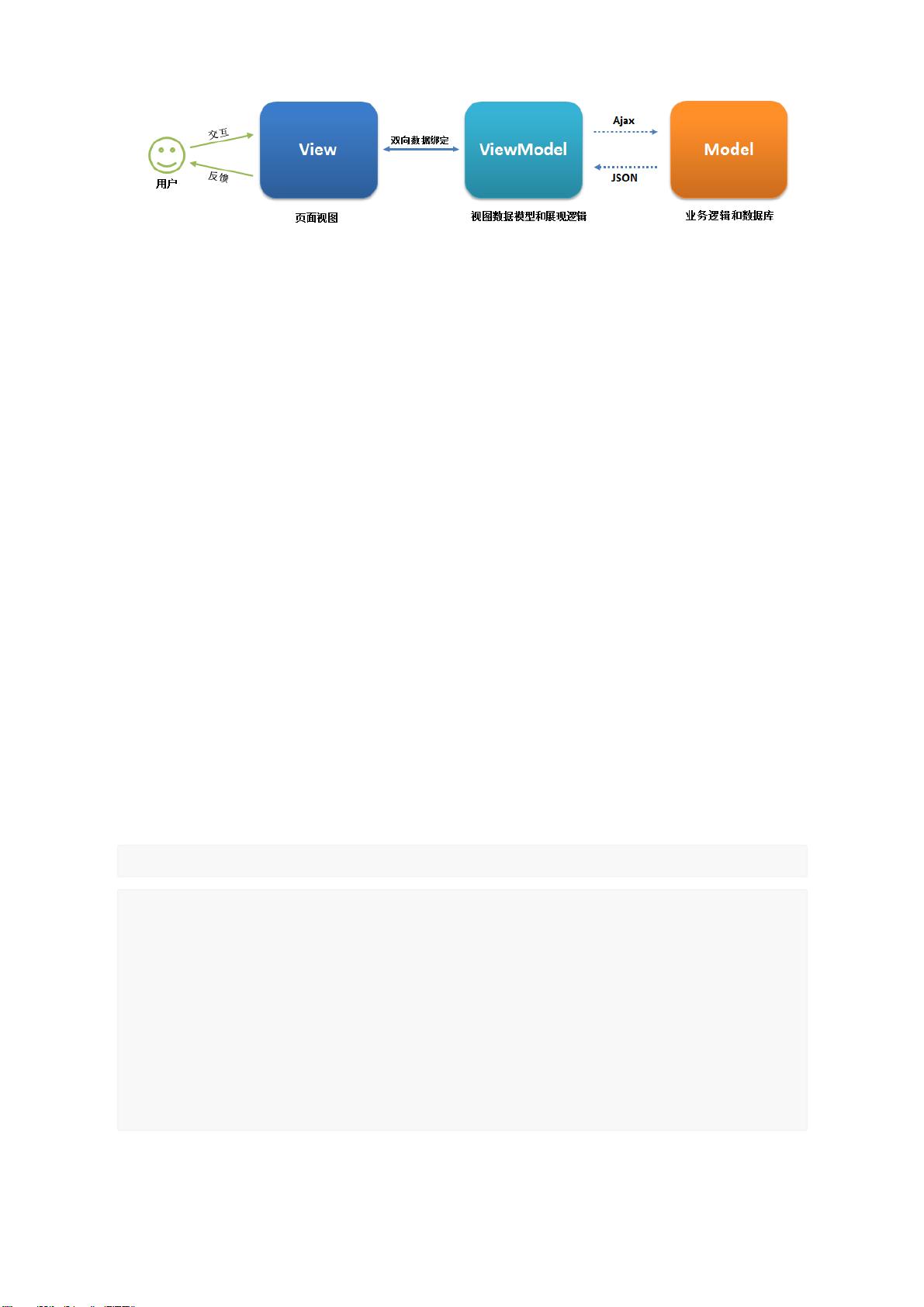
vue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、react面试题合集 (附答案) 中文PDF版.pdfvue、 根据给定文件的信息,我们可以总结出以下关于Vue和React面试题合集中涉及的关键知识点: ### Vue.js 动态权限绑定渲染列表 #### 权限管理背景 在许多现代Web应用中,权限管理是非常重要的功能之一。它允许系统管理员定义不同级别的访问权限,以确保用户只能访问他们被授权的数据和服务。 #### 实现步骤 1. **请求权限数据**: - 使用Vue的HTTP客户端(如axios)发起请求,获取当前用户的权限数据。 - 示例:`this.$http.get("rights/list")` 2. **权限数据结构**: - 数据通常包括权限名称、路径以及权限等级等信息。 - 示例数据格式:`[{authName: "权限名称", path: "/some/path", level: "0"}]` 3. **动态渲染**: - 使用Vue的模板语法,结合`v-if`、`v-else-if`等指令来实现动态权限渲染。 - 例如,在表格列中根据权限等级显示不同的标签颜色。 4. **具体实现代码示例**: - HTML模板部分: ```html <el-table :data="rightsList" border stripe> <el-table-column type="index" label="#"></el-table-column> <el-table-column label="权限名称" prop="authName"></el-table-column> <el-table-column label="路径" prop="path"></el-table-column> <el-table-column label="权限等级" prop="level"> <template slot-scope="scope"> <el-tag v-if="scope.row.level === '0'">一级</el-tag> <el-tag type="success" v-else-if="scope.row.level === '1'">二级</el-tag> <el-tag type="danger" v-else>三级</el-tag> </template> </el-table-column> </el-table> ``` - Vue组件逻辑部分: ```javascript export default { data() { return { rightsList: [] }; }, created() { this.getRightsList(); }, methods: { async getRightsList() { const { data: res } = await this.$http.get("rights/list"); if (res.meta.status !== 200) { // 处理错误情况 } this.rightsList = res.data; // 假设后端返回的数据在res.data字段中 } } }; ``` 5. **Vue的设计模式**: - Vue采用了**发布订阅模式**。在Vue中,`Observer`和`defineReactive`两个方法用于递归劫持数据对象。`Watcher`类负责对属性进行订阅,`Dep`类用于解耦合。 6. **Vue的性能瓶颈分析**: - **一次渲染大量数据**:如果一次渲染的数据量过大,可能会导致页面响应变慢。解决方案是使用`requestAnimationFrame`来分批渲染数据。 - **局部更新问题**:当页面中有大量数据时,即使只修改了一小部分数据,Vue也可能重新渲染整个组件,从而导致性能下降。可以通过将不同的模块划分为不同的组件来解决这个问题,以减少不必要的重渲染。 通过以上步骤,我们不仅能够实现动态权限绑定渲染列表的功能,还能了解到Vue的设计模式及一些常见的性能优化策略。这些知识对于准备Vue面试或提升Vue开发能力都是非常有帮助的。





剩余173页未读,继续阅读

- 粉丝: 6055
- 资源: 1049
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 年终奖雷区测试及注意说明.xls
- 谨防年终奖发放的“雷区”.xls
- 年终奖发放税筹、技巧及注意事项.pptx
- 六种薪酬模式下销售员工的年终奖发放策略(技巧篇).doc
- 员工年终奖分配方案(规范行政文件).doc
- 2016年终奖税率表(清晰一览表).docx
- 个税最佳配置表-月薪及年终奖.XLS
- 【化工行业】化学原料及成品制造业年终奖金制度.doc
- 【制造行业】绩效奖金、年终奖金发放办法(通用模板).docx
- 高管层年终奖避税测算表(含各税点测算).xlsx
- 工资年终奖调节试算表(模板).xls
- (3500)年终奖个税自动计算表.xls
- 一次性年终奖审批及发放明细表.xls
- 年终奖、年薪差个人所得税筹划方案测算表.xls
- 绩效奖金发放表(模板样式).xls
- 税前税后工资VS年终奖计算表(灵活-简单).xlsx


 信息提交成功
信息提交成功