JQuery_html总结.pdf
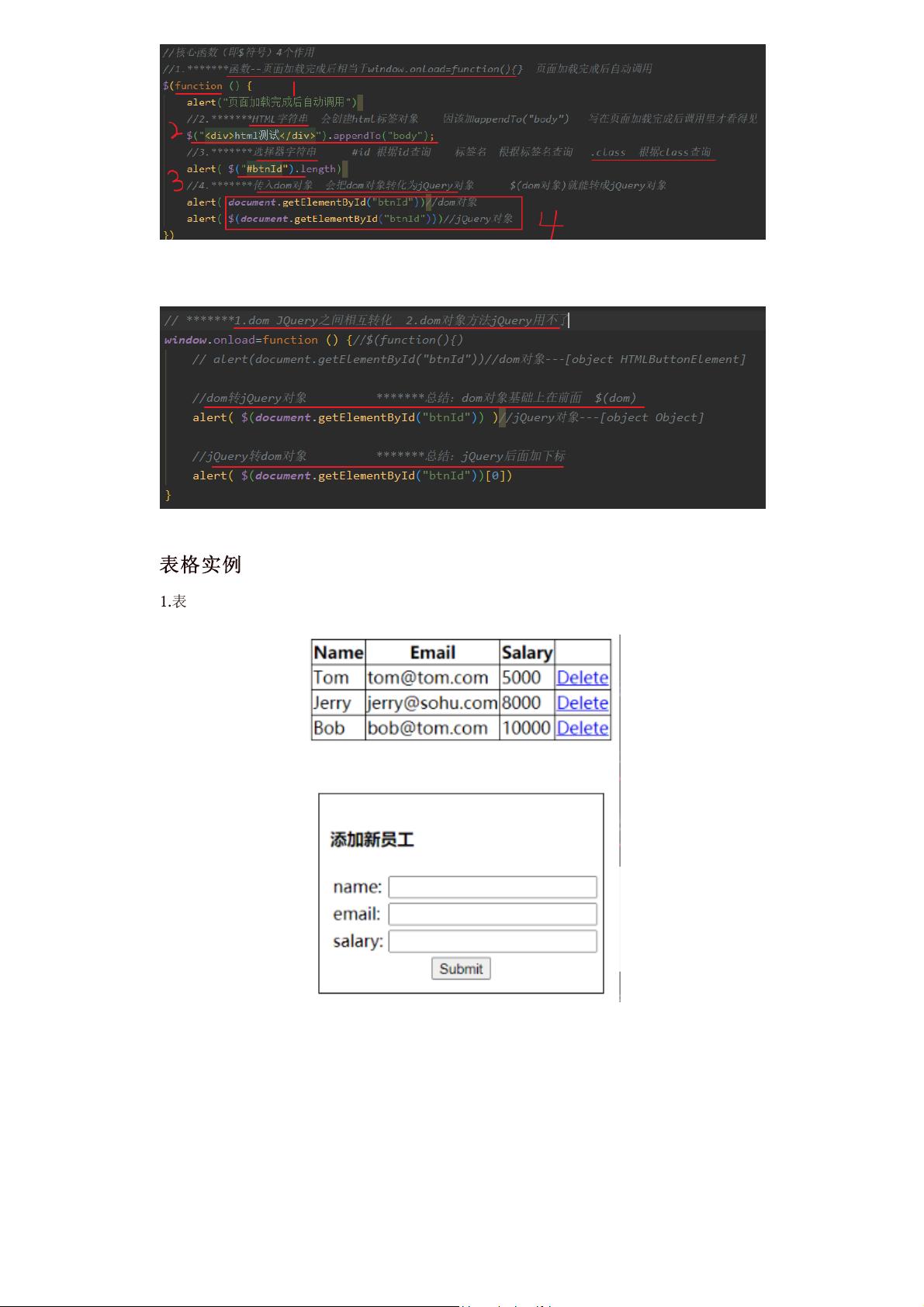
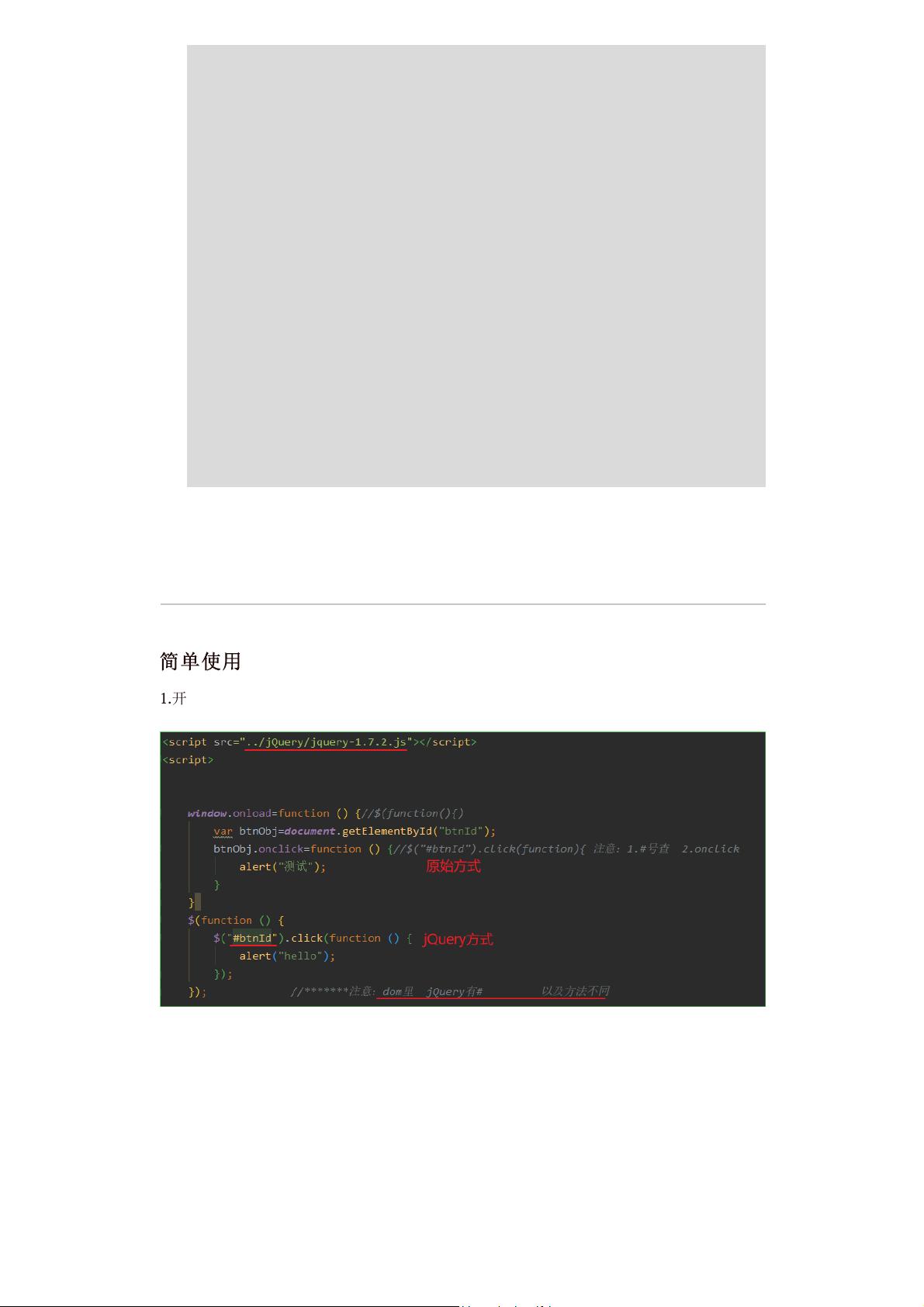
### JQuery与HTML基础知识点 #### 一、HTML基础知识点 **1. 超链接** - **`<a>`标签**: 用于创建超链接。 - **`href`属性**: 指定链接的目标地址。 - **`target`属性**: 控制链接打开的方式。 - `_self`: 在当前窗口打开链接,默认行为。 - `_blank`: 在新窗口或新标签页打开链接。 示例代码: ```html <a href="http://localhost:8080" target="_blank">百度</a> ``` **2. 列表** - **`<ul>`标签**: 无序列表。 - **`type`属性**: 定义列表项目的符号类型。 - **`<li>`标签**: 列表项目。 示例代码: ```html <ul type="none"> <li>小沈阳</li> <li>宋小宝</li> </ul> ``` **3. 相对路径与绝对路径** - **相对路径**: - `.`: 表示当前文件所在的目录。 - `..`: 表示当前文件所在的上一级目录。 - **文件名**: 当前文件所在目录的文件,等同于`./文件名`;`.`可省略。 - **绝对路径**: - 正确格式为:`http://ip:port/工程名/资源路径`。 **4. 表格** - **`<table>`标签**: 创建表格。 - **`align`属性**: 设置表格的水平对齐方式。 - **`border`属性**: 设置表格边框的宽度。 - **`width`与`height`属性**: 设置表格的宽度和高度。 - **`cellspacing`属性**: 设置单元格间距。 - **`<tr>`标签**: 表格行。 - **`<th>`标签**: 表格头部单元格。 - **`<td>`标签**: 表格数据单元格。 示例代码: ```html <table align="center" border="1" width="300" height="300" cellspacing="0"> <tr> <th>1.1</th> </tr> <tr> <td>2.1</td> </tr> </table> ``` **5. 跨行跨列表格** - **`colspan`属性**: 设置单元格跨列数量。 - **`rowspan`属性**: 设置单元格跨行数量。 示例代码: ```html <table width="500" height="500" cellspacing="0" border="1"> <tr> <td colspan="2">1.1</td> <td>1.3</td> </tr> <tr> <td rowspan="2">2.1</td> <td>2.2</td> <td>2.3</td> </tr> </table> ``` **6. 内嵌框架(iframe)** - **`<iframe>`标签**: 内嵌一个文档。 - **`src`属性**: 指定内嵌文档的URL。 - **`width`与`height`属性**: 设置iframe的宽度和高度。 示例代码: ```html <iframe src="3.标题标签.html" width="500" height="400" name="abc"></iframe> ``` **7. CSS** - **`<link>`标签**: 链接外部样式表。 - **选择器**: - **标签名选择器**: ```html <style type="text/css"> div { color: blue; } </style> <div>div标签1</div> ``` - **ID选择器**: ```html <style type="text/css"> #id002 { color: red; } </style> <div id="id002">div标签1</div> ``` - **类选择器**: ```html <style type="text/css"> .class02 { color: grey; } </style> <div class="class02">div标签class01</div> ``` - **组合选择器**: ```html <style type="text/css"> .class01, #id01 { color: blue; } </style> <div id="id01">div标签class01</div> ``` **8. 表单** - **`<form>`标签**: 创建表单。 - **`type`属性**: 定义输入字段的类型。 - `text`: 文本输入字段。 - `password`: 密码输入字段。 - `radio`: 单选按钮。 - `checkbox`: 复选框。 - `reset`: 重置按钮。 - `submit`: 提交按钮。 - `button`: 普通按钮。 - `file`: 文件上传字段。 - `hidden`: 隐藏字段。 - **`<select>`标签**: 下拉列表。 - **`<option>`标签**: 下拉列表中的选项。 - **`<textarea>`标签**: 多行文本输入框。 示例代码: ```html <form> <input type="text" name="username" /> <input type="password" name="password" /> <input type="radio" name="gender" value="male" /> Male <input type="radio" name="gender" value="female" /> Female <input type="reset" value="Reset" /> <input type="submit" value="Submit" /> <select> <option value="1">Option 1</option> <option value="2">Option 2</option> </select> <textarea rows="4" cols="50">Text goes here...</textarea> </form> ``` **9. 表单提交细节** - **GET方法**: 数据附在URL后面,安全性较低且数据长度有限制。 - **POST方法**: 数据放在HTTP消息主体中发送,安全性较高且无长度限制。 #### 二、JQuery基础知识点 **1. 开始使用JQuery** - **引入JQuery库**: - `<script src="path/to/jquery.js"></script>` - **文档就绪事件**: `$`符号代表jQuery,`$(document).ready()`确保DOM完全加载后再执行代码。 - 示例: ```javascript $(document).ready(function() { // 代码 }); ``` **2. JQuery核心函数** - **居中显示**: - `margin-left: auto; margin-right: auto;` - **文本居中**: - `text-align: center;` - **去除超链接下划线**: - `text-decoration: none;` - **表格边框处理**: - ```css table { border: 1px solid black; border-collapse: collapse; } td, th { border: 1px solid black; } ``` - **去除列表修饰**: - ```css ul { list-style: none; } ``` **3. DOM与jQuery对象转换** - **jQuery对象转DOM对象**: - 使用`.get()`方法。 - 示例: ```javascript var domElements = $('#elementId').get(); ``` - **DOM对象转jQuery对象**: - 使用`$()`包裹DOM对象。 - 示例: ```javascript var $domElement = $(domElement); ``` **4. JQuery事件** - **文档就绪事件**: - `$(function() {})`:当文档加载完成后立即执行。 - **窗口加载事件**: - `$(window).load(function() {})`:当整个页面加载完成后执行。 - **点击事件**: - `click(function() {})`:元素被点击时触发。 - **鼠标悬停事件**: - `hover(function() {}, function() {})`:元素获得和失去焦点时触发。 - **键盘按键事件**: - `keydown(function() {})`:键盘按键按下时触发。 - **焦点变化事件**: - `focus(function() {})`:元素获得焦点时触发。 - `blur(function() {})`:元素失去焦点时触发。 通过以上介绍,我们可以了解到HTML和JQuery的一些基础知识,这些知识对于前端开发来说是非常重要的。掌握了这些基本的概念,可以帮助我们更好地进行Web页面的构建和交互逻辑的设计。




剩余27页未读,继续阅读

- 粉丝: 11
- 资源: 14
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 【创新发文】引力搜索算法GSA-DELM预测(多输入单输出)【含Matlab源码 6960期】.zip
- 【创新发文】人工蜂鸟算法AHA-DELM预测(多输入单输出)【含Matlab源码 6944期】.zip
- 【创新发文】人工蜂鸟算法AHA-DELM预测(多输入单输出)【含Matlab源码 6944期】.zip
- 【创新发文无忧】雪融算法SAO-DELM故障诊断【含Matlab源码 6899期】.zip
- 【创新发文无忧】雪融算法SAO-DELM故障诊断【含Matlab源码 6899期】.zip
- 【创新发文无忧】星雀算法NOA-DELM故障诊断【含Matlab源码 6898期】.zip
- 【创新发文无忧】星雀算法NOA-DELM故障诊断【含Matlab源码 6898期】.zip
- 【创新发文无忧】蚁狮算法ALO-DELM故障诊断【含Matlab源码 6901期】.zip
- 【创新发文无忧】引力搜索算法GSA-DELM故障诊断【含Matlab源码 6902期】.zip
- 【创新发文无忧】遗传算法GA-DELM故障诊断【含Matlab源码 6900期】.zip
- 【JCR1区】哈里斯鹰算法HHO-CNN-SVM故障诊断分类预测【含Matlab源码 5788期】.zip
- 【创新发文无忧】侏儒猫鼬算法DMO-DELM故障诊断【含Matlab源码 6904期】.zip
- 【创新发文无忧】鱼鹰算法OOA-DELM故障诊断【含Matlab源码 6903期】.zip
- 【SCI1区】海洋捕食者优化算法MPA-Transformer-GRU故障诊断分类【含Matlab源码 6260期】.zip
- 【SCI1区】海洋捕食者优化算法MPA-Transformer-GRU故障诊断分类【含Matlab源码 6260期】.zip
- 【JCR一区级】开普勒算法KOA-Transformer-GRU负荷数据回归预测【含Matlab源码 6329期】.zip


 信息提交成功
信息提交成功