传智张孝祥 AJAX PPT
需积分: 0 80 浏览量
更新于2010-06-23
收藏 891KB PPT 举报
【Ajax 概念详解】
Ajax 是 asynchronous javascript and xml 的缩写,它并非一项具体的技术,而是结合了多种技术,如 JavaScript、XML、HTML、CSS、DOM 和 XMLHttpRequest 对象的综合运用。Ajax 的核心是利用 JavaScript 中的 XMLHttpRequest 对象,它可以与 Web 服务器通过 HTTP 协议进行异步通信,即在不刷新整个页面的情况下,后台与服务器进行数据交换。这样,JavaScript 可以在接收到服务器响应后动态更新页面内容,提高了用户体验。
【传统方式校验用户名的不足】
传统校验用户名的方法通常有两种:一是服务器响应后在原页面回显结果,但浏览器会覆盖掉原有页面;二是弹出新窗口显示结果,虽然不影响原始窗口,但需额外处理关闭窗口的问题。这两种方法都需要对页面进行刷新,影响了用户体验,不符合 Ajax 的理念。
【Ajax 校验用户名的优势】
Ajax 通过 XMLHttpRequest 对象实现异步通信,可以在用户输入时即时验证用户名是否已存在,无需页面跳转或新开窗口。当用户输入用户名后,JavaScript 可以发送请求到服务器,服务器验证后返回结果,JavaScript 接收到响应后仅更新相关部分的页面内容,用户界面保持不变,提供更为流畅的交互体验。
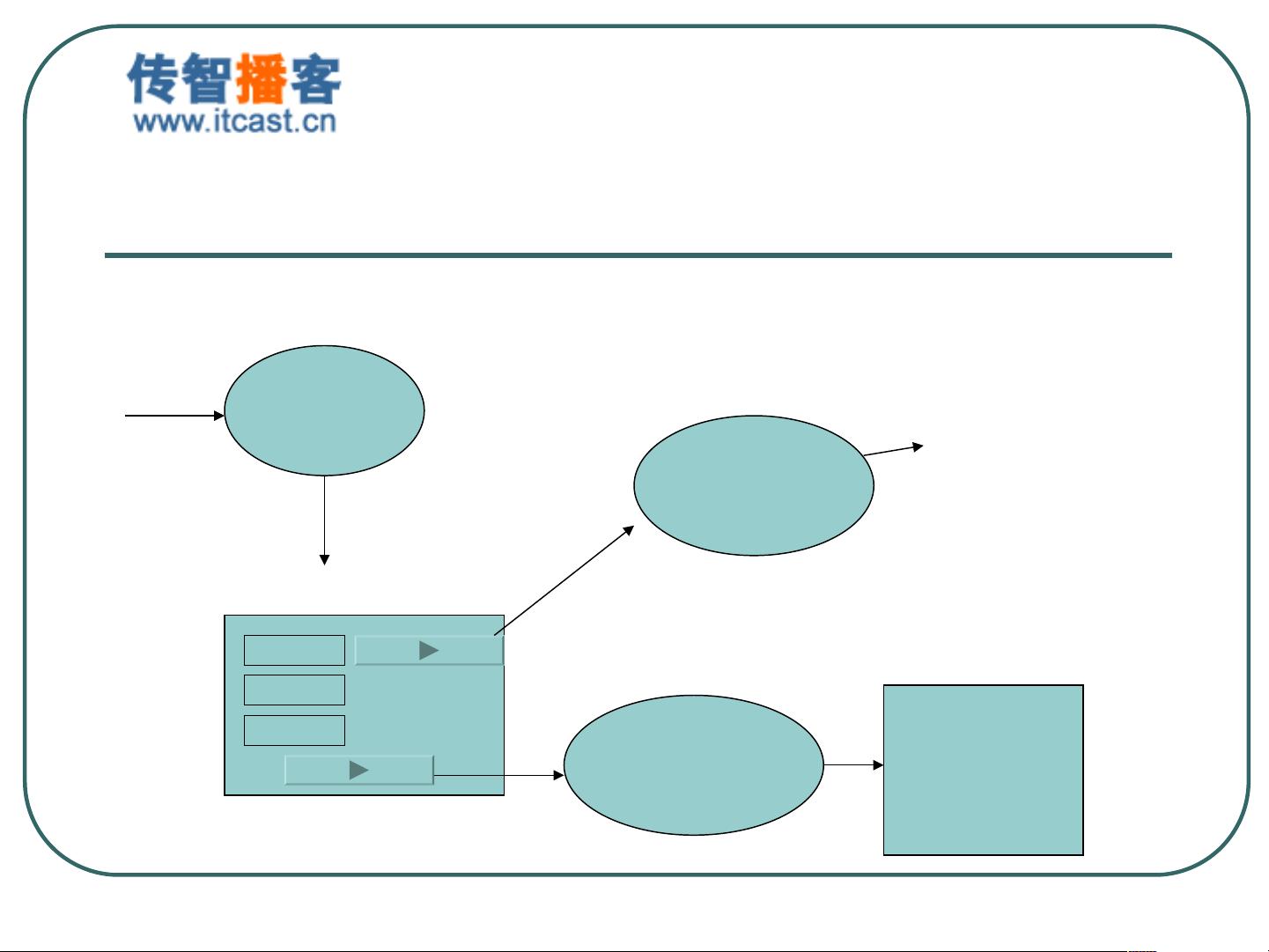
【Ajax 实现步骤】
1. 创建 XMLHttpRequest 对象。
2. 配置请求参数,如 URL、HTTP 方法(GET 或 POST)等。
3. 发起请求,通常在用户事件(如输入框失去焦点、点击按钮等)触发时执行。
4. 监听服务器响应,使用 onreadystatechange 事件,当 readyState 属性变化时,检查状态码(status)是否表示请求完成。
5. 如果请求成功,解析响应数据,通常是 XML、JSON 或纯文本格式,然后使用 DOM 操作更新页面。
6. 处理错误情况,如网络中断、服务器错误等。
【相关技术与框架】
在实际开发中,为了简化 Ajax 应用,常常会使用一些框架和库,如 jQuery、Prototype、AngularJS 等,它们提供了更易用的 API 来处理 Ajax 请求。对于服务器端,Struts、Spring MVC 等框架也有支持 Ajax 的功能,如 Struts 的 DispatchAction 和 Validator 框架,可以帮助处理请求并验证数据。
【Ajax 应用场景】
Ajax 广泛应用于各种 Web 应用中,如搜索建议、实时聊天、动态加载数据、表单验证等,极大地提升了网页的交互性和用户体验。不过,需要注意的是,由于其异步特性,也可能带来一些问题,如回退按钮失效、SEO 优化困难等,因此在设计时需考虑这些因素,确保应用的完整性和可用性。
Ajax 是现代 Web 开发中的重要技术,它通过 JavaScript 和 XMLHttpRequest 对象实现了页面的局部刷新,使得用户能够享受到更加流畅的交互体验。通过理解和掌握 Ajax,开发者可以创建出更加高效、动态的 Web 应用。
DUANOL
- 粉丝: 0
- 资源: 1
最新资源
- 自考数据库系统原理04735真题含答案(2011.1-2017年)
- YOLO算法-有轨车辆数据集-2013张图像带标签-身体-联轴器-车轮.zip
- YOLO算法-火车-轨道数据集-2164张图像带标签-火车-轨道.zip
- 05-大数据概论(1).zip
- WebSocketB/S前后端链接通信-simple-Chat实现(应用)
- YOLO算法-瓶纸盒合并数据集-3161张图像带标签-纸张-纸箱-瓶子.zip
- YOLO算法-检测车数据集-2622张图像带标签-货车-发动机.zip
- YOLO算法-自卸卡车-挖掘机-轮式装载机数据集-2644张图像带标签-自卸卡车-挖掘机-轮式装载机.zip
- 离散数学课件全国自考02324
- YOLO算法-火灾和人员探测数据集-3039张图像带标签-人-烟-火.zip
- YOLO算法-产品识别数据集-5166张图像带标签-可口可乐.zip
- YOLO算法-数据集数据集-330张图像带标签-椅子-书桌.zip
- SwinTransformer 改进:添加SelfAttention自注意力层
- YOLO算法-可回收垃圾检测数据集-1142张图像带标签-纸张-纸箱-瓶子.zip
- YOLO算法-锡罐-牙罐-盖子打开数据集-179张图像带标签-锡罐-牙罐-盖子打开.zip
- YOLO算法-汽车数据集-5000张图像带标签-.zip