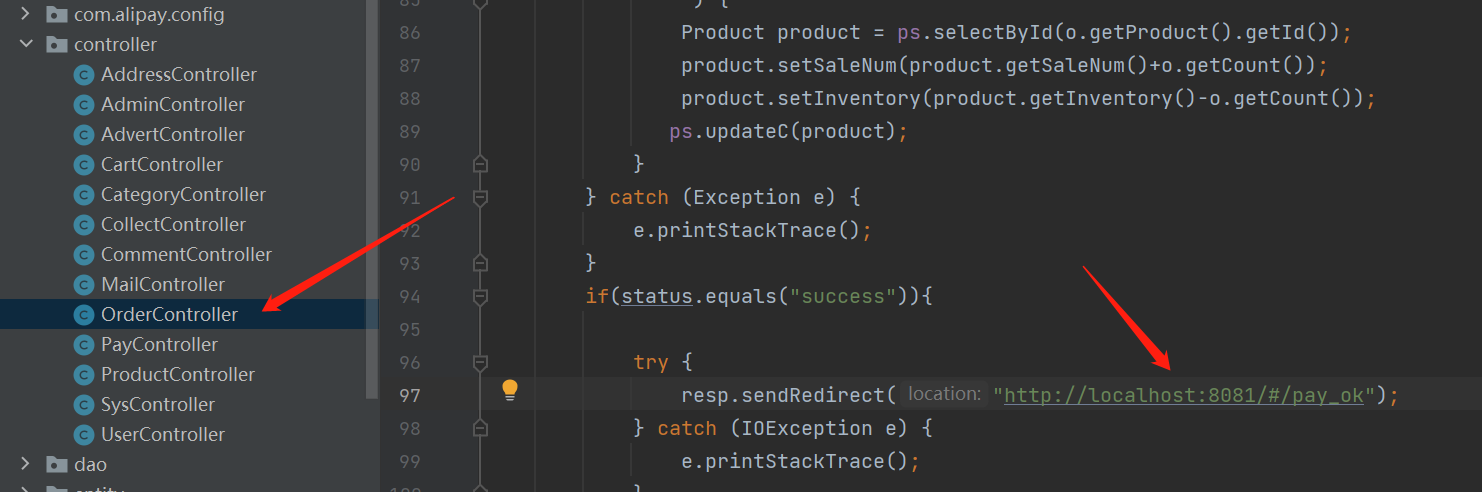
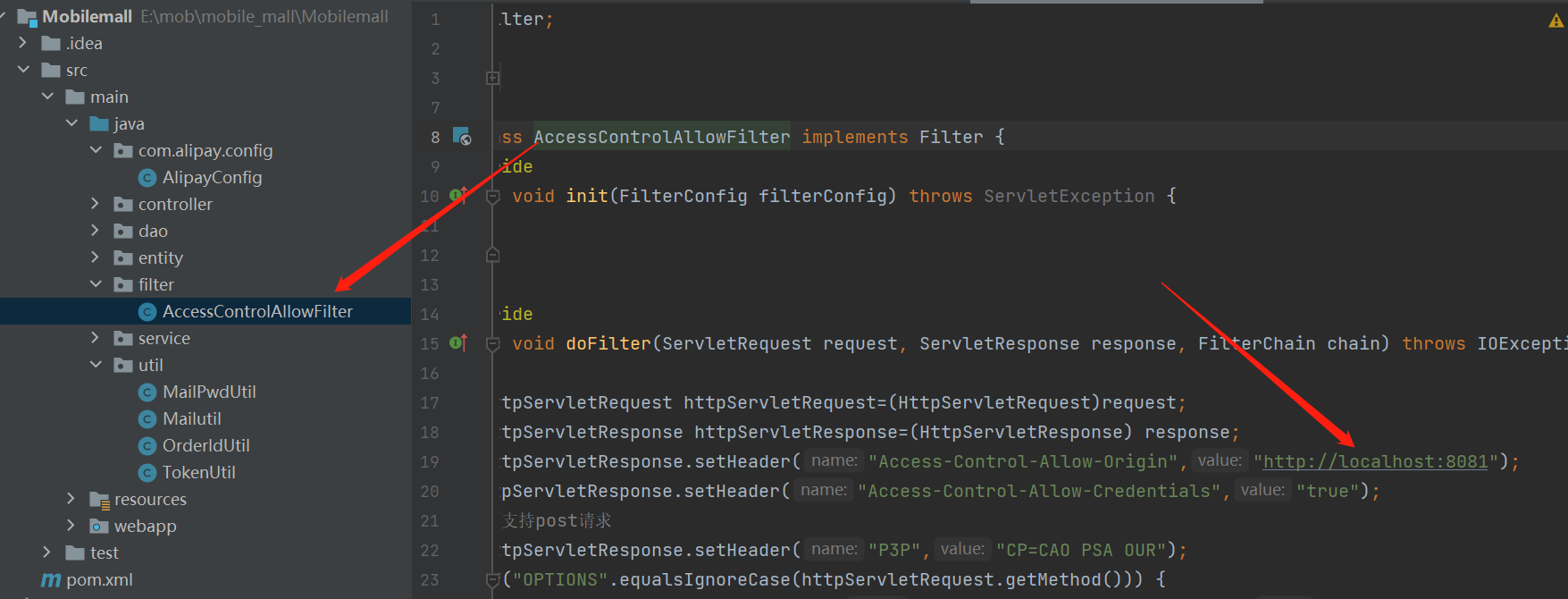
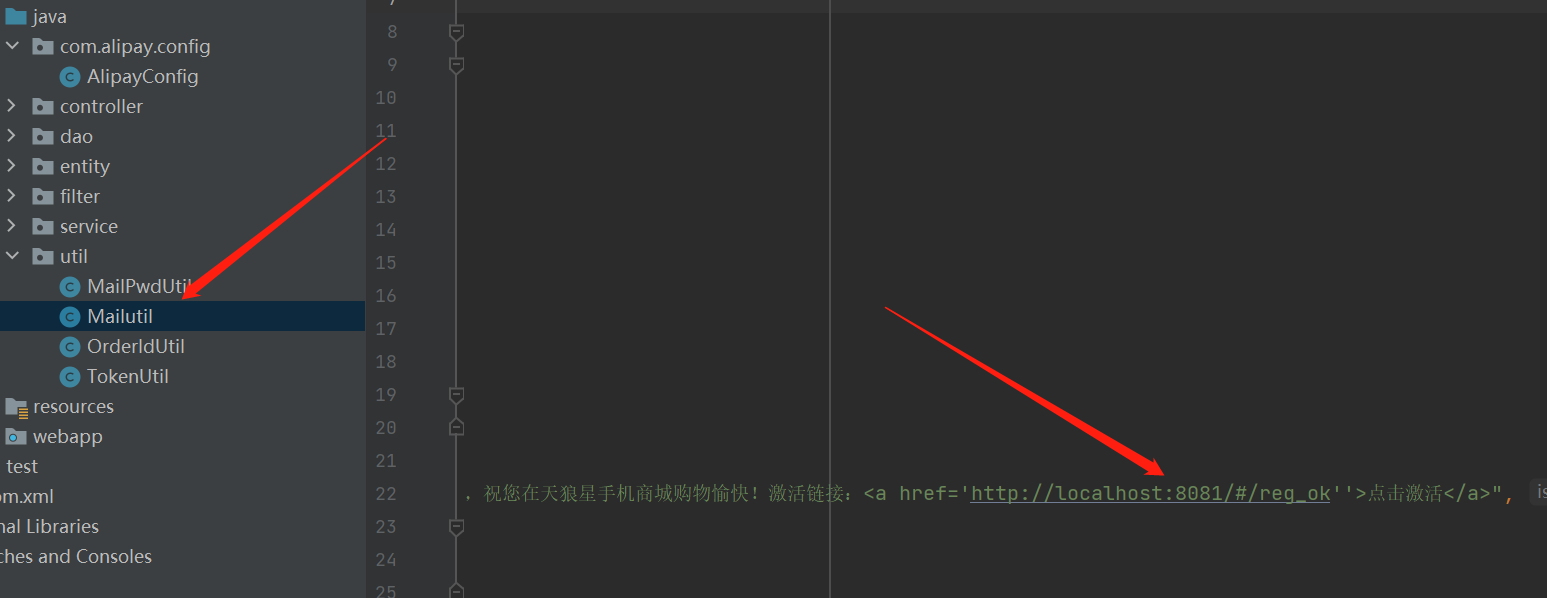
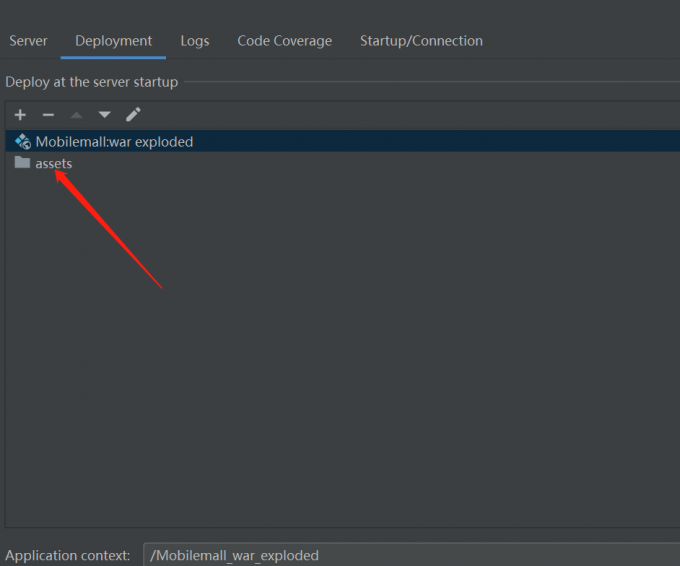
## 前端介绍 **mobile**:是前端文件夹,下载到本地后进入该目录。 执行**npm install**下载对应的依赖 完成后输入**npm run dev**启动项目 ### 注意事项 如果你的项目启动端口是8080,那么后端的过滤器里面配置的是8081,你要改成8080,因为这个项目前端启动的端口是8081,所以后端配置跨域和发信的端口都是8081,或者你前端进行设置指定开启8081端口,则这些可以不用管 [](https://imgtu.com/i/oReavT) [](https://imgtu.com/i/oReg8x) [](https://imgtu.com/i/oReRxK) ## 后端介绍 后端配置的tomcat端口号是8181,这也就意味着你要修改如果你配置其他端口,就需要对前后端整体替换掉这个端口号包括sql文件里的,建议你还是用8181,这样就可以不用修改 ### 静态资源配置 静态文件夹的配置地址就是指向到前端的**mobile\src\assets**目录下 [](https://imgtu.com/i/oRmLk9) **上传图片路径修改** -------- 该资源内项目源码是个人的毕设,代码都测试ok,都是运行成功后才上传资源,答辩评审平均分达到96分,放心下载使用! <项目介绍> 1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用! 2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、作业、项目初期立项演示等。 3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。 下载后请首先打开README.md文件(如有),仅供学习参考, 切勿用于商业用途。 --------
 基于SSM+Vue的手机商城销售系统项目+源代码+文档说明 (300个子文件)
基于SSM+Vue的手机商城销售系统项目+源代码+文档说明 (300个子文件)  .babelrc 230B
.babelrc 230B .editorconfig 147B
.editorconfig 147B .gitignore 176B
.gitignore 176B .gitignore 154B
.gitignore 154B .gitkeep 0B
.gitkeep 0B index.html 1KB
index.html 1KB wx.ico 2KB
wx.ico 2KB qq.ico 2KB
qq.ico 2KB favicon.ico 2KB
favicon.ico 2KB favicon.ico 2KB
favicon.ico 2KB phone.ico 2KB
phone.ico 2KB alipay-sdk-java20170324180803.jar 2.22MB
alipay-sdk-java20170324180803.jar 2.22MB alipay-sdk-java20170324180803-source.jar 2.06MB
alipay-sdk-java20170324180803-source.jar 2.06MB commons-logging-1.1.1.jar 59KB
commons-logging-1.1.1.jar 59KB UserController.java 8KB
UserController.java 8KB Product.java 6KB
Product.java 6KB OrderController.java 5KB
OrderController.java 5KB User.java 5KB
User.java 5KB ProductController.java 5KB
ProductController.java 5KB Order.java 4KB
Order.java 4KB Comment.java 3KB
Comment.java 3KB UserServiceImpl.java 3KB
UserServiceImpl.java 3KB Address.java 3KB
Address.java 3KB AlipayConfig.java 3KB
AlipayConfig.java 3KB OrderServiceImpl.java 3KB
OrderServiceImpl.java 3KB UserTest.java 3KB
UserTest.java 3KB ProductServiceImpl.java 3KB
ProductServiceImpl.java 3KB Cart.java 2KB
Cart.java 2KB CommentController.java 2KB
CommentController.java 2KB CartController.java 2KB
CartController.java 2KB AdminController.java 2KB
AdminController.java 2KB ProductTest.java 2KB
ProductTest.java 2KB CommentServiceImpl.java 2KB
CommentServiceImpl.java 2KB AddressController.java 2KB
AddressController.java 2KB OrderDetails.java 2KB
OrderDetails.java 2KB PayServiceImpl.java 2KB
PayServiceImpl.java 2KB CategoryController.java 2KB
CategoryController.java 2KB Sys.java 2KB
Sys.java 2KB Admin.java 2KB
Admin.java 2KB Mail.java 2KB
Mail.java 2KB OrderTest.java 2KB
OrderTest.java 2KB SysController.java 2KB
SysController.java 2KB CommentTest.java 2KB
CommentTest.java 2KB Pay.java 2KB
Pay.java 2KB TokenUtil.java 2KB
TokenUtil.java 2KB Collect.java 2KB
Collect.java 2KB Advert.java 2KB
Advert.java 2KB Mailutil.java 1KB
Mailutil.java 1KB UserService.java 1KB
UserService.java 1KB CategoryServiceImpl.java 1KB
CategoryServiceImpl.java 1KB PayTest.java 1KB
PayTest.java 1KB AccessControlAllowFilter.java 1KB
AccessControlAllowFilter.java 1KB AdvertTest.java 1KB
AdvertTest.java 1KB MailPwdUtil.java 1KB
MailPwdUtil.java 1KB Category.java 1KB
Category.java 1KB CateTest.java 1KB
CateTest.java 1KB UserDao.java 1KB
UserDao.java 1KB AddressTest.java 1KB
AddressTest.java 1KB CollectController.java 1KB
CollectController.java 1KB ProductService.java 1KB
ProductService.java 1KB CartServiceImpl.java 1KB
CartServiceImpl.java 1KB MailTest.java 1KB
MailTest.java 1KB CollectTest.java 1KB
CollectTest.java 1KB OrderService.java 1KB
OrderService.java 1KB SysTest.java 1KB
SysTest.java 1KB AdvertController.java 1KB
AdvertController.java 1KB ProductDao.java 1010B
ProductDao.java 1010B AddressServiceImpl.java 976B
AddressServiceImpl.java 976B OrderDao.java 923B
OrderDao.java 923B AdminServiceImpl.java 861B
AdminServiceImpl.java 861B MailController.java 834B
MailController.java 834B PayController.java 821B
PayController.java 821B CollectServiceImpl.java 758B
CollectServiceImpl.java 758B CommentService.java 655B
CommentService.java 655B CategoryService.java 632B
CategoryService.java 632B AdvertServiceImpl.java 623B
AdvertServiceImpl.java 623B CartService.java 620B
CartService.java 620B CommentDao.java 603B
CommentDao.java 603B AddressService.java 520B
AddressService.java 520B AddressDao.java 519B
AddressDao.java 519B SysServiceImpl.java 512B
SysServiceImpl.java 512B MailServiceImpl.java 485B
MailServiceImpl.java 485B CategoryDao.java 427B
CategoryDao.java 427B CartDao.java 421B
CartDao.java 421B AdvertDao.java 398B
AdvertDao.java 398B AdminService.java 356B
AdminService.java 356B CollectDao.java 355B
CollectDao.java 355B CollectService.java 304B
CollectService.java 304B AdvertService.java 289B
AdvertService.java 289B OrderIdUtil.java 273B
OrderIdUtil.java 273B AdminDao.java 272B
AdminDao.java 272B SysDao.java 252B
SysDao.java 252B OrderDetailsDao.java 238B
OrderDetailsDao.java 238B MailDao.java 145B
MailDao.java 145B MailService.java 133B
MailService.java 133B SysService.java 127B
SysService.java 127B PayService.java 120B
PayService.java 120B 1.jpeg 14KB
1.jpeg 14KB headpic.jpg 683KB
headpic.jpg 683KB banner10.jpg 432KB
banner10.jpg 432KB- 1
- 2
- 3

- 粉丝: 1228
- 资源: 2589




 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于SpringBoot+Vue的校园二手物品交易前端设计源码
- 操作系统阶段考复习 1.docx
- 操作系统 3.1 调度算法.docx
- 操作系统 3.2 死锁.docx
- 操作系统 2.3 进程通信与线程.docx
- 操作系统 2.1 进程.docx
- 操作系统阶段考复习 2.docx
- 操作系统第四章.docx
- 操作系统第四章.docx
- 操作系统复习 3.docx
- 第五章设备管理.docx
- 类胡闹厨房 -Code Monkey
- pca 关联规则.docx
- 线性回归与多项式回归.docx
- 机器学习题库重点_1736268891939.pdf
- 网课笔记重点(感知机大题)_1736268912966.pdf


 信息提交成功
信息提交成功