Dear ImGui
=====
[](https://github.com/ocornut/imgui/actions?workflow=build) [](https://github.com/ocornut/imgui/actions?workflow=static-analysis)
<sub>(This library is available under a free and permissive license, but needs financial support to sustain its continued improvements. In addition to maintenance and stability there are many desirable features yet to be added. If your company is using Dear ImGui, please consider reaching out.)</sub>
Businesses: support continued development and maintenance via invoiced technical support, maintenance, sponsoring contracts:
<br> _E-mail: contact @ dearimgui dot com_
Individuals: support continued development and maintenance [here](https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=WGHNC6MBFLZ2S).
Also see [Sponsors](https://github.com/ocornut/imgui/wiki/Sponsors) page.
----
Dear ImGui is a **bloat-free graphical user interface library for C++**. It outputs optimized vertex buffers that you can render anytime in your 3D-pipeline enabled application. It is fast, portable, renderer agnostic and self-contained (no external dependencies).
Dear ImGui is designed to **enable fast iterations** and to **empower programmers** to create **content creation tools and visualization / debug tools** (as opposed to UI for the average end-user). It favors simplicity and productivity toward this goal, and lacks certain features normally found in more high-level libraries.
Dear ImGui is particularly suited to integration in games engine (for tooling), real-time 3D applications, fullscreen applications, embedded applications, or any applications on consoles platforms where operating system features are non-standard.
| [Usage](#usage) - [How it works](#how-it-works) - [Releases & Changelogs](#releases--changelogs) - [Demo](#demo) - [Integration](#integration) |
:----------------------------------------------------------: |
| [Upcoming changes](#upcoming-changes) - [Gallery](#gallery) - [Support, FAQ](#support-frequently-asked-questions-faq) - [How to help](#how-to-help) - [Sponsors](#sponsors) - [Credits](#credits) - [License](#license) |
| [Wiki](https://github.com/ocornut/imgui/wiki) - [Languages & frameworks backends/bindings](https://github.com/ocornut/imgui/wiki/Bindings) - [Software using Dear ImGui](https://github.com/ocornut/imgui/wiki/Software-using-dear-imgui) - [User quotes](https://github.com/ocornut/imgui/wiki/Quotes) |
### Usage
**The core of Dear ImGui is self-contained within a few platform-agnostic files** which you can easily compile in your application/engine. They are all the files in the root folder of the repository (imgui.cpp, imgui.h, imgui_demo.cpp, imgui_draw.cpp etc.).
**No specific build process is required**. You can add the .cpp files to your existing project.
You will need a backend to integrate Dear ImGui in your app. The backend passes mouse/keyboard/gamepad inputs and variety of settings to Dear ImGui, and is in charge of rendering the resulting vertices.
**Backends for a variety of graphics api and rendering platforms** are provided in the [backends/](https://github.com/ocornut/imgui/tree/master/backends) folder, along with example applications in the [examples/](https://github.com/ocornut/imgui/tree/master/examples) folder. See the [Integration](#integration) section of this document for details. You may also create your own backend. Anywhere where you can render textured triangles, you can render Dear ImGui.
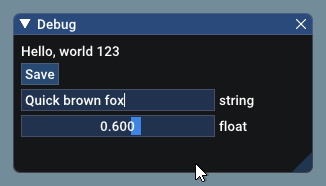
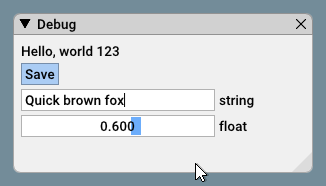
After Dear ImGui is setup in your application, you can use it from \_anywhere\_ in your program loop:
Code:
```cpp
ImGui::Text("Hello, world %d", 123);
if (ImGui::Button("Save"))
MySaveFunction();
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
ImGui::SliderFloat("float", &f, 0.0f, 1.0f);
```
Result:
<br> 
<br>_(settings: Dark style (left), Light style (right) / Font: Roboto-Medium, 16px)_
Code:
```cpp
// Create a window called "My First Tool", with a menu bar.
ImGui::Begin("My First Tool", &my_tool_active, ImGuiWindowFlags_MenuBar);
if (ImGui::BeginMenuBar())
{
if (ImGui::BeginMenu("File"))
{
if (ImGui::MenuItem("Open..", "Ctrl+O")) { /* Do stuff */ }
if (ImGui::MenuItem("Save", "Ctrl+S")) { /* Do stuff */ }
if (ImGui::MenuItem("Close", "Ctrl+W")) { my_tool_active = false; }
ImGui::EndMenu();
}
ImGui::EndMenuBar();
}
// Edit a color (stored as ~4 floats)
ImGui::ColorEdit4("Color", my_color);
// Plot some values
const float my_values[] = { 0.2f, 0.1f, 1.0f, 0.5f, 0.9f, 2.2f };
ImGui::PlotLines("Frame Times", my_values, IM_ARRAYSIZE(my_values));
// Display contents in a scrolling region
ImGui::TextColored(ImVec4(1,1,0,1), "Important Stuff");
ImGui::BeginChild("Scrolling");
for (int n = 0; n < 50; n++)
ImGui::Text("%04d: Some text", n);
ImGui::EndChild();
ImGui::End();
```
Result:
<br>
Dear ImGui allows you to **create elaborate tools** as well as very short-lived ones. On the extreme side of short-livedness: using the Edit&Continue (hot code reload) feature of modern compilers you can add a few widgets to tweaks variables while your application is running, and remove the code a minute later! Dear ImGui is not just for tweaking values. You can use it to trace a running algorithm by just emitting text commands. You can use it along with your own reflection data to browse your dataset live. You can use it to expose the internals of a subsystem in your engine, to create a logger, an inspection tool, a profiler, a debugger, an entire game making editor/framework, etc.
### How it works
Check out the Wiki's [About the IMGUI paradigm](https://github.com/ocornut/imgui/wiki#about-the-imgui-paradigm) section if you want to understand the core principles behind the IMGUI paradigm. An IMGUI tries to minimize superfluous state duplication, state synchronization and state retention from the user's point of view. It is less error prone (less code and less bugs) than traditional retained-mode interfaces, and lends itself to create dynamic user interfaces.
Dear ImGui outputs vertex buffers and command lists that you can easily render in your application. The number of draw calls and state changes required to render them is fairly small. Because Dear ImGui doesn't know or touch graphics state directly, you can call its functions anywhere in your code (e.g. in the middle of a running algorithm, or in the middle of your own rendering process). Refer to the sample applications in the examples/ folder for instructions on how to integrate Dear ImGui with your existing codebase.
_A common misunderstanding is to mistake immediate mode gui for immediate mode rendering, which usually implies hammering your driver/GPU with a bunch of inefficient draw calls and state changes as the gui functions are called. This is NOT what Dear ImGui does. Dear ImGui outputs vertex buffers and a small list of draw calls batches. It never touches your GPU directly. The draw call batches are decently optimal and you can render them later, in your app or even remotely._
### Releases & Changelogs
See [Releases](https://github.com/ocornut/imgui/releases) page.
Reading the changelogs is a good way to keep up to date with the things Dear ImGui has to offer, and maybe will give you ideas of some features that you've been ignoring until now!
### Demo
Calling the `ImGui::ShowDemoWindow()` function will create a demo window showcasing variety of features and examples. The code is always available for referenc
没有合适的资源?快使用搜索试试~ 我知道了~
175号资源-源程序:附带文档-MPC模型预测控制从原理到代码实现-本人博客有解读

共577个文件
h:76个
cpp:66个
obj:60个
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
0 下载量 83 浏览量
2024-09-01
10:06:18
上传
评论
收藏 34.86MB RAR 举报
温馨提示
该资源详细解读可关注博主免费专栏《论文与完整程序》175号博文 从原理到代码实现的过程涉及多个步骤。首先,需要理解MPC的基本概念和算法,包括模型建立、优化问题的定义及求解方法。接下来,需将这些理论转化为实际代码,这通常涉及使用编程语言(如Python、MATLAB或C++)实现算法,包括构建模型、设定优化目标、实现约束条件并求解优化问题。代码实现还需要处理实时数据和动态系统的需求,确保控制策略能够在实际应用中高效、准确地运行。 这种过程对于工程师和研究人员来说至关重要,因为理论模型和实际代码的结合直接影响到系统的性能和可靠性。通过掌握从理论到实践的转换,可以有效地应用MPC来解决实际问题,如机器人控制、自动驾驶和工业过程控制等领域。
资源推荐
资源详情
资源评论
收起资源包目录
 175号资源-源程序:附带文档-MPC模型预测控制从原理到代码实现-本人博客有解读 (577个子文件)
175号资源-源程序:附带文档-MPC模型预测控制从原理到代码实现-本人博客有解读 (577个子文件)  objects.a 30.66MB
objects.a 30.66MB objects.a 22.83MB
objects.a 22.83MB libimplot.a 8.28MB
libimplot.a 8.28MB objects.a 8.04MB
objects.a 8.04MB objects.a 8.03MB
objects.a 8.03MB objects.a 8.03MB
objects.a 8.03MB libimgui.a 4.07MB
libimgui.a 4.07MB libglfw.a 1.17MB
libglfw.a 1.17MB libglad.a 150KB
libglad.a 150KB build_win32.bat 751B
build_win32.bat 751B build_win64.bat 712B
build_win64.bat 712B build_win32.bat 701B
build_win32.bat 701B build_win32.bat 688B
build_win32.bat 688B build_win32.bat 614B
build_win32.bat 614B build_win32.bat 613B
build_win32.bat 613B build_win32.bat 607B
build_win32.bat 607B build_win32.bat 593B
build_win32.bat 593B build_win32.bat 585B
build_win32.bat 585B build_win32.bat 555B
build_win32.bat 555B build_win32.bat 546B
build_win32.bat 546B build_win32.bat 529B
build_win32.bat 529B build_win32.bat 253B
build_win32.bat 253B CMakeDetermineCompilerABI_CXX.bin 53KB
CMakeDetermineCompilerABI_CXX.bin 53KB CMakeDetermineCompilerABI_C.bin 53KB
CMakeDetermineCompilerABI_C.bin 53KB BUILD 1KB
BUILD 1KB x11_window.c 95KB
x11_window.c 95KB gl3w.c 82KB
gl3w.c 82KB glad.c 72KB
glad.c 72KB unzip.c 69KB
unzip.c 69KB win32_window.c 66KB
win32_window.c 66KB zip.c 64KB
zip.c 64KB wl_window.c 56KB
wl_window.c 56KB wl_init.c 45KB
wl_init.c 45KB x11_init.c 42KB
x11_init.c 42KB input.c 35KB
input.c 35KB window.c 32KB
window.c 32KB win32_joystick.c 26KB
win32_joystick.c 26KB context.c 25KB
context.c 25KB wgl_context.c 24KB
wgl_context.c 24KB egl_context.c 24KB
egl_context.c 24KB win32_init.c 22KB
win32_init.c 22KB xkb_unicode.c 22KB
xkb_unicode.c 22KB glx_context.c 22KB
glx_context.c 22KB CMakeCCompilerId.c 20KB
CMakeCCompilerId.c 20KB uSynergy.c 18KB
uSynergy.c 18KB x11_monitor.c 16KB
x11_monitor.c 16KB win32_monitor.c 15KB
win32_monitor.c 15KB monitor.c 14KB
monitor.c 14KB linux_joystick.c 12KB
linux_joystick.c 12KB vulkan.c 11KB
vulkan.c 11KB osmesa_context.c 11KB
osmesa_context.c 11KB init.c 9KB
init.c 9KB ioapi.c 8KB
ioapi.c 8KB null_window.c 8KB
null_window.c 8KB wl_monitor.c 6KB
wl_monitor.c 6KB posix_thread.c 3KB
posix_thread.c 3KB win32_thread.c 3KB
win32_thread.c 3KB posix_time.c 3KB
posix_time.c 3KB win32_time.c 2KB
win32_time.c 2KB null_monitor.c 2KB
null_monitor.c 2KB cocoa_time.c 2KB
cocoa_time.c 2KB null_init.c 2KB
null_init.c 2KB null_joystick.c 2KB
null_joystick.c 2KB mpc_control_example.cbp 52KB
mpc_control_example.cbp 52KB glfw.cbp 10KB
glfw.cbp 10KB imgui.cbp 9KB
imgui.cbp 9KB implot.cbp 8KB
implot.cbp 8KB glad.cbp 7KB
glad.cbp 7KB active_set_qp_solver.cc 8KB
active_set_qp_solver.cc 8KB mpc_solver.cc 7KB
mpc_solver.cc 7KB qp_solver.cc 2KB
qp_solver.cc 2KB cmake.check_cache 86B
cmake.check_cache 86B CMakeCXXCompiler.cmake 6KB
CMakeCXXCompiler.cmake 6KB Makefile.cmake 5KB
Makefile.cmake 5KB DependInfo.cmake 3KB
DependInfo.cmake 3KB DependInfo.cmake 3KB
DependInfo.cmake 3KB DependInfo.cmake 3KB
DependInfo.cmake 3KB CMakeCCompiler.cmake 3KB
CMakeCCompiler.cmake 3KB cmake_install.cmake 2KB
cmake_install.cmake 2KB DependInfo.cmake 2KB
DependInfo.cmake 2KB DependInfo.cmake 2KB
DependInfo.cmake 2KB DependInfo.cmake 2KB
DependInfo.cmake 2KB DependInfo.cmake 2KB
DependInfo.cmake 2KB DependInfo.cmake 1KB
DependInfo.cmake 1KB cmake_install.cmake 1KB
cmake_install.cmake 1KB cmake_install.cmake 1KB
cmake_install.cmake 1KB cmake_install.cmake 1KB
cmake_install.cmake 1KB cmake_install.cmake 1KB
cmake_install.cmake 1KB cmake_clean.cmake 1KB
cmake_clean.cmake 1KB cmake_clean.cmake 1008B
cmake_clean.cmake 1008B cmake_clean.cmake 892B
cmake_clean.cmake 892B DependInfo.cmake 855B
DependInfo.cmake 855B CMakeDirectoryInformation.cmake 683B
CMakeDirectoryInformation.cmake 683B CMakeDirectoryInformation.cmake 683B
CMakeDirectoryInformation.cmake 683B CMakeDirectoryInformation.cmake 683B
CMakeDirectoryInformation.cmake 683B CMakeDirectoryInformation.cmake 683B
CMakeDirectoryInformation.cmake 683B CMakeDirectoryInformation.cmake 683B
CMakeDirectoryInformation.cmake 683B cmake_clean.cmake 675B
cmake_clean.cmake 675B cmake_clean.cmake 666B
cmake_clean.cmake 666B cmake_clean.cmake 598B
cmake_clean.cmake 598B共 577 条
- 1
- 2
- 3
- 4
- 5
- 6
资源评论

电网论文源程序
- 粉丝: 1w+
- 资源: 384

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于Vue.js+express+echarts开发可视化大屏数据展示项目,大屏以深色背景为主。详细文档+全部资料+源码.zip
- 基于Springboot+通用Mapper+Redis 开发的旅游大数据可视化平台详细文档+全部资料+源码.zip
- 基于Vue + Echarts 构建的数据可视化平台,酷炫大屏展示模板和组件库,持续更新各行各业实用模板和炫酷小组件详细文档+全部资料+源码.zip
- 基于vue2.x构建的大屏数据可视化项目详细文档+全部资料+源码.zip
- 基于Vue3.0的“数据可视化大屏”设计与编辑器详细文档+全部资料+源码.zip
- 基于vue2+vuex+router+echarts的数据可视化大屏,使用缩放进行了屏幕的适配详细文档+全部资料+源码.zip
- 基于vue的大数据表格详细文档+全部资料+源码.zip
- 基于vue3.0的大数据分析系统,包含各种echarts和vue3.0新API详细文档+全部资料+源码.zip
- 基于vue3的数据可视化大屏基础组件详细文档+全部资料+源码.zip
- 基于WIFI探针的商业大数据分析技术详细文档+全部资料+源码.zip
- 上市公司数字经济专利申请数据(1999-2023年).zip
- Mysql配置文件优化内容 my.cnf
- 基于wifi抓取信息的大数据查询分析系统详细文档+全部资料+源码.zip
- 基于大模型LLMs的智能文本SQL生成能力,结合数据可视化,实现下一代对话式系统自动生成图表展示和dashboard、数据分析的BI系统。详细文档+全部资料+源码.zip
- 基于大航杯“智造扬中”电力AI大赛数据挖掘管道搭建示例详细文档+全部资料+源码.zip
- 基于标签的用户行为日志大数据分析系统详细文档+全部资料+源码.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功