没有合适的资源?快使用搜索试试~ 我知道了~
director技巧
需积分: 10 10 下载量 141 浏览量
2013-03-29
16:26:35
上传
评论 1
收藏 4.39MB PDF 举报
温馨提示
director技巧,一些实用 的director技巧
资源推荐
资源详情
资源评论

第一章 演员技巧
一问:怎样解决图文混排的滚动问题
排排坐,吃果
果,幼儿园里朋
友多。你一个,
我一个,大的分
给你,小的留给
我
。
小老鼠,上灯台,
偷油吃,下不来,
哭着叫着喊奶
奶,叽哩咕噜滚
下来。
问题分析
所谓图文混排就是排版时既有图片又有文字,特别是图片和文字要相对应。当它们的
长度超过显示框,又希望能在框中完全显示,就需要对它们进行滚动控制。所以这里要解
决这样两个问题,首先就是如何只将它们显示在演示框里面,然后就是如何滚动它们,要
知道它们之间的相对位置是不变的。
重点思路
要解决上面的两个问题,还得动动脑子。没关系,我们一步步来,毕竟罗马不是一天
建成的。要将演示的内容限制在演示框里面,实际上可以把超出演示框的部分遮住,就是
在演示内容上加一个挡板,同时演示框部分透明。图片和文字的滚动实现就简单了,修改
精灵的 locv 就可以了。这里再说一个其它的办法,就是将图片和文字做成一个网页文档,
然后用 ActiveX 控件或 WebXtra 调用,不过这样处理,就要忍受难看的 IE 滚动条。
制作步骤
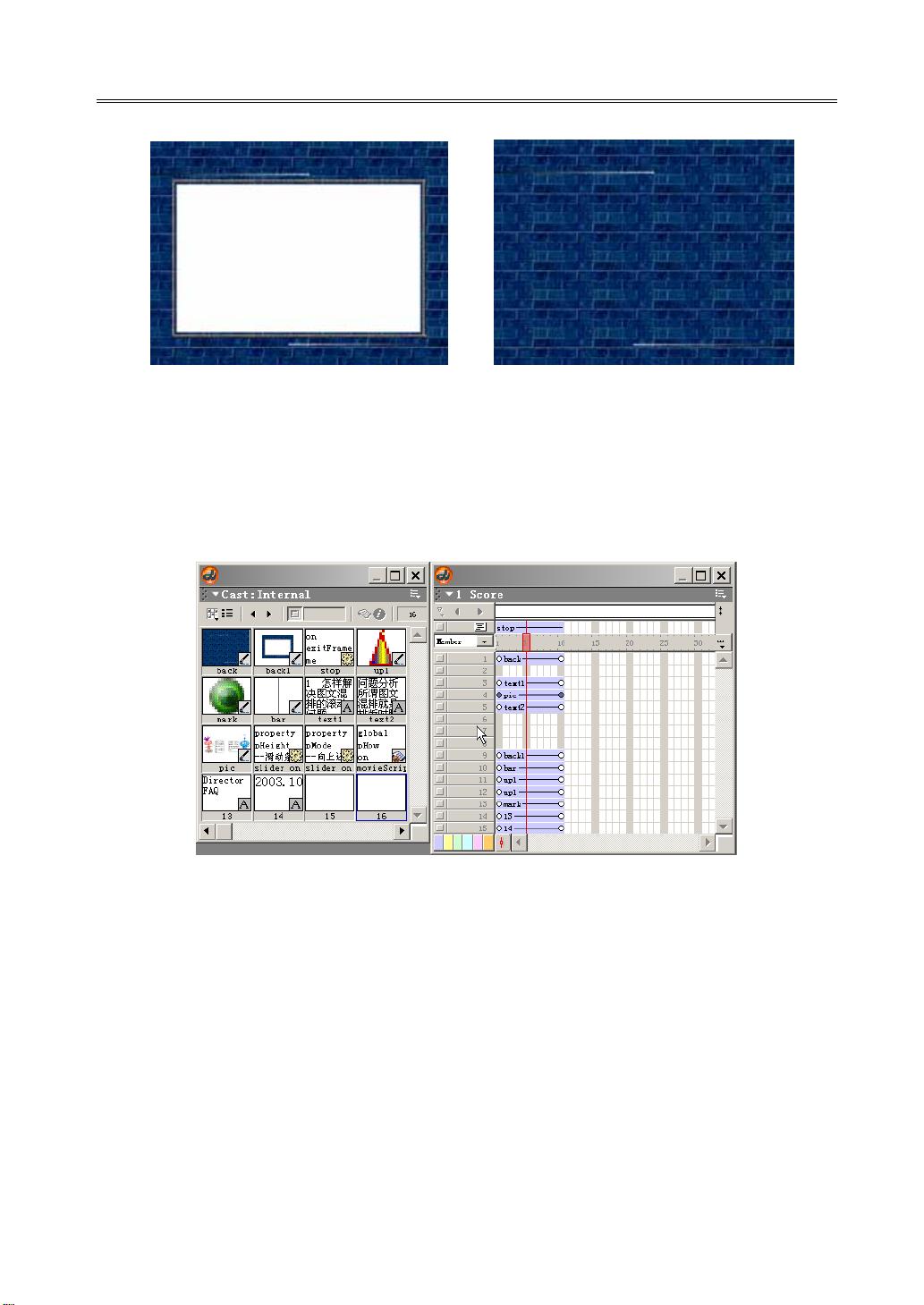
(1)背景和挡板的图片制作。如图 1.1 所示,设计好的背景和挡板图片的区别就在于
挡板图片的演示区域部分是白色的。

Director 疑难百问
2
图 1.1 背景图片和挡板图片
(2)制作滚动条的图形元素,这里包含了向上滚动和向下滚动的按钮,滑动条,滑动
块。
(3)导入所有素材,如图 1.2 所示在剪辑室里面放置精灵,这里特别注意将挡板图片
back1 的墨水效果设置为 Bkgnd Transparent,效果如图 1.3。
图 1.2 演员表和剪辑室

第 1 章 位图和矢量图形
3
图 1.3 效果展示
(4)在滑动块 mark 上添加行为 slider on mark 来实现图文混排的滚动功能。这个行
为要包含以下功能:鼠标对滑动块的拖动,滑动块在滑动条上的滚动,与之相对应的图文
的滚动。 当鼠标在 mark 精灵上按下时,滑块随鼠标移动。用如下代码来实现:
property pposition --鼠标按下的状态
on beginsprite me
pposition =false --初始鼠标按下状态为否
end beginsprite
on mousedown me
pposition = true --鼠标按下状态为是
end mousedown
on mouseUp me
pposition = false --鼠标按下状态为否
end mouseUp
on mouseUpOutside me
pposition = false --鼠标按下状态为否
end mouseUpOutside
on exitframe me
if pposition then
sprite(me.spritenum).locv = the mouseV --滑块随鼠标移动
end if
end exitframe

Director 疑难百问
4
on mouseEnter me
sprite(me.spritenum).cursor= 280 --改变鼠标的形状
end mouseEnter
on mouseLeave me
sprite(me.spritenum).cursor = 0 --恢复鼠标的形状
end mouseLeave
试试看,有问题了,滑块的移动超出了滑动条的范围。怎么办呢?别着急,修改一下
行为,将 exitframe 函数程序改动一下。
on exitframe me
if pposition then
pHow = float(the mouseV - sprite(me.spritenum).rect.top)/sprite
(pBarNumber).rect.height
if pHow > 1 then
pHow = 1
end if
if pHow <0 then
pHow = 0
end if
changeloc(pHow)
end if
end exitframe
on changeloc pHow
sprite(pButton).locv = pButtonlocv + pHow * (sprite
(pBarNumber).rect.height -20)
updatestage
end changeloc
注意上面的代码增加了几个新的变量,需要在 beginscript 句柄中初始化。全局变量
pHow 定义为滑块的移动距离与滑动条范围的比值,它限制在 0 和 1 之间(需要在影片剧
本中 startmovie 处理程序中初始化其值为 0);pBarNumber 是滑动条的通道号;pButton
代表滑动块的通道号;pButtonlocv 是滑块的原始位置。而变化滑块的位置用函数changeloc()
来实现。试试看,效果不错吧。
可是如何让混排的图片和文字也相应的移动呢?其实很简单,在 changeloc 函数里添加
修改它们的位置的语句就可以了。首先要得到图片文字的通道号,它们的原始位置,还有
移动的距离,然后根据 pHow 的值在 changeloc()函数里移动图片和文字。具体来说,就是
图片文字的通道号以及移动的距离作为参数,在 beginscript 处理程序中添加如下代码:
--图文的原始位置
pSpriteslocv =[]
i = 1

第 1 章 位图和矢量图形
5
repeat while (i <= pSprites.count)
add pSpriteslocv ,sprite(pSprites[i]).locv
i = i+1
end repeat
这里又增加了两个变量,pSpirtes 记录的是图片和文字的通道号,作为参数来设置;
pSpriteslocv 记录的是图片和文字的纵坐标位置,以上两个变量都是列表,一一对应。接下
来在 changeloc()函数中添加如下代码:
i= 1
repeat while (i <= pSprites.count)
sprite(pSprites[i]).locv = pSpriteslocv[i] - pHow * pLength
i =i+1
end repeat
上面的代码中 pLength 是图片和文字总的移动距离,以像素为单位,是可以设置的参
数。参数太多了吧,是不是有些头痛了?没关系,下面的代码可以看到那些参数需要设置。
on getPropertyDescriptionList
mylist = [:]
addProp mylist, #pLength, [#comment:"moved length" , #format: #integer, #default : 0 ]
addprop mylist,#pSprites, [#comment: "moved sprites", #format: #list, #default:[]]
addprop mylist,#pBarnumber,[#comment:"Bar Sprite:",#format:#integer,#default:0]
return mylist
end getPropertyDescriptionList
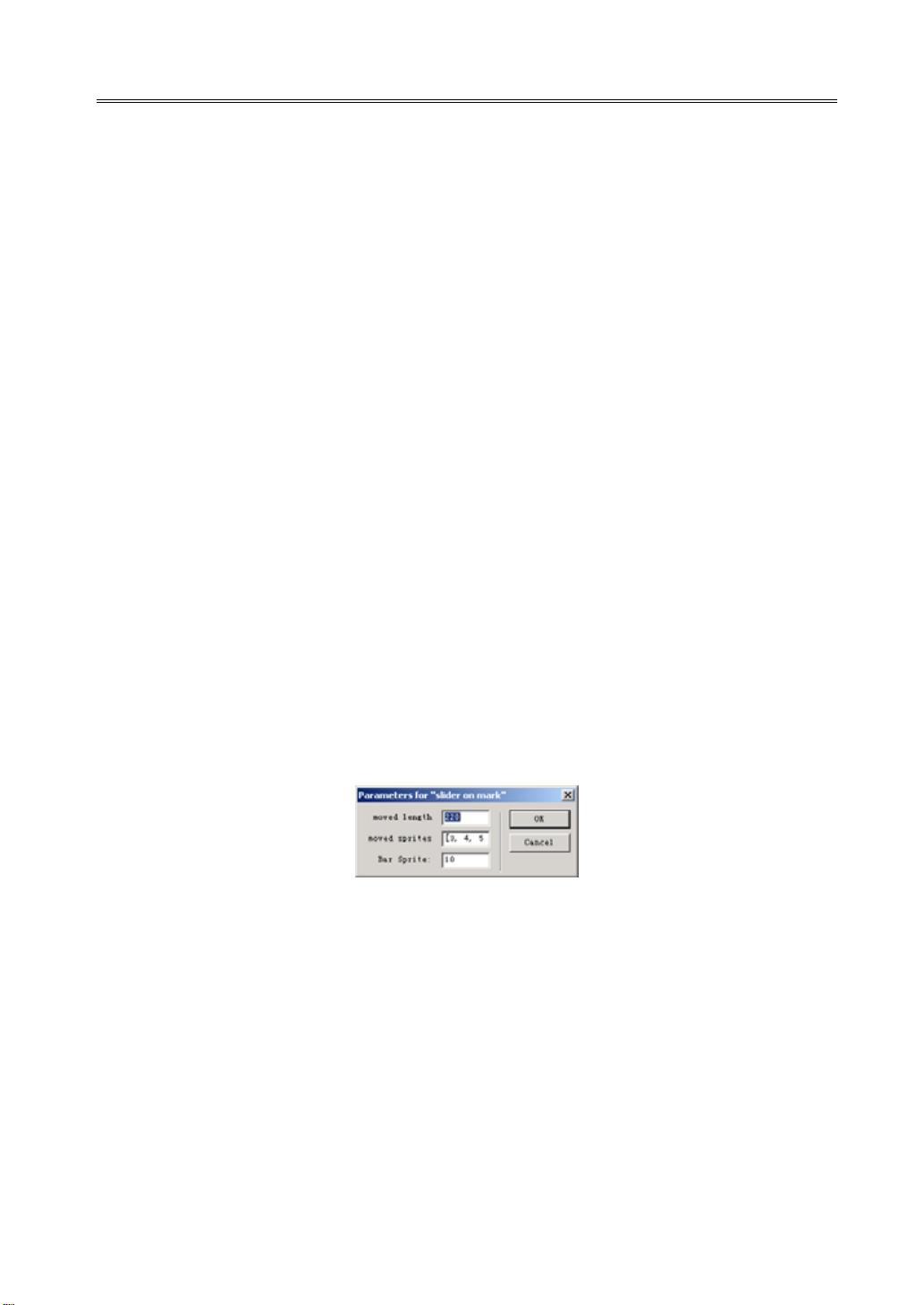
试试看,如图 1.4 设置参数,是不是效果出来了?
图 1.4 slider on mark 的参数设置
(5)还有向上和向下移动的按钮功能没有实现呢。现在就搞定它。在 sprite 11 上添加
行为 slider on button,打开脚本窗口输入如下代码:
property pMode --向上还是向下的按钮#up #down
property pBili --移动比例
global pHow --实际比例
property pButtonSpriteNum -- 滑块的通道号
property pDown --按钮是否按下
on beginsprite
pDown = false
end beginsprite
剩余123页未读,继续阅读
资源评论

望云间
- 粉丝: 0
- 资源: 1
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

