# React Native [](https://travis-ci.org/facebook/react-native)
React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and
[React](http://facebook.github.io/react). The focus of React Native is on developer efficiency across all the platforms you care about - learn once, write anywhere. Facebook uses React Native in multiple production apps and will continue investing in React Native.
## Native iOS Components
With React Native, you can use the standard platform components such as `UITabBar` and `UINavigationController` on iOS. This gives your app a consistent look and feel with the rest of the platform ecosystem, and keeps the quality bar high. These components are easily incorporated into your app using their React component counterparts, such as _TabBarIOS_ and _NavigatorIOS_.
```javascript
var React = require('react-native');
var { TabBarIOS, NavigatorIOS } = React;
var App = React.createClass({
render: function() {
return (
<TabBarIOS>
<TabBarIOS.Item title="React Native" selected={true}>
<NavigatorIOS initialRoute={{ title: 'React Native' }} />
</TabBarIOS.Item>
</TabBarIOS>
);
},
});
```
## Asynchronous Execution
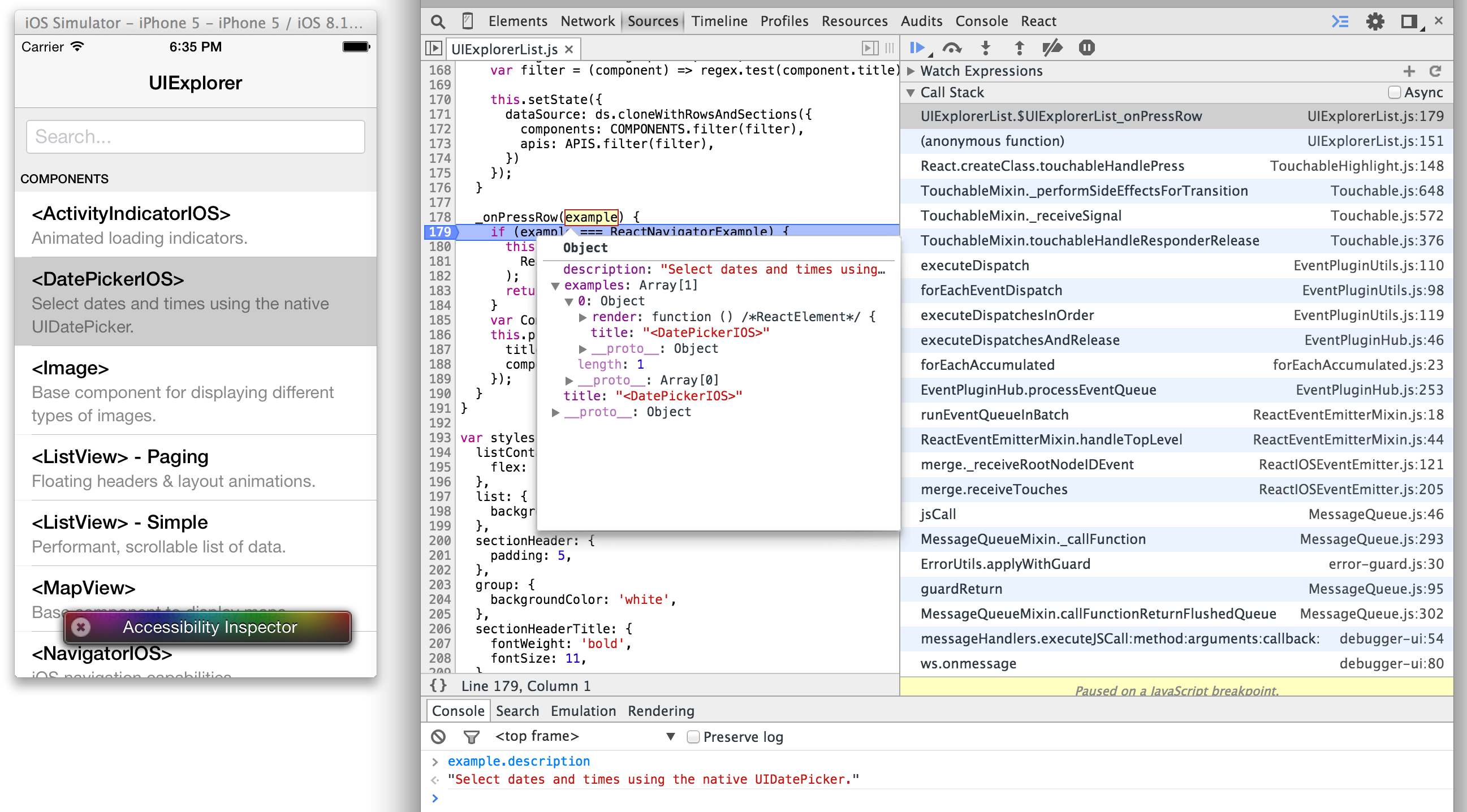
All operations between the JavaScript application code and the native platform are performed asynchronously, and the native modules can also make use of additional threads as well. This means we can decode images off of the main thread, save to disk in the background, measure text and compute layouts without blocking the UI, and more. As a result, React Native apps are naturally fluid and responsive. The communication is also fully serializable, which allows us to leverage Chrome Developer Tools to debug the JavaScript while running the complete app, either in the simulator or on a physical device.

## Touch Handling
iOS has a very powerful system called the Responder Chain to negotiate touches in complex view hierarchies which does not have a universal analog on the web. React Native implements a similar responder system and provides high level components such as TouchableHighlight that integrate properly with scroll views and other elements without any additional configuration.
```javascript
var React = require('react-native');
var { ScrollView, TouchableHighlight, Text } = React;
var TouchDemo = React.createClass({
render: function() {
return (
<ScrollView>
<TouchableHighlight onPress={() => console.log('pressed')}>
<Text>Proper Touch Handling</Text>
</TouchableHighlight>
</ScrollView>
);
},
});
```
## Flexbox and Styling
Laying out views should be easy, which is why we brought the flexbox layout model from the web to React Native. Flexbox makes it simple to build the most common UI layouts, such as stacked and nested boxes with margin and padding. React Native also supports common web styles, such as `fontWeight`, and the `StyleSheet` abstraction provides an optimized mechanism to declare all your styles and layout right along with the components that use them and apply them inline.
```javascript
var React = require('react-native');
var { Image, StyleSheet, Text, View } = React;
var ReactNative = React.createClass({
render: function() {
return (
<View style={styles.row}>
<Image
source={{uri: 'http://facebook.github.io/react/img/logo_og.png'}}
style={styles.image}
/>
<View style={styles.text}>
<Text style={styles.title}>
React Native
</Text>
<Text style={styles.subtitle}>
Build high quality mobile apps using React
</Text>
</View>
</View>
);
},
});
var styles = StyleSheet.create({
row: { flexDirection: 'row', margin: 40 },
image: { width: 40, height: 40, marginRight: 10 },
text: { flex: 1, justifyContent: 'center'},
title: { fontSize: 11, fontWeight: 'bold' },
subtitle: { fontSize: 10 },
});
```
## Polyfills
React Native is focused on changing the way view code is written. For the rest, we look to the web for universal standards and polyfill those APIs where appropriate. You can use npm to install JavaScript libraries that work on top of the functionality baked into React Native, such as `XMLHttpRequest`, `window.requestAnimationFrame`, and `navigator.geolocation`. We are working on expanding the available APIs, and are excited for the Open Source community to contribute as well.
```javascript
var React = require('react-native');
var { Text } = React;
var GeoInfo = React.createClass({
getInitialState: function() {
return { position: 'unknown' };
},
componentDidMount: function() {
navigator.geolocation.getCurrentPosition(
(position) => this.setState({position}),
(error) => console.error(error)
);
},
render: function() {
return (
<Text>
Position: {JSON.stringify(this.state.position)}
</Text>
);
},
});
```
## Extensibility
It is certainly possible to create a great app using React Native without writing a single line of native code, but React Native is also designed to be easily extended with custom native views and modules - that means you can reuse anything you've already built, and can import and use your favorite native libraries. To create a simple module in iOS, create a new class that implements the `RCTBridgeModule` protocol, and wrap the function that you want to make available to JavaScript in `RCT_EXPORT_METHOD`. Additionally, the class itself must be explicitly exported with `RCT_EXPORT_MODULE();`.
```objc
// Objective-C
#import "RCTBridgeModule.h"
@interface MyCustomModule : NSObject <RCTBridgeModule>
@end
@implementation MyCustomModule
RCT_EXPORT_MODULE();
// Available as NativeModules.MyCustomModule.processString
RCT_EXPORT_METHOD(processString:(NSString *)input callback:(RCTResponseSenderBlock)callback)
{
callback(@[[input stringByReplacingOccurrencesOfString:@"Goodbye" withString:@"Hello"]]);
}
@end
```
```javascript
// JavaScript
var React = require('react-native');
var { NativeModules, Text } = React;
var Message = React.createClass({
getInitialState() {
return { text: 'Goodbye World.' };
},
componentDidMount() {
NativeModules.MyCustomModule.processString(this.state.text, (text) => {
this.setState({text});
});
},
render: function() {
return (
<Text>{this.state.text}</Text>
);
},
});
```
Custom iOS views can be exposed by subclassing `RCTViewManager`, implementing a `-view` method, and exporting properties with the `RCT_EXPORT_VIEW_PROPERTY` macro. Then use `requireNativeComponent` in JavaScript to use the component in your app.
```objc
// Objective-C
#import "RCTViewManager.h"
@interface MyCustomViewManager : RCTViewManager
@end
@implementation MyCustomViewManager
- (UIView *)view
{
return [[MyCustomView alloc] init];
}
RCT_EXPORT_VIEW_PROPERTY(myCustomProperty, NSString);
@end
```
```javascript
// JavaScript
var React = require('react-native');
var { requireNativeComponent } = React;
class MyCustomView extends React.Component {
render() {
return <NativeMyCustomView {...this.props} />;
}
}
MyCustomView.propTypes = {
myCustomProperty: React.PropTypes.oneOf(['a', 'b']),
};
var NativeMyCustomView = requireNativeComponent('MyCustomView', MyCustomView);
module.exports = MyCustomView;
```
## Running the Examples
- `git clone https://github.com/facebook/react-native.git`
- `cd react-native && npm install`
- `cd Examples`
Now open any example and hit run in Xcode.
Further documentation, tutorials, and more on the [React Native website](http://facebook.github.io/react-native/docs/getting-started.html).
## 仓库
https://github.com/facebook/react-native
没有合适的资源?快使用搜索试试~ 我知道了~
react-native-0.4.4.zip

共810个文件
js:389个
h:133个
m:126个
需积分: 0 0 下载量 91 浏览量
2024-08-29
15:43:55
上传
评论
收藏 4.31MB ZIP 举报
温馨提示
一个使用 React 构建 app 应用程序的框架 A framework for building native applications using React
资源推荐
资源详情
资源评论
收起资源包目录
 react-native-0.4.4.zip (810个子文件)
react-native-0.4.4.zip (810个子文件)  _flowconfig 968B
_flowconfig 968B _gitignore 294B
_gitignore 294B launchChromeDevTools.applescript 1KB
launchChromeDevTools.applescript 1KB Layout.c 30KB
Layout.c 30KB launchPackager.command 485B
launchPackager.command 485B react-native.css 14KB
react-native.css 14KB index.css 2KB
index.css 2KB e2e-npmrc 111B
e2e-npmrc 111B .eslintignore 54B
.eslintignore 54B .eslintrc 14KB
.eslintrc 14KB .flowconfig 1008B
.flowconfig 1008B .gitignore 361B
.gitignore 361B .gitignore 274B
.gitignore 274B .gitignore 42B
.gitignore 42B RCTConvert.h 7KB
RCTConvert.h 7KB RCTBridgeModule.h 7KB
RCTBridgeModule.h 7KB RCTViewManager.h 6KB
RCTViewManager.h 6KB FBSnapshotTestController.h 6KB
FBSnapshotTestController.h 6KB RCTShadowView.h 6KB
RCTShadowView.h 6KB FBSnapshotTestCase.h 5KB
FBSnapshotTestCase.h 5KB RCTBridge.h 4KB
RCTBridge.h 4KB RCTSRWebSocket.h 4KB
RCTSRWebSocket.h 4KB Layout.h 4KB
Layout.h 4KB RCTLog.h 4KB
RCTLog.h 4KB RCTTestRunner.h 3KB
RCTTestRunner.h 3KB RCTProfile.h 3KB
RCTProfile.h 3KB RCTJavaScriptExecutor.h 3KB
RCTJavaScriptExecutor.h 3KB RCTView.h 2KB
RCTView.h 2KB RCTRootView.h 2KB
RCTRootView.h 2KB RCTEventDispatcher.h 2KB
RCTEventDispatcher.h 2KB RCTUtils.h 2KB
RCTUtils.h 2KB RCTAssert.h 2KB
RCTAssert.h 2KB RCTUIManager.h 2KB
RCTUIManager.h 2KB RCTScrollView.h 2KB
RCTScrollView.h 2KB RCTWebViewExecutor.h 2KB
RCTWebViewExecutor.h 2KB RCTImageDownloader.h 2KB
RCTImageDownloader.h 2KB RCTShadowText.h 2KB
RCTShadowText.h 2KB RCTDevMenu.h 1KB
RCTDevMenu.h 1KB UIImage+Compare.h 1KB
UIImage+Compare.h 1KB UIImage+Diff.h 1KB
UIImage+Diff.h 1KB RCTNetworkImageView.h 1KB
RCTNetworkImageView.h 1KB RCTSparseArray.h 1KB
RCTSparseArray.h 1KB RCTViewNodeProtocol.h 1KB
RCTViewNodeProtocol.h 1KB RCTAsyncLocalStorage.h 1KB
RCTAsyncLocalStorage.h 1KB RCTDefines.h 1KB
RCTDefines.h 1KB UIView+React.h 1KB
UIView+React.h 1KB RCTWrapperViewController.h 1KB
RCTWrapperViewController.h 1KB RCTNavItem.h 1KB
RCTNavItem.h 1KB RCTFrameUpdate.h 1KB
RCTFrameUpdate.h 1KB RCTTextView.h 1KB
RCTTextView.h 1KB RCTJSMethodRegistrar.h 1KB
RCTJSMethodRegistrar.h 1KB ARTBrush.h 1KB
ARTBrush.h 1KB RCTNavigator.h 1KB
RCTNavigator.h 1KB RCTMap.h 1000B
RCTMap.h 1000B ARTNode.h 983B
ARTNode.h 983B RCTKeyCommands.h 977B
RCTKeyCommands.h 977B ARTTextFrame.h 953B
ARTTextFrame.h 953B RCTTestModule.h 951B
RCTTestModule.h 951B RCTExceptionsManager.h 916B
RCTExceptionsManager.h 916B RCTConvert+ART.h 901B
RCTConvert+ART.h 901B RCTContextExecutor.h 899B
RCTContextExecutor.h 899B RCTCache.h 816B
RCTCache.h 816B RCTScrollableProtocol.h 805B
RCTScrollableProtocol.h 805B RCTJavaScriptLoader.h 803B
RCTJavaScriptLoader.h 803B RCTWebView.h 784B
RCTWebView.h 784B RCTTextField.h 782B
RCTTextField.h 782B RCTViewControllerProtocol.h 773B
RCTViewControllerProtocol.h 773B AppDelegate.h 769B
AppDelegate.h 769B AppDelegate.h 769B
AppDelegate.h 769B AppDelegate.h 768B
AppDelegate.h 768B AppDelegate.h 768B
AppDelegate.h 768B ARTRenderable.h 765B
ARTRenderable.h 765B ARTCGFloatArray.h 748B
ARTCGFloatArray.h 748B RCTRedBox.h 733B
RCTRedBox.h 733B RCTImageLoader.h 695B
RCTImageLoader.h 695B RCTPushNotificationManager.h 683B
RCTPushNotificationManager.h 683B RCTText.h 615B
RCTText.h 615B RCTInvalidating.h 614B
RCTInvalidating.h 614B RCTPicker.h 611B
RCTPicker.h 611B RCTLinkingManager.h 597B
RCTLinkingManager.h 597B RCTAutoInsetsProtocol.h 593B
RCTAutoInsetsProtocol.h 593B RCTWebSocketExecutor.h 582B
RCTWebSocketExecutor.h 582B ARTText.h 550B
ARTText.h 550B RCTGIFImage.h 550B
RCTGIFImage.h 550B RCTTabBarItem.h 539B
RCTTabBarItem.h 539B RCTAnimationType.h 537B
RCTAnimationType.h 537B ARTContainer.h 531B
ARTContainer.h 531B RCTSettingsManager.h 531B
RCTSettingsManager.h 531B RCTActivityIndicatorViewManager.h 531B
RCTActivityIndicatorViewManager.h 531B RCTSourceCode.h 531B
RCTSourceCode.h 531B RCTReachability.h 527B
RCTReachability.h 527B RCTTiming.h 526B
RCTTiming.h 526B RCTPointerEvents.h 519B
RCTPointerEvents.h 519B RCTTouchHandler.h 516B
RCTTouchHandler.h 516B RCTTabBar.h 505B
RCTTabBar.h 505B RCTStaticImage.h 502B
RCTStaticImage.h 502B RCTAnimationExperimentalManager.h 486B
RCTAnimationExperimentalManager.h 486B ARTShape.h 458B
ARTShape.h 458B RCTSegmentedControl.h 458B
RCTSegmentedControl.h 458B AppDelegate.h 452B
AppDelegate.h 452B共 810 条
- 1
- 2
- 3
- 4
- 5
- 6
- 9
资源评论

a3737337
- 粉丝: 0
- 资源: 2869
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功