# React Native [](https://travis-ci.org/facebook/react-native)
React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and
[React](http://facebook.github.io/react). The focus of React Native is on developer efficiency across all the platforms you care about - learn once, write anywhere. Facebook uses React Native in multiple production apps and will continue investing in React Native.
## Native iOS Components
With React Native, you can use the standard platform components such as `UITabBar` and `UINavigationController` on iOS. This gives your app a consistent look and feel with the rest of the platform ecosystem, and keeps the quality bar high. These components are easily incorporated into your app using their React component counterparts, such as _TabBarIOS_ and _NavigatorIOS_.
```javascript
var React = require('react-native');
var { TabBarIOS, NavigatorIOS } = React;
var App = React.createClass({
render: function() {
return (
<TabBarIOS>
<TabBarIOS.Item title="React Native" selected={true}>
<NavigatorIOS initialRoute={{ title: 'React Native' }} />
</TabBarIOS.Item>
</TabBarIOS>
);
},
});
```
## Asynchronous Execution
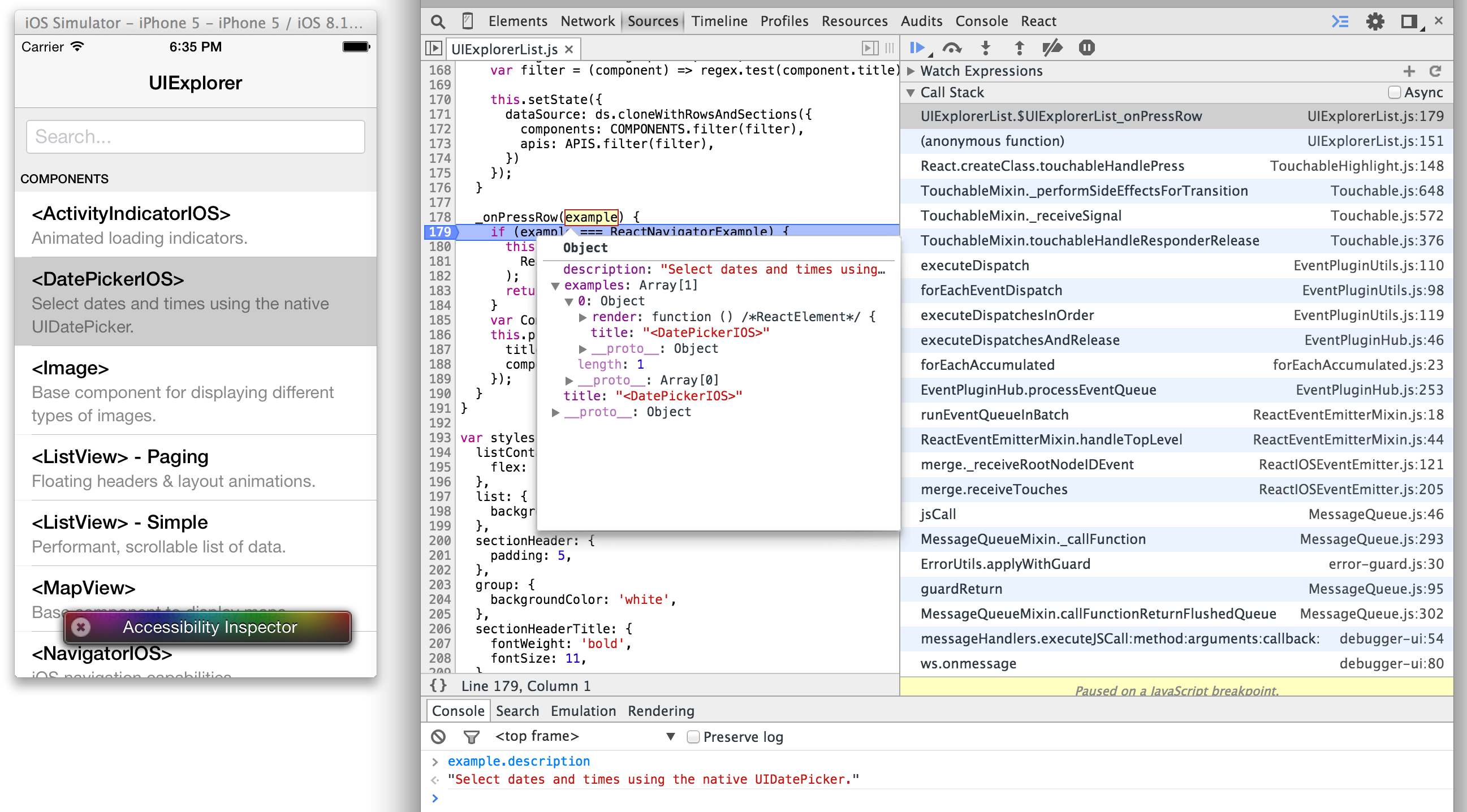
All operations between the JavaScript application code and the native platform are performed asynchronously, and the native modules can also make use of additional threads as well. This means we can decode images off of the main thread, save to disk in the background, measure text and compute layouts without blocking the UI, and more. As a result, React Native apps are naturally fluid and responsive. The communication is also fully serializable, which allows us to leverage Chrome Developer Tools to debug the JavaScript while running the complete app, either in the simulator or on a physical device.

## Touch Handling
iOS has a very powerful system called the Responder Chain to negotiate touches in complex view hierarchies which does not have a universal analog on the web. React Native implements a similar responder system and provides high level components such as TouchableHighlight that integrate properly with scroll views and other elements without any additional configuration.
```javascript
var React = require('react-native');
var { ScrollView, TouchableHighlight, Text } = React;
var TouchDemo = React.createClass({
render: function() {
return (
<ScrollView>
<TouchableHighlight onPress={() => console.log('pressed')}>
<Text>Proper Touch Handling</Text>
</TouchableHighlight>
</ScrollView>
);
},
});
```
## Flexbox and Styling
Laying out views should be easy, which is why we brought the flexbox layout model from the web to React Native. Flexbox makes it simple to build the most common UI layouts, such as stacked and nested boxes with margin and padding. React Native also supports common web styles, such as `fontWeight`, and the `StyleSheet` abstraction provides an optimized mechanism to declare all your styles and layout right along with the components that use them and apply them inline.
```javascript
var React = require('react-native');
var { Image, StyleSheet, Text, View } = React;
var ReactNative = React.createClass({
render: function() {
return (
<View style={styles.row}>
<Image
source={{uri: 'http://facebook.github.io/react/img/logo_og.png'}}
style={styles.image}
/>
<View style={styles.text}>
<Text style={styles.title}>
React Native
</Text>
<Text style={styles.subtitle}>
Build high quality mobile apps using React
</Text>
</View>
</View>
);
},
});
var styles = StyleSheet.create({
row: { flexDirection: 'row', margin: 40 },
image: { width: 40, height: 40, marginRight: 10 },
text: { flex: 1, justifyContent: 'center'},
title: { fontSize: 11, fontWeight: 'bold' },
subtitle: { fontSize: 10 },
});
```
## Polyfills
React Native is focused on changing the way view code is written. For the rest, we look to the web for universal standards and polyfill those APIs where appropriate. You can use npm to install JavaScript libraries that work on top of the functionality baked into React Native, such as `XMLHttpRequest`, `window.requestAnimationFrame`, and `navigator.geolocation`. We are working on expanding the available APIs, and are excited for the Open Source community to contribute as well.
```javascript
var React = require('react-native');
var { Text } = React;
var GeoInfo = React.createClass({
getInitialState: function() {
return { position: 'unknown' };
},
componentDidMount: function() {
navigator.geolocation.getCurrentPosition(
(position) => this.setState({position}),
(error) => console.error(error)
);
},
render: function() {
return (
<Text>
Position: {JSON.stringify(this.state.position)}
</Text>
);
},
});
```
## Extensibility
It is certainly possible to create a great app using React Native without writing a single line of native code, but React Native is also designed to be easily extended with custom native views and modules - that means you can reuse anything you've already built, and can import and use your favorite native libraries. To create a simple module in iOS, create a new class that implements the `RCTBridgeModule` protocol, and wrap the function that you want to make available to JavaScript in `RCT_EXPORT_METHOD`. Additionally, the class itself must be explicitly exported with `RCT_EXPORT_MODULE();`.
```objc
// Objective-C
#import "RCTBridgeModule.h"
@interface MyCustomModule : NSObject <RCTBridgeModule>
@end
@implementation MyCustomModule
RCT_EXPORT_MODULE();
// Available as NativeModules.MyCustomModule.processString
RCT_EXPORT_METHOD(processString:(NSString *)input callback:(RCTResponseSenderBlock)callback)
{
callback(@[[input stringByReplacingOccurrencesOfString:@"Goodbye" withString:@"Hello"]]);
}
@end
```
```javascript
// JavaScript
var React = require('react-native');
var { NativeModules, Text } = React;
var Message = React.createClass({
getInitialState() {
return { text: 'Goodbye World.' };
},
componentDidMount() {
NativeModules.MyCustomModule.processString(this.state.text, (text) => {
this.setState({text});
});
},
render: function() {
return (
<Text>{this.state.text}</Text>
);
},
});
```
Custom iOS views can be exposed by subclassing `RCTViewManager`, implementing a `-view` method, and exporting properties with the `RCT_EXPORT_VIEW_PROPERTY` macro. Then use `requireNativeComponent` in JavaScript to use the component in your app.
```objc
// Objective-C
#import "RCTViewManager.h"
@interface MyCustomViewManager : RCTViewManager
@end
@implementation MyCustomViewManager
RCT_EXPORT_MODULE()
- (UIView *)view
{
return [[MyCustomView alloc] init];
}
RCT_EXPORT_VIEW_PROPERTY(myCustomProperty, NSString);
@end
```
```javascript
// JavaScript
var React = require('react-native');
var { requireNativeComponent } = React;
class MyCustomView extends React.Component {
render() {
return <NativeMyCustomView {...this.props} />;
}
}
MyCustomView.propTypes = {
myCustomProperty: React.PropTypes.oneOf(['a', 'b']),
};
var NativeMyCustomView = requireNativeComponent('MyCustomView', MyCustomView);
module.exports = MyCustomView;
```
## Running the Examples
- `git clone https://github.com/facebook/react-native.git`
- `cd react-native && npm install`
- `cd Examples`
Now open any example and hit run in Xcode.
Further documentation, tutorials, and more on the [React Native website](http://facebook.github.io/react-native/docs/getting-started.html).
## 仓库
https://github.com/facebook/rea
a3737337
- 粉丝: 0
- 资源: 2869
最新资源
- comsol SPP波导EIT,包含两个模型
- 光伏储能+三相并离网逆变切运行模型含笔记 包含Boost、Buck-boost双向DCDC、并网逆变器控制、离网逆变器控制4大控制部分 光伏+boost电路应用mppt 采用电导增量法实现光能最大
- 西门子200smart控制3轴伺服程序,plc程序结构条理清晰,层次分明,注释齐全 西门子触摸屏程序画面功能齐全,画面精美 有io图 电气原理图 参考本案例程序 可快速掌握西门子200sma
- COMSOL含裂缝地层流动和传热耦合,油藏数值模拟,COMSOL裂缝流动,包含注入井与生产井,考虑裂缝交叉
- c# winform上位机源代码 plc通讯基于modbus通讯协议 sql2008
- 椭圆印花机程序,PLC 触摸屏 伺服全是台达品牌,包括主站和从站程序,AS228T-A主机,界面好看 实际使用设备,功能全面,资料齐全
- 光伏储能+三相离网逆变 包含光伏Boost、Buck-boost双向DCDC、三相离网逆变三大部分,0.25s时刻负荷有5kW突增至105kW boost电路应用mppt, 采用电导增量法实现光能最
- 西门子屏sR40程序,污水厂,带图纸
- Comsol矢量光束设置
- 西门子s7200smartplc 昆仑通态触摸屏 锅炉程序 模拟量读取 运算 时间自动切 水泵一用一备故障自动切 自动时间段加热 时间段设定温度 电能读取 及算法 modbus通讯控制
- 信捷四轴机械手臂控制,信捷PLC控制,具有伺服通讯及伺服选择,示教器急停,设置单圈脉冲数等
- 三菱plc程序常用画圆,用两轴伺服,有公式定理解释帮助理解 新手学习好案例,学会了可以随便画圆
- 威纶通与台达M系列变频器通讯程序 ~ 可以通过触摸屏控制变频器正反转,运行停止,还能监视变频器的运行频率,输出频率,输出电压,输出电流以及转速 有做笔记,详细内容见笔记 EB8000、EB Pr
- 西门子PLC博途3种自动流程程序写法 本案例介绍3种不同的方法去写自动流程程序 第一种是用scl case语录,另外的两种使用梯形图的模式去写 使用此类方法去写,清晰明了,非常使用 并且针对程序
- 电动汽车VCU hil BMS hil硬件在环仿真 其中包含新能源电动汽车整车建模说明书, hil模型包含驾驶员模块,仪表模块,BCU整车控制器模块,MCU电机模块,TCU变速箱模块,减速器模块,BM
- STM32F407ZET6两种工程文件: 板卡1:原理图,PCB,主要功能有CAN通讯,RS485通讯,以太网通讯,232通讯,USB接口,音频处理WM8978,MPU6050,SRAM,EEROM
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈

















