声明布局。如果您对在运行时实例化View
对象感兴趣,请参阅类和类的参考资料。
一般而言,用于声明UI 元素的XML 词汇严格遵循类和方法的结构和命名方式,其中
元素名称对应于类名称,属性名称对应于方法。实际上,这种对应关系往往非常直接,让
剩余63页未读,继续阅读
资源评论

 wrb1282017-05-04对我学习Android还是有帮助 的
wrb1282017-05-04对我学习Android还是有帮助 的
androidWuYou
- 粉丝: 50
- 资源: 10
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

