
JavaScript 文件管理器的主要功能包括:
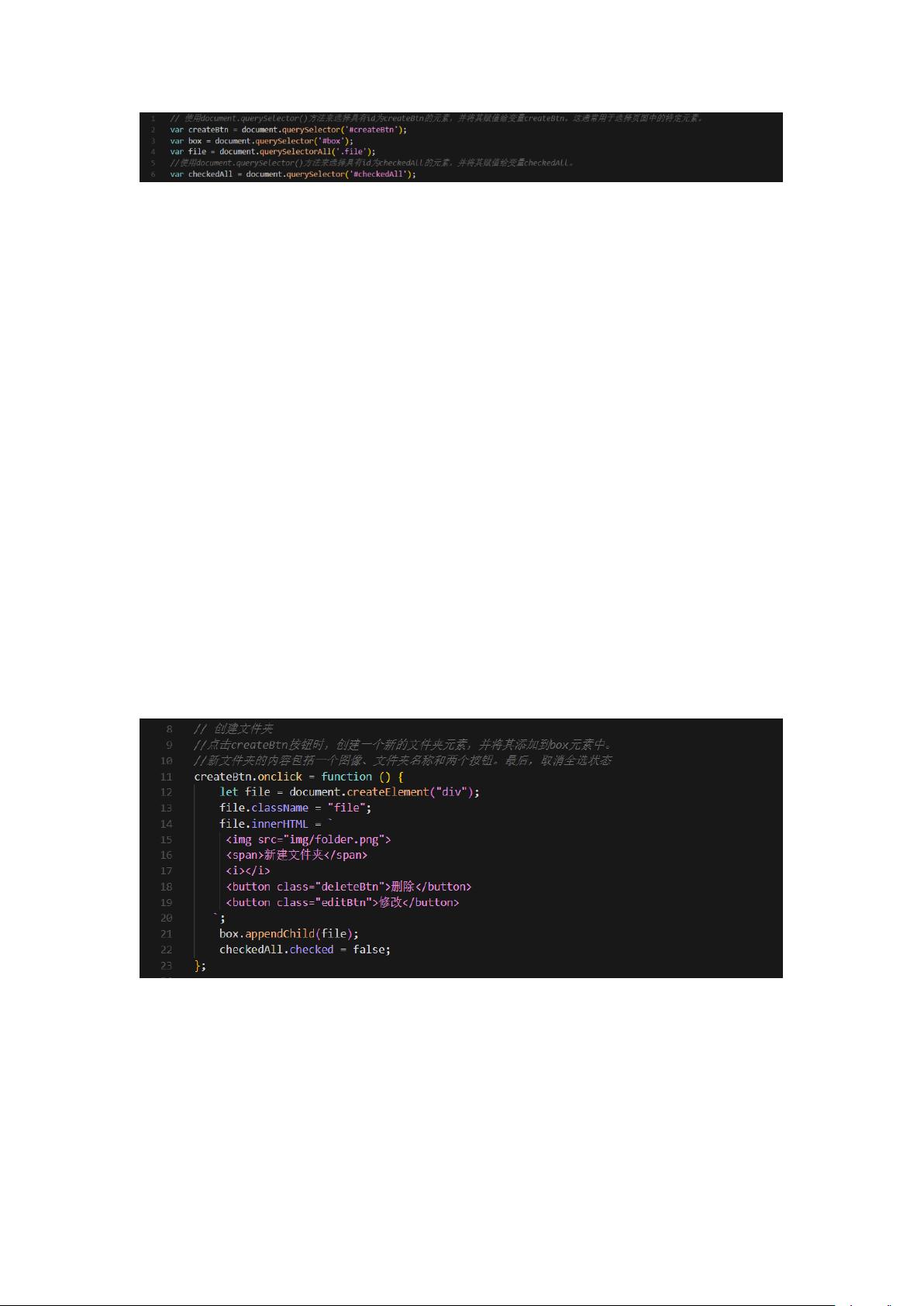
1. 创建文件夹:单击 "新建文件夹" 按钮可以创建一个包含图像、文件夹名称和两个
按钮的新文件夹元素,并将其添加到文件管理器中。
2.选择文件:单击文件夹元素的复选框(图标)以选择或取消选择文件夹。
3.编辑文件夹名称:单击文件夹元素的 "修改" 按钮可以提示用户输入新的文件夹名称
并更新文件夹名称显示。
4.全选文件:单击 "全选" 复选框可以选择或取消选择所有文件夹。
5.框选功能:通过绘制一个选区框,可以一次选择多个文件夹。
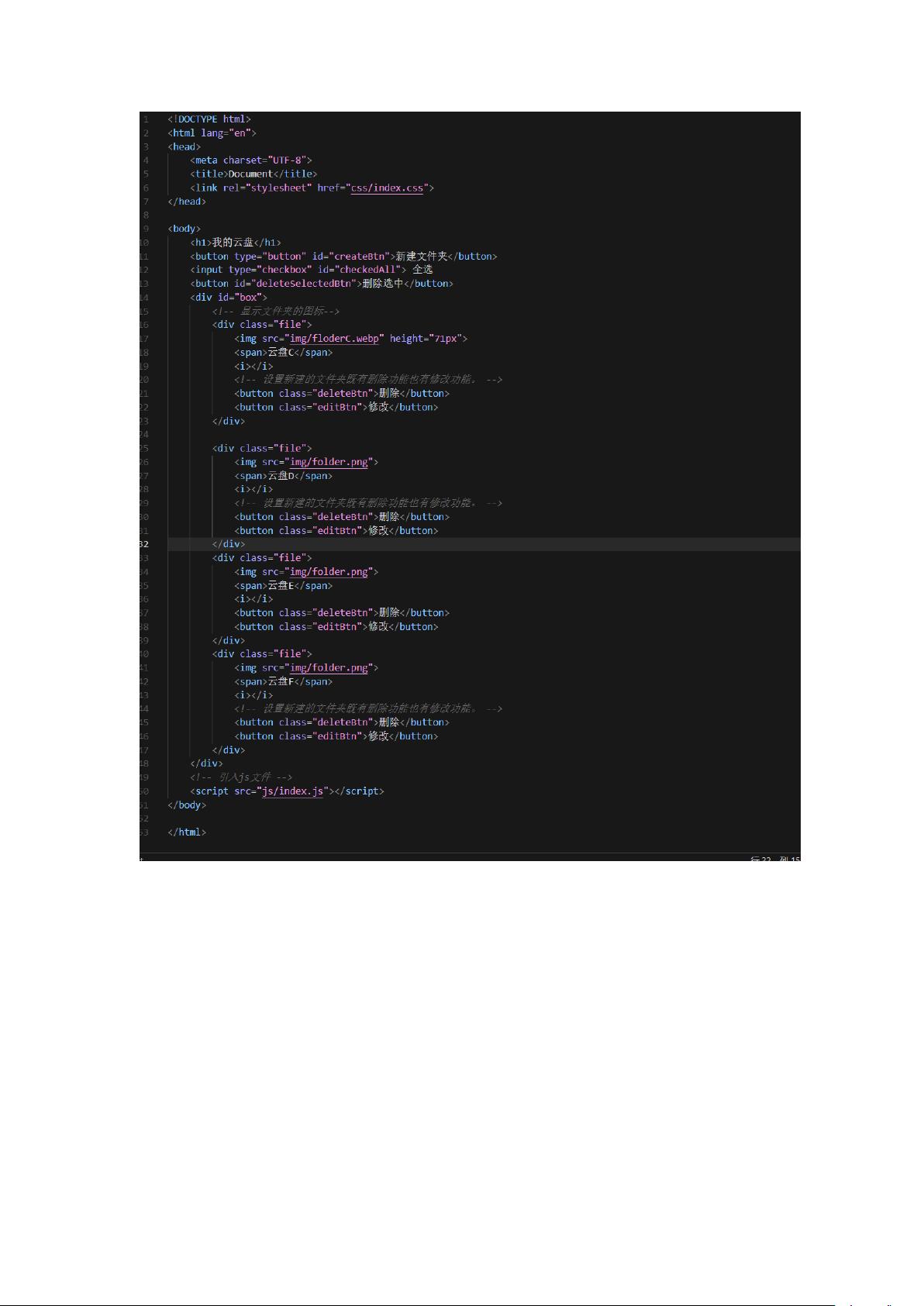
1. HTML 结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<h1>我的云盘</h1>
<button type="button" id="createBtn">新建文件夹</button>
<input type="checkbox" id="checkedAll"> 全选
<button id="deleteSelectedBtn">删除选中</button>
<div id="box">
<!-- 显示文件夹的图标-->
<div class="file">
<img src="img/floderC.webp" height="71px">
<span>云盘 C</span>
<i></i>
<!-- 设置新建的文件夹既有删除功能也有修改功能。 -->
<button class="deleteBtn">删除</button>
<button class="editBtn">修改</button>
</div>
<div class="file">
<img src="img/folder.png">
<span>云盘 D</span>
<i></i>
<!-- 设置新建的文件夹既有删除功能也有修改功能。 -->
<button class="deleteBtn">删除</button>
<button class="editBtn">修改</button>
</div>
<div class="file">
<img src="img/folder.png">