Unity用两张贴图解决N种换色的排列组合shader.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
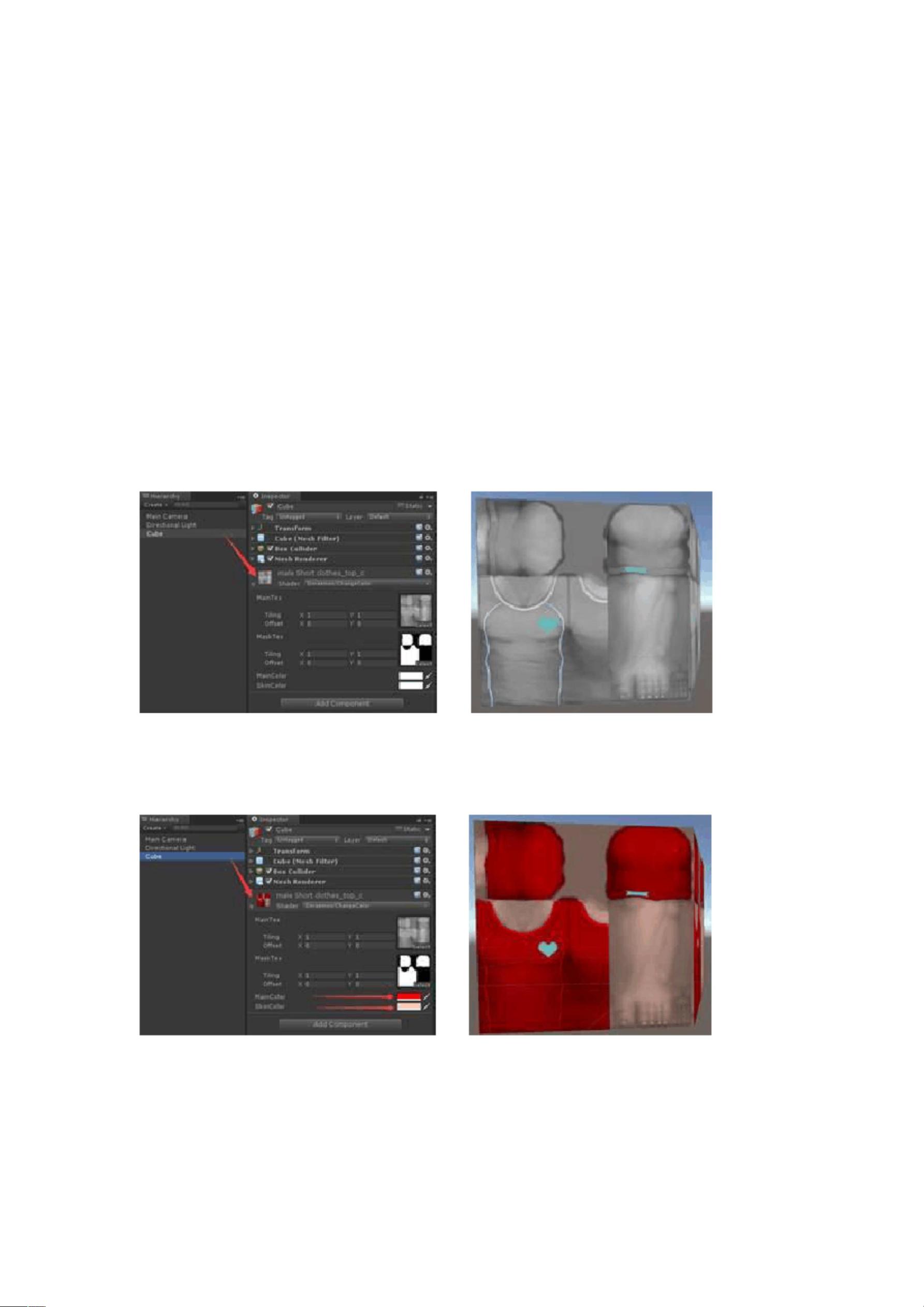
【Unity用两张贴图解决N种换色的排列组合shader】 Unity是一款强大的跨平台游戏引擎,广泛用于2D和3D游戏开发。在创建游戏时,我们经常需要为角色或物体设计各种换色效果,以增加视觉多样性。本文将详细介绍如何使用Unity中的Shader技术,通过两张贴图来实现N种换色的排列组合。 一、换色Shader能实现的效果及准备工作 1. 变色效果:这种Shader的主要功能是结合两张贴图,动态地改变物体表面的色彩。通过利用Alpha通道,我们可以对主贴图的特定区域进行颜色替换。例如,可以将物体的衣物和皮肤分别设置为可变色的区域,而其他部分(如logo)保持固定颜色。这允许我们在不更换模型的情况下,实现多样化的外观效果。 2. 工具与素材准备:你需要Photoshop或其他图像编辑软件来制作和编辑贴图。确定需要改变颜色的原始图片,然后创建一个Alpha通道遮罩贴图,以定义颜色变化的区域。 二、换色Shader的工作原理 换色Shader通过结合主贴图和遮罩贴图工作。主贴图存储物体的基本颜色信息,而遮罩贴图指示哪些区域应该改变颜色。通过读取遮罩贴图的Alpha通道,Shader能够确定颜色替换的范围。颜色的改变是通过对主贴图的RGB值乘以遮罩贴图的Alpha值来实现的。 三、实现步骤 1. 美术预处理:在Photoshop中,将原始图片转换为灰度图,但保留logo的原始颜色。灰度图的深浅将影响叠加颜色的鲜艳程度。接着,制作遮罩贴图,明确区分出需要改变颜色的区域。 2. 引入Unity:将处理好的贴图导入Unity项目中,然后编写Shader代码来处理这些贴图。 四、Shader编程 1. 定义颜色变量:为衣物、皮肤和logo分别定义颜色变量,如`clothcolor`、`skincolor`和`logocolor`。将主贴图的颜色乘以不同的Alpha值来实现颜色替换。 2. 代码实现:在Shader中,我们将使用`mainColor`作为主贴图的颜色,`_Mask`作为遮罩贴图。以下是一个简化版的Shader代码片段: ```c Properties { _MainTex ("MainTex", 2D) = "white" {} _Mask ("MaskTex", 2D) = "white" {} _SkinColor ("Skin Color", Color) = (1, 1, 1, 1) } SubShader { Tags {"Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"} Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _Mask; fixed4 _SkinColor; struct appdata { float2 uv : TEXCOORD0; float4 vertex : POSITION; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } fixed4 frag (v2f i) : SV_Target { fixed4 mainColor = tex2D(_MainTex, i.uv); fixed4 mask = tex2D(_Mask, i.uv); fixed4 clothColor = mainColor * _Color; clothColor.rgb *= (mask.a * clothColor.a); fixed4 skinColor = mainColor * _SkinColor; skinColor.rgb *= ((1 - mask.a) * skinColor.a); // 保持logo颜色不变 fixed4 logoColor = mainColor; logoColor.rgb *= (mask.a * logoColor.a); // 根据需要组合衣物、皮肤和logo的颜色 fixed4 finalColor = /* 根据需求组合clothColor, skinColor, logoColor */; return finalColor; } ENDCG } } ``` 3. 组合颜色:在`frag`函数中,根据需要组合`clothColor`、`skinColor`和`logoColor`,得到最终的颜色输出。 通过这种方法,Unity的Shader可以利用两张贴图灵活地实现多种颜色组合,为游戏中的角色和物体提供丰富的色彩变化,而无需创建大量独立的模型和材质。这极大地提高了工作效率,降低了内存占用,同时增加了游戏的视觉吸引力。

- 粉丝: 6916
- 资源: 3万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功