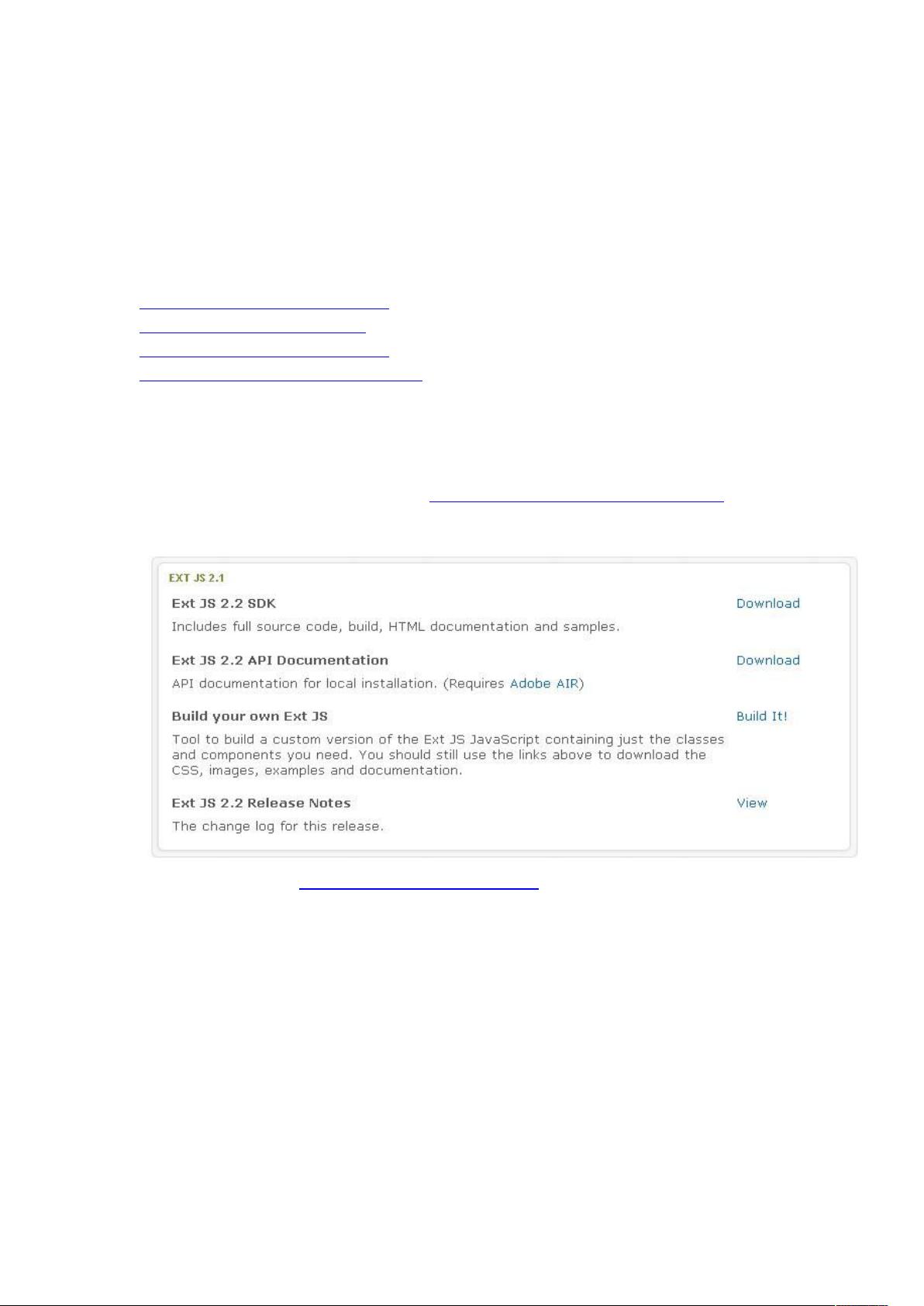
EXT-JS的构建过程是为了生成更小容量的`ext.js`文件,以提高网页加载速度和性能。在EXT-JS的早期版本中,它依赖于其他JavaScript库如Prototype或YUI来解决跨浏览器兼容性问题,但从1.1版开始,EXT-JS实现了自包含,不再需要额外的库。 在构建EXT-JS时,首先需要访问EXT-JS的官方网站,使用在线Build工具(网址:http://extjs.com/products/extjs/download.php)。在Build页面中,你需要选择`Ext Version`,即EXT-JS的版本。每个版本对应不同的组件集合,因此根据项目需求选择合适的版本至关重要。例如,如果项目使用的是2.2版,那么就应选择该版本。 `Adapter`或适配器部分在早期的EXT-JS中扮演着关键角色,因为它们用于桥接EXT-JS和其他库如YUI、jQuery或Prototype之间的功能。然而,从EXT-JS 1.1版开始,EXT-JS包含了自有的底层库,使得适配器的选择变得不那么重要。通常情况下,直接选择"No Adapter"(EXT独立模式)就足够了,除非你需要利用EXT-JS之外其他库提供的特定功能。 构建EXT-JS的主要目的是按需加载文件,减少整体文件大小,以加快网页的加载速度。EXT-JS提供了在线Build工具,允许用户自定义选择需要的组件和功能。通过剔除不必要的模块,可以显著减小生成的`ext.js`文件体积。这有助于优化用户体验,尤其是对于那些使用大量EXT-JS组件的复杂项目。 在EXT-JS的构建过程中,用户可以选择要包含的组件、主题、本地化设置等。例如,如果你的项目不需要某些特定的UI组件或者国际化支持,可以在构建时去除这些部分,从而得到一个定制化的轻量级库。这样,只有实际应用中需要用到的代码才会被加载,降低了资源消耗。 为了更好地理解和优化EXT-JS的加载,可以参考以下链接中的讨论和解决方案: 1. 解决 `ext-all.js` 文件太大的方法(http://www.javaeye.com/topic/163692) 2. JSLoader - 随需加载JS类库的工具(http://www.javaeye.com/news/134) 3. 解决 Ext 对于复杂项目加载慢的一个思路(http://www.javaeye.com/topic/218727) 4. 谁告诉我extjs官方网站上按需下载js库的页面在哪里(http://www.javaeye.com/wiki/topic/166010) 通过这些资料,开发者可以深入理解EXT-JS的加载机制,找到优化加载速度的方法,并运用在线Build工具进行实践,以达到最佳的性能效果。


- 粉丝: 5
- 资源: 7
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功