**部署好后台之后,需要部署前端小程序项目**
后台源码在这里:https://github.com/oubingbing/wechatAlliance
有空点一下左上角的 star,谢谢。
### 需要帮忙部署的可以加微信 bingbing_ou
#### 功能
- 表白墙
- 卖舍友
- 步数旅行
- 步数排行榜
- 情侣脸
- 漫画脸
- 个人主页
- 私信
- 站内消息
- 今日话题
- 评论点赞收藏
#### 效果图

#### 一、注册管理后台
**1、登录小情书站点进行注册:https://love.qiuhuiyi.cn/,这里换成你自己部署后的域名**
**2、注册成功后会发送一封邮件到您的邮箱,进入邮箱访问接收到的地址即可激活账户。**
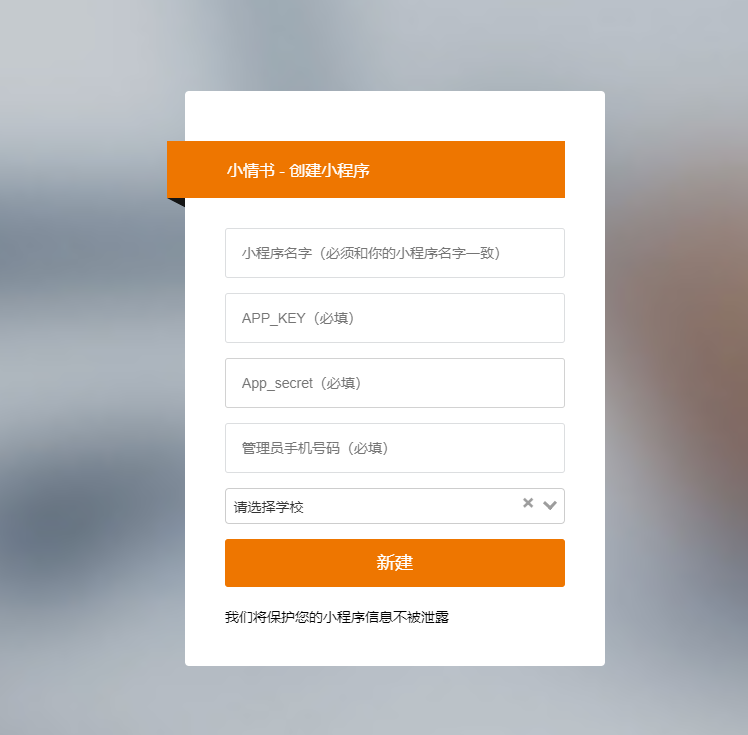
**3、登录账号会跳转到小程序的建立页面**
**4、如果提交没反应可以换个浏览器试试**

小程序的名字必须和你微信注册的名称一模一样,填写完成之后提交就可以进入后台了。

生成的小程序需要审核通过才能获取到 alliance_key 和域名,叫叶子通过一下就可以了。管理后台就注册完成了。
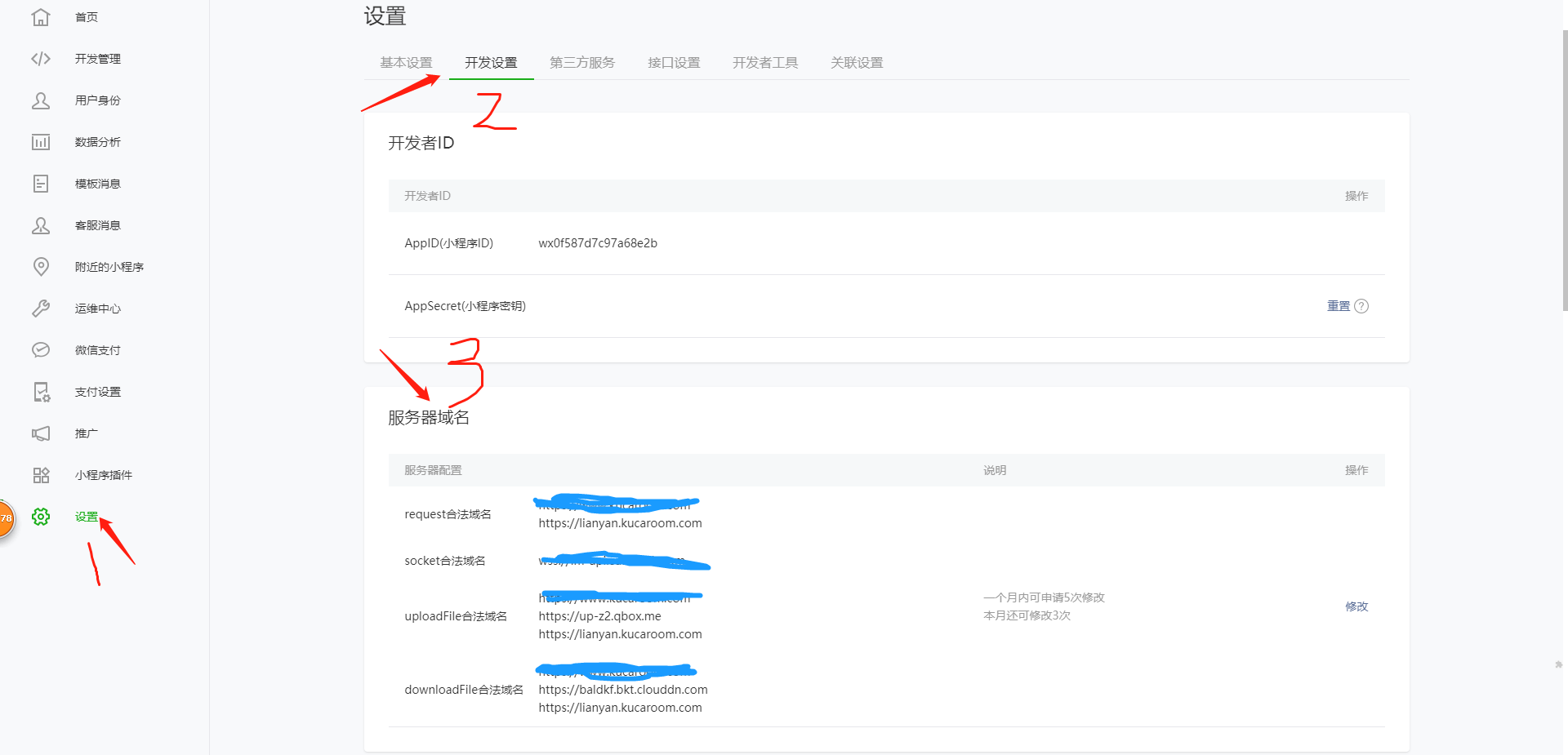
#### 二、在微信小程序后台绑定小情书的域名
找到服务器域名配置,如下图

request合法域名
https://love.qiuhuiyi.cn //你的后台域名
uploadFile合法域名
https://up-z2.qbox.me
https://love.qiuhuiyi.cn
downloadFile合法域名
https://baldkf.bkt.clouddn.com
https://love.qiuhuiyi.cn //你的后台域名
这样子微信小程序就和后台服务器绑定好了。
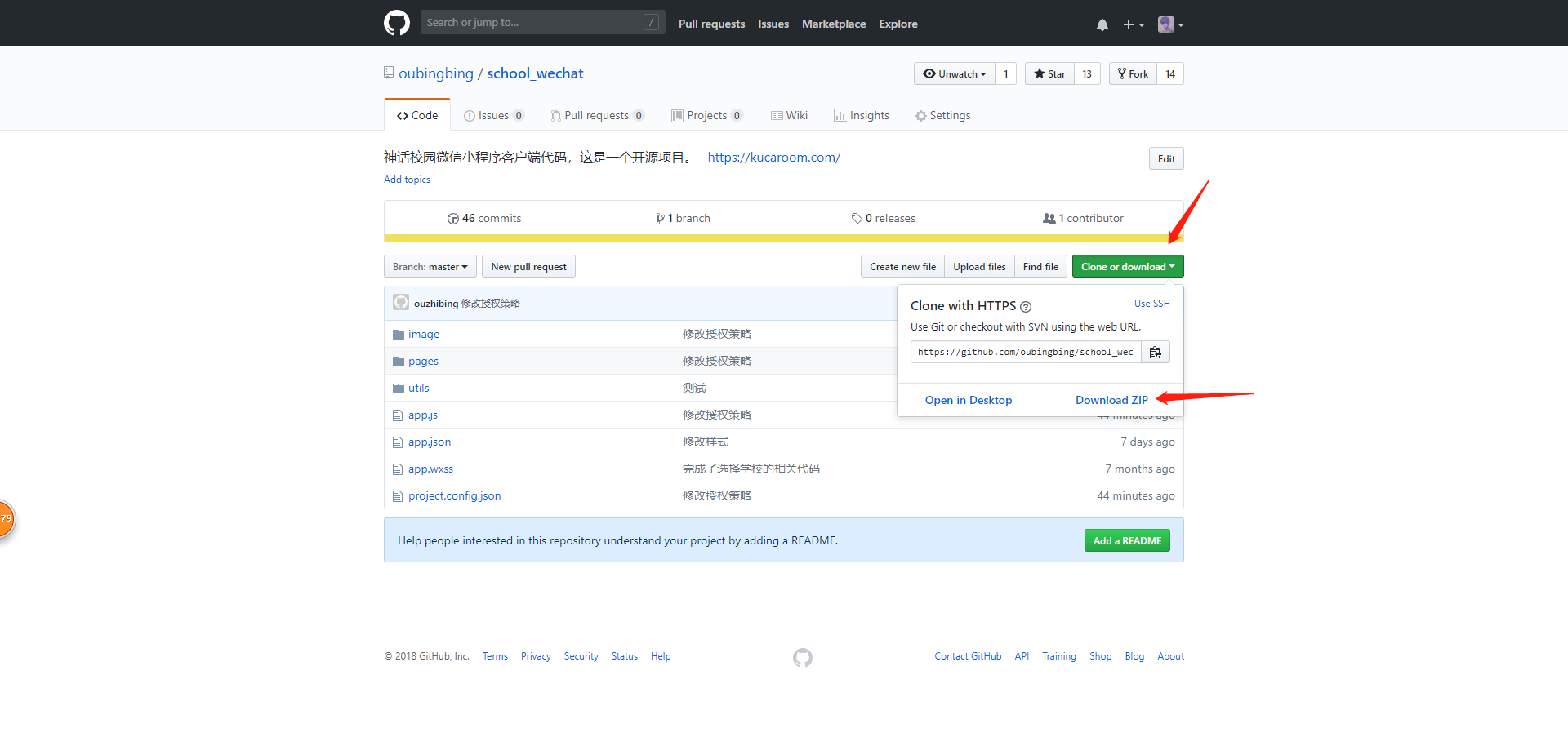
#### 三、拉取前端源码
前端代码存放在 githubs 上,地址是下面这个
https://github.com/oubingbing/school_wechat //替换成你的后台域名
拉代码的时候顺便帮忙点一下 start,哈哈。
有两种获取源码的方式
1、直接下载后解压

2、会使用 git 的最好用这种方式拉取,怎么拉取你应该是知道的,如果你会用,哈哈。
两种方式二选一都可以的。
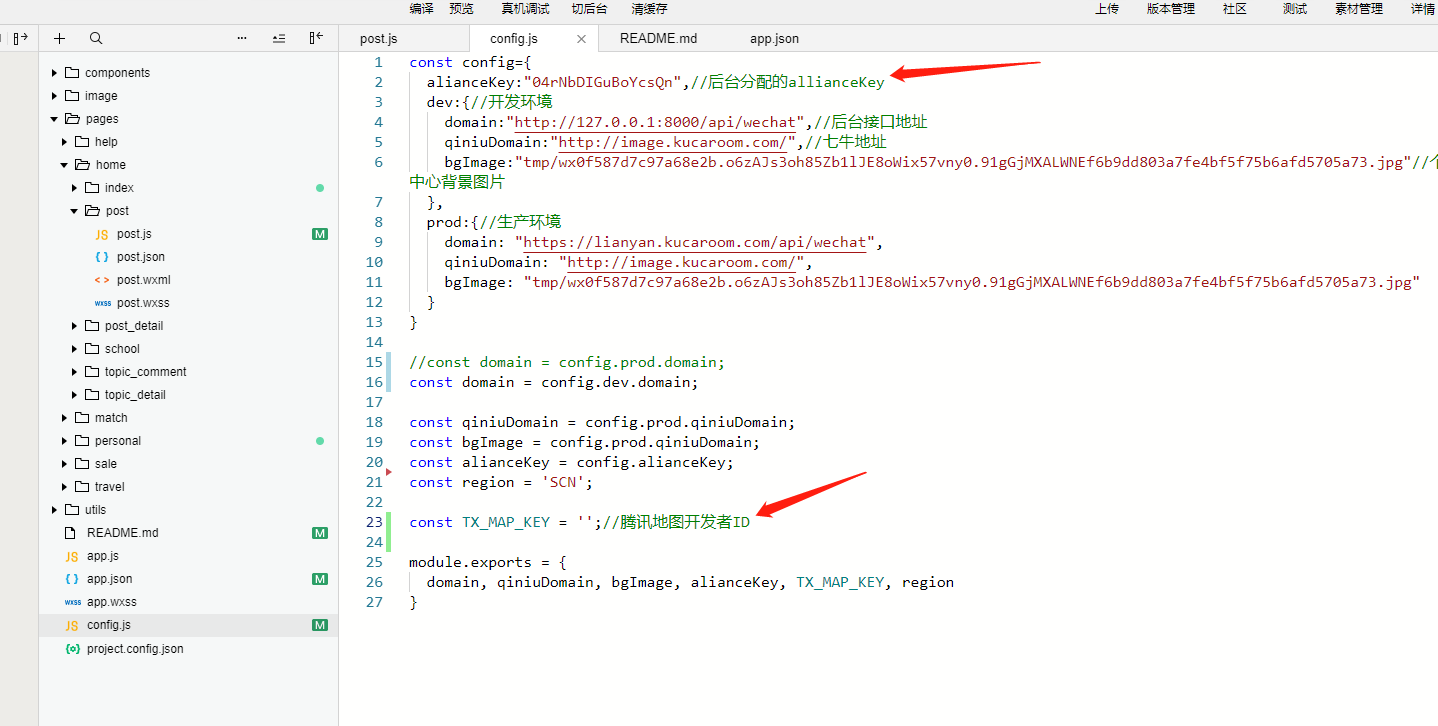
#### 四、配置前端。
用微信开发者工具打开源码后在项目根目录的 config.js 进行如下配置。

只要替换好后台生成的 alliance_key 以及在腾讯地图开放平台注册一个账号,把开发者 ID 粘贴到 const TX_MAP_KEY = '';就可以了。
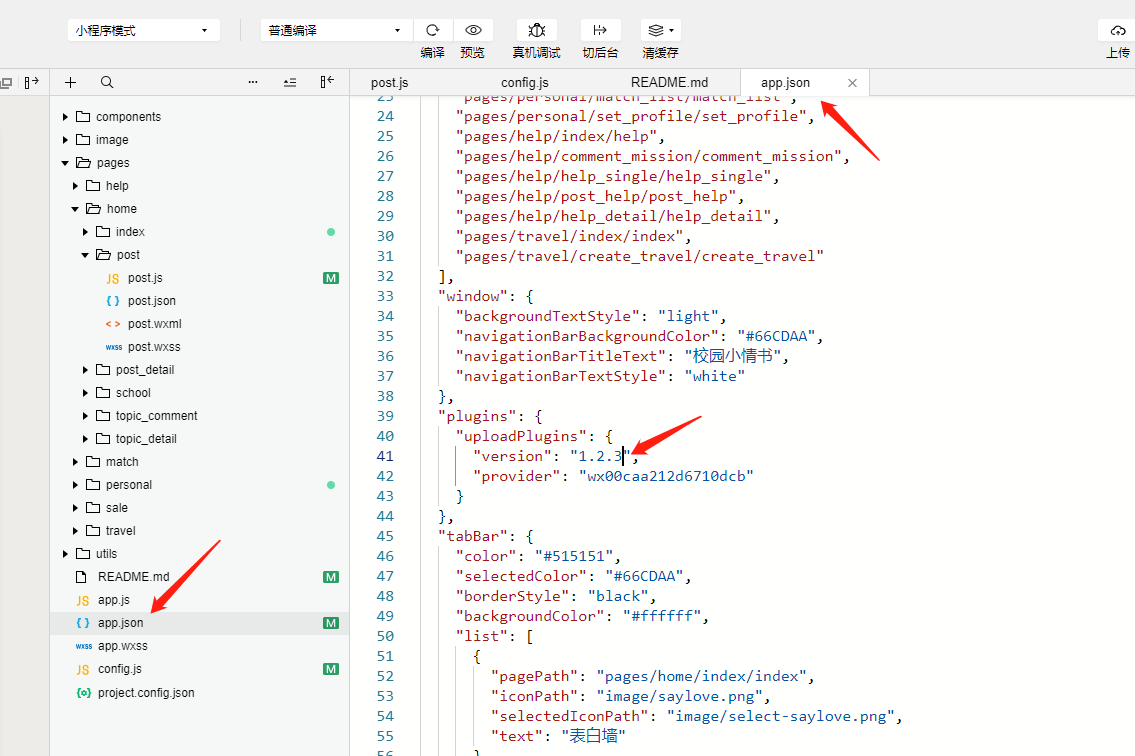
对比一下插件版本号,看看是否是最新的版本,如果不是就在 app.json 里面填上最新的版本号即可。

然后 dev 是开发环境,prod 是生产环境,进行相应的配置即可。
到这里基本上配置就完成了
## 清除全部缓存,然后再点编译,项目应该就没问题了可以运行了。
## 仓库
https://github.com/oubingbing/school_wechat
没有合适的资源?快使用搜索试试~ 我知道了~
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目

共185个文件
png:63个
js:36个
json:28个
需积分: 0 4 下载量 159 浏览量
更新于2024-07-01
收藏 1.85MB ZIP 举报
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目
收起资源包目录
 校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目 (185个子文件)
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,毕业设计的好项目 (185个子文件)  .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB .DS_Store 6KB
.DS_Store 6KB get-more.gif 2KB
get-more.gif 2KB share-pic.jpg 83KB
share-pic.jpg 83KB qrcode.jpg 45KB
qrcode.jpg 45KB index.js 26KB
index.js 26KB personal.js 15KB
personal.js 15KB personal.js 15KB
personal.js 15KB index_2.js 14KB
index_2.js 14KB qqmap-wx-jssdk.js 13KB
qqmap-wx-jssdk.js 13KB comment_sale.js 8KB
comment_sale.js 8KB topic_detail.js 8KB
topic_detail.js 8KB post_detail.js 8KB
post_detail.js 8KB message.js 7KB
message.js 7KB face.js 6KB
face.js 6KB sale_2.js 6KB
sale_2.js 6KB letter.js 6KB
letter.js 6KB create_travel.js 5KB
create_travel.js 5KB upload.js 4KB
upload.js 4KB qiniuUploader.js 4KB
qiniuUploader.js 4KB qiniuUploader.js 4KB
qiniuUploader.js 4KB http.js 3KB
http.js 3KB post_sale.js 3KB
post_sale.js 3KB post.js 3KB
post.js 3KB topic_comment.js 2KB
topic_comment.js 2KB message.js 2KB
message.js 2KB school.js 1KB
school.js 1KB app.js 897B
app.js 897B dist.js 876B
dist.js 876B config.js 740B
config.js 740B friends.js 677B
friends.js 677B uploadImage.js 644B
uploadImage.js 644B uploadImage.js 644B
uploadImage.js 644B util.js 472B
util.js 472B get-more-loading.js 267B
get-more-loading.js 267B qiniuToken.js 261B
qiniuToken.js 261B star.js 206B
star.js 206B not-more-tip.js 191B
not-more-tip.js 191B data.js 165B
data.js 165B suggestion.js 115B
suggestion.js 115B index.js 106B
index.js 106B project.config.json 3KB
project.config.json 3KB app.json 2KB
app.json 2KB project.private.config.json 2KB
project.private.config.json 2KB index_2.json 262B
index_2.json 262B message.json 236B
message.json 236B sale_2.json 225B
sale_2.json 225B message.json 203B
message.json 203B letter.json 197B
letter.json 197B sitemap.json 191B
sitemap.json 191B post_sale.json 137B
post_sale.json 137B topic_comment.json 134B
topic_comment.json 134B post.json 128B
post.json 128B plugin.json 94B
plugin.json 94B face.json 90B
face.json 90B personal.json 79B
personal.json 79B personal.json 65B
personal.json 65B create_travel.json 52B
create_travel.json 52B friends.json 49B
friends.json 49B post_detail.json 49B
post_detail.json 49B star.json 48B
star.json 48B not-more-tip.json 48B
not-more-tip.json 48B get-more-loading.json 48B
get-more-loading.json 48B suggestion.json 46B
suggestion.json 46B comment_sale.json 46B
comment_sale.json 46B topic_detail.json 46B
topic_detail.json 46B school.json 40B
school.json 40B upload.json 23B
upload.json 23B index.json 2B
index.json 2B LICENSE 1KB
LICENSE 1KB README.md 3KB
README.md 3KB bg.png 813KB
bg.png 813KB anime-title.png 71KB
anime-title.png 71KB index-poster.png 40KB
index-poster.png 40KB anime-select.png 36KB
anime-select.png 36KB anime-border.png 22KB
anime-border.png 22KB rank-two.png 20KB
rank-two.png 20KB rank-one.png 19KB
rank-one.png 19KB rank-three.png 18KB
rank-three.png 18KB seal.png 18KB
seal.png 18KB personal-poster.png 17KB
personal-poster.png 17KB select-saylove.png 13KB
select-saylove.png 13KB finish.png 13KB
finish.png 13KB girl.png 12KB
girl.png 12KB to-follow.png 12KB
to-follow.png 12KB select-sale.png 11KB
select-sale.png 11KB followed.png 11KB
followed.png 11KB boy.png 11KB
boy.png 11KB private-letter.png 10KB
private-letter.png 10KB sale-like.png 10KB
sale-like.png 10KB select-my.png 9KB
select-my.png 9KB bind-face-report.png 9KB
bind-face-report.png 9KB end.png 8KB
end.png 8KB border.png 8KB
border.png 8KB select-run.png 8KB
select-run.png 8KB start.png 7KB
start.png 7KB共 185 条
- 1
- 2
资源推荐
资源预览
资源评论
165 浏览量
144 浏览量
188 浏览量
142 浏览量
141 浏览量
200 浏览量
2024-03-04 上传
2024-03-05 上传
2021-05-12 上传
2019-05-24 上传
160 浏览量
2023-10-30 上传
121 浏览量
2023-10-30 上传
2023-11-16 上传
2023-05-01 上传
资源评论

a3737337
- 粉丝: 0
- 资源: 2869
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功