没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
1 前提准备 1.1 新建一个angular4项目 参考://www.jb51.net/article/119668.htm 1.2 去zTree官网下载zTree zTree官网:点击前往 三少使用的版本:点击前往 1.3 参考博客 //www.jb51.net/article/133284.htm 2 编程步骤 从打印出zTree对象可以看出,zTree对象利用init方法来实现zTree结构;init方法接收三个参数 参数1:一个ul标签的DOM节点对象 参数2:基本配置对象 参数3:标题信息数组 2.1 在index.html中引入相关js、css <!doctype h
资源推荐
资源详情
资源评论

详解详解Angular结合结合zTree异步加载节点数据异步加载节点数据
1 前提准备
1.1 新建一个angular4项目
参考://www.jb51.net/article/119668.htm
1.2 去zTree官网下载zTree
zTree官网:点击前往
三少使用的版本:点击前往
1.3 参考博客
//www.jb51.net/article/133284.htm
2 编程步骤
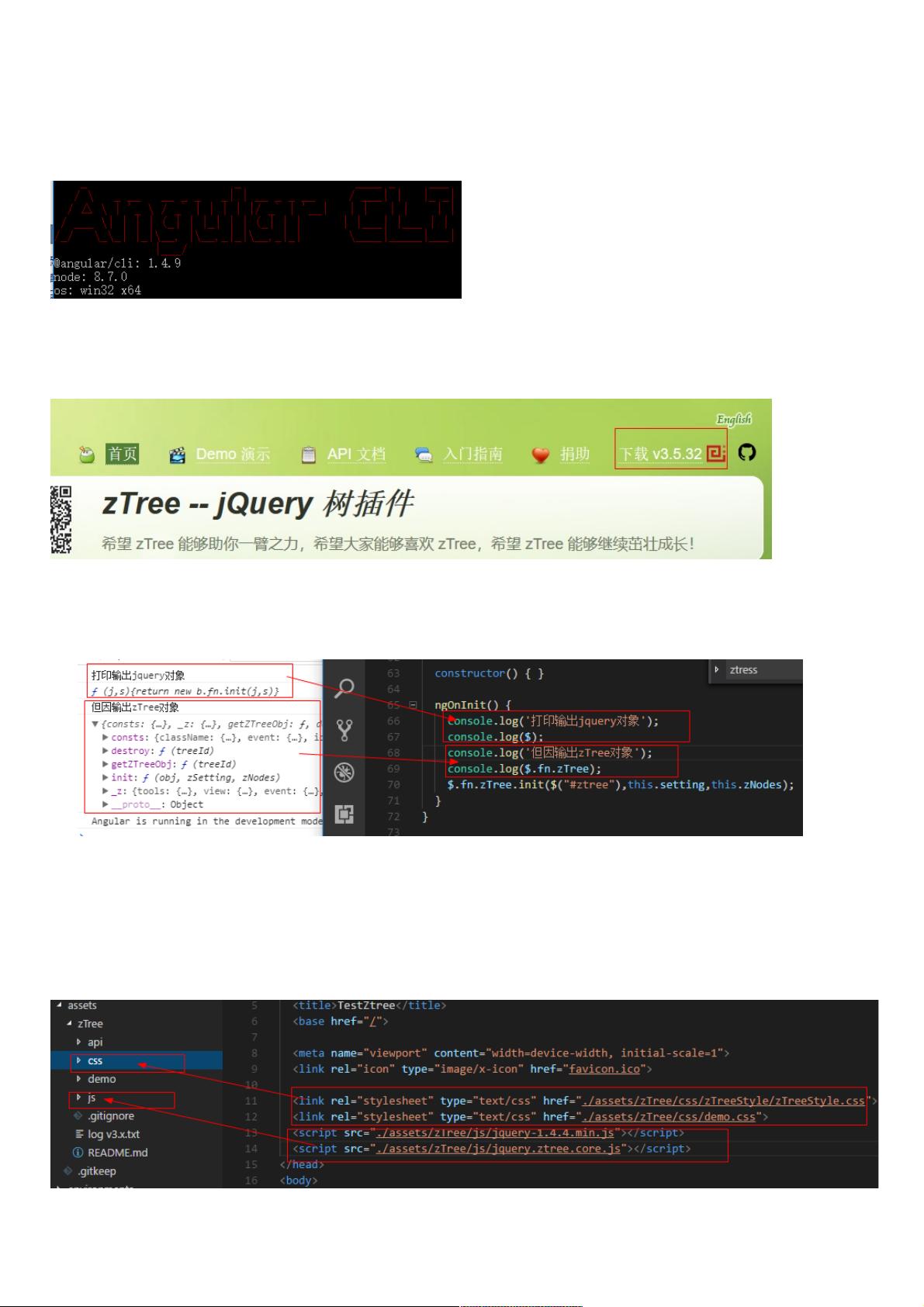
从打印出zTree对象可以看出,zTree对象利用init方法来实现zTree结构;init方法接收三个参数
参数1:一个ul标签的DOM节点对象
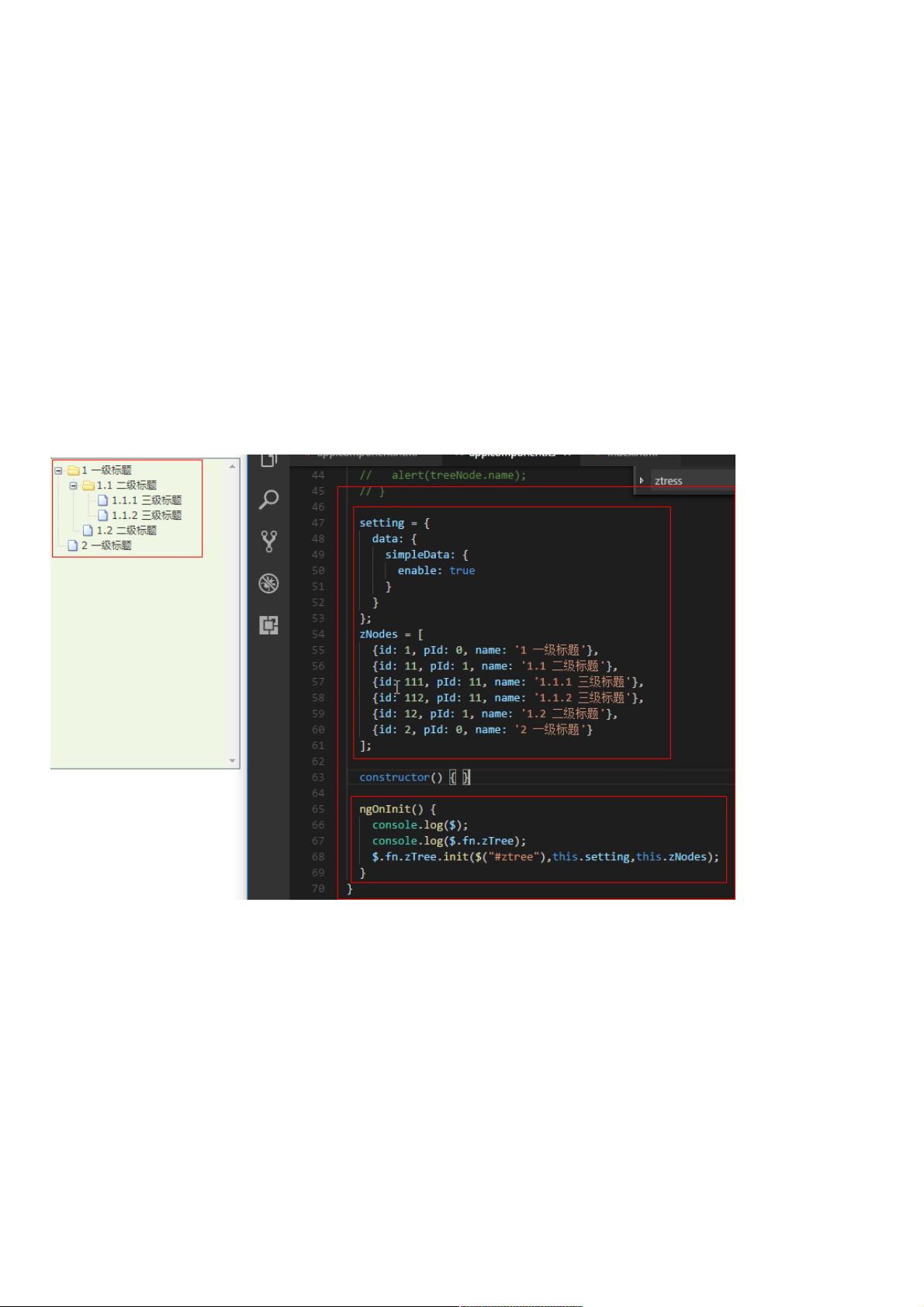
参数2:基本配置对象
参数3:标题信息数组
2.1 在index.html中引入相关js、css
<!doctype html>
<html lang="en">
<head>

<meta charset="utf-8">
<title>TestZtree</title>
<base href="/" rel="external nofollow" >
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" >
<script src="./assets/zTree/js/jquery-1.4.4.min.js"></script>
<script src="./assets/zTree/js/jquery.ztree.core.js"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
View Code
2.2 在TS文件中声明jquery对象
declare var $ : any;
2.3 在TS文件中编写代码
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'] })
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
剩余10页未读,继续阅读
资源评论

weixin_38741966
- 粉丝: 2
- 资源: 915
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功