HTML5-jQuery插件开发的流程.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
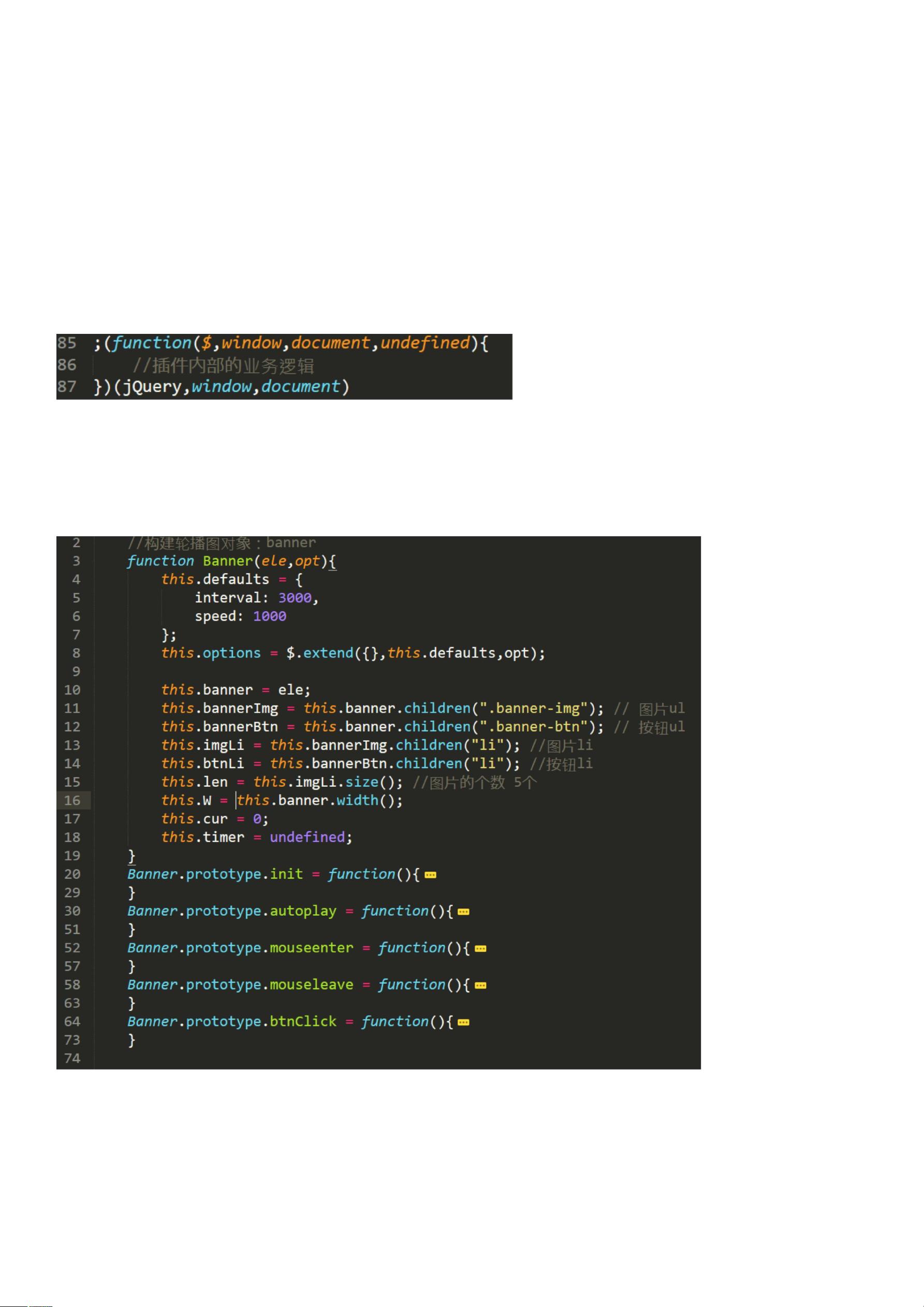
在HTML5和jQuery的开发环境中,创建自定义jQuery插件是一种常见的实践,它能够扩展jQuery库的功能,满足特定的业务需求。下面将详细介绍jQuery插件开发的流程。 我们需要确保代码的封装和隔离。为防止全局变量污染,所有插件代码应包裹在一个自执行匿名函数中。这样可以确保我们的插件不会与页面上的其他JavaScript代码冲突。自执行函数通常写作 `(function(){ ... })()`,在前面加上 `!` 是为了防止与其他JavaScript代码的分隔符出现问题,即 `(!!)(function(){ ... })()`。 在自执行函数内部,我们将引入全局对象如 `window`, `document`, 和 `jQuery`,并将它们作为局部变量使用,以提升代码执行效率。例如: ```javascript (function(window, document, $){ // 插件代码 })(window, document, jQuery); ``` 接下来,我们需要构建自定义对象来封装插件的功能。这通常通过构造函数和原型实现。构造函数用于初始化对象的属性,原型则用于定义对象的方法。同时,为了允许用户自定义设置,我们需要在构造函数中定义一个默认设置对象 `this.defaults`,并提供一个配置选项 `opt` 供外部传入。通过 `$.extend()` 方法,我们可以合并默认设置和用户自定义设置,确保用户未指定的选项使用默认值。 ```javascript var MyPlugin = function(opt) { this.defaults = { /* 默认设置 */ }; var options = $.extend({}, this.defaults, opt); // 初始化操作 }; MyPlugin.prototype = { method1: function() { // 方法1的实现 }, method2: function() { // 方法2的实现 } }; ``` 然后,我们需要将这个自定义对象的方法添加到jQuery的原型链上,使其成为所有jQuery对象实例的方法。这通过 `$.fn` 来实现,`$.fn` 是 `jQuery.prototype` 的别名。例如,我们可以通过 `$.fn.myPlugin` 添加一个新的方法: ```javascript $.fn.myPlugin = function() { var instance = new MyPlugin(this.options); // 使用当前jQuery对象的options instance.method1(); instance.method2(); return this; // 保持链式调用 }; ``` 使用封装好的插件非常简单。确保引入了jQuery库,然后引入插件文件。接着,通过jQuery选择器选择DOM元素,并直接调用插件方法: ```html <script src="jquery.js"></script> <script src="myPlugin.js"></script> <script> $(document).ready(function(){ $('#element').myPlugin({ /* 用户自定义设置 */ }); }); </script> ``` 开发一个jQuery插件主要包括以下几个步骤:封装自执行函数以避免全局变量污染,构建自定义对象并定义其属性和方法,将对象方法添加到jQuery原型链,以及在实际项目中正确引入和使用插件。这样的插件设计模式不仅可维护性高,而且易于扩展,是jQuery生态中不可或缺的一部分。


- 粉丝: 6916
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功