
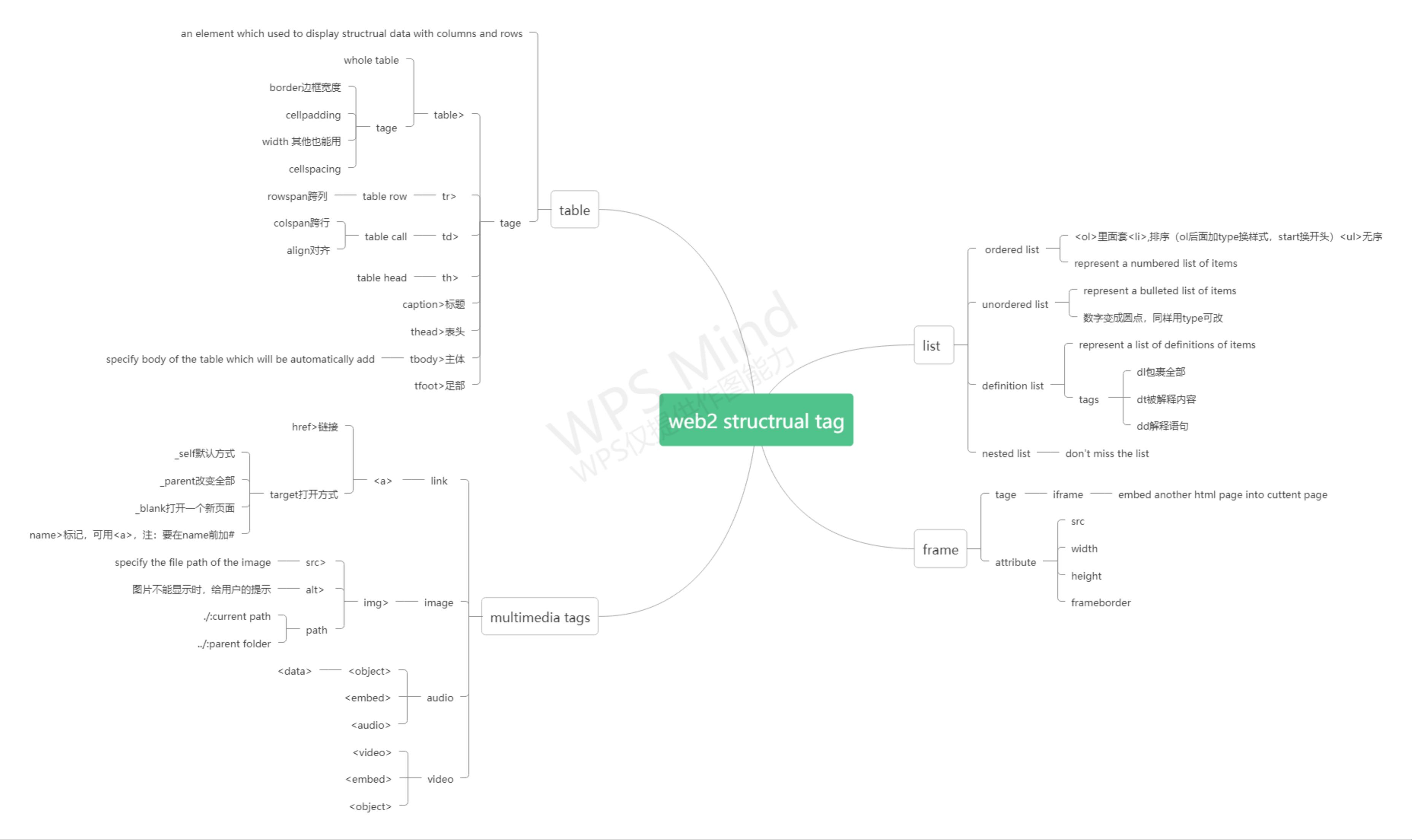
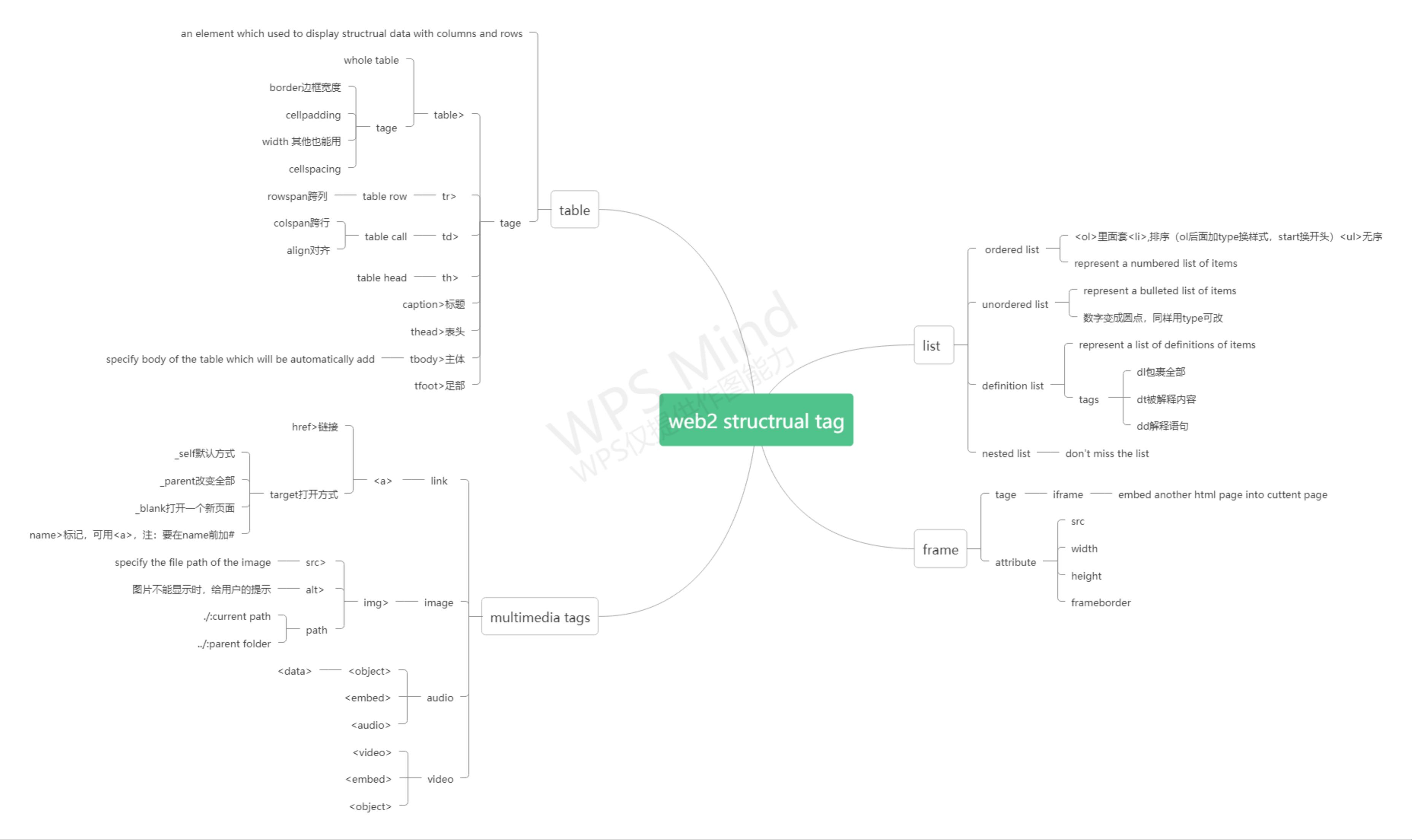
html笔记,html5+css思维导图

HTML(HyperText Markup Language)是用于创建网页的标准标记语言,它是互联网的基础,让开发者能够构建结构化的文档,并通过样式表(如CSS)进行美化。HTML5是HTML的最新版本,它引入了许多新特性,增强了网页的交互性和多媒体支持,使得Web开发更为便捷。 **HTML基础知识** 1. **元素与标签**:HTML由一系列元素组成,每个元素由起始标签(如`<p>`)和结束标签(如`</p>`)构成,它们告诉浏览器如何呈现内容。 2. **文本内容**:`<h1>`到`<h6>`定义标题,`<p>`定义段落,`<a>`定义链接,`<em>`和`<strong>`用于强调和重要性标注。 3. **图像**:`<img>`标签用于插入图像,属性`src`指定图像源,`alt`提供替代文本。 4. **布局**:`<div>`用于组合元素,`<span>`用于内联元素定位,`<br>`实现换行,`<hr>`添加水平线。 **HTML5新特性** 1. **离线存储**:`<applicationCache>`允许网页在离线状态下访问。 2. **画布**:`<canvas>`元素提供动态图形绘制能力,JavaScript可以操控其像素。 3. **音频/视频**:`<audio>`和`<video>`元素内置播放、暂停和音量控制,支持多种格式。 4. **语义化标签**:`<header>`, `<footer>`, `<article>`, `<section>`等新标签增强了内容结构的可读性。 5. **表单增强**:新表单控件如`<input type="date">`, `<input type="range">`提供了更好的用户体验。 6. **Web Storage**:`localStorage`和`sessionStorage`提供了比Cookie更强大的数据存储功能。 **CSS(Cascading Style Sheets)简介** 1. **选择器与属性**:CSS通过选择器(如类 `.class` 或 ID `#id`)来定位HTML元素,然后设置属性(如`color`,`font-size`)改变样式。 2. **盒模型**:包括`margin`,`border`,`padding`和`content`,定义元素的尺寸和位置。 3. **层叠与继承**:样式根据来源的优先级(内联,内部,外部)和特异性层层叠加,子元素可以继承父元素的样式。 4. **布局技术**:`display`属性(如`flexbox`和`grid`)提供了更灵活的页面布局方式。 5. **响应式设计**:通过`@media`查询,可以根据设备屏幕大小调整样式,实现跨设备兼容。 **HTML5与CSS结合应用** 1. **样式应用**:使用`<style>`标签在HTML文档头部定义CSS,或外部引用`.css`文件。 2. **CSS3新特性**:渐变,阴影,圆角,动画和过渡效果等提升视觉体验。 3. **响应式Web设计**:利用`viewport`元标签和媒体查询,使HTML5页面适应不同设备。 4. **Web组件**:HTML5的`<template>`,`<slot>`和`<custom-element>`等特性结合CSS,实现可复用的自定义组件。 通过学习和理解这些HTML和CSS的基本概念及其在HTML5中的新特性,开发者可以创建出功能丰富、样式美观且适应多平台的网页。思维导图是一种有效的学习工具,它可以帮助整理这些知识点,形成清晰的框架,便于记忆和理解。在实际开发中,结合HTML笔记和思维导图,可以更高效地学习和掌握这些技术。
 html笔记,html5+css.rar (4个子文件)
html笔记,html5+css.rar (4个子文件)  html笔记,html5+css
html笔记,html5+css  web.pdf 159KB
web.pdf 159KB css2.pdf 91KB
css2.pdf 91KB CSS.pdf 105KB
CSS.pdf 105KB web2.pdf 80KB
web2.pdf 80KB- 1

- 粉丝: 755
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
评论0