没有合适的资源?快使用搜索试试~ 我知道了~
Aop又叫面向切面编程,用过spring的同学肯定对它非常熟悉,而在js中,AOP是一个被严重忽视的技术点,这篇就通过下面这几个小例子,来说说AOP在js中的妙用. 1, 防止[removed]被二次覆盖. 2,无侵入的统计代码. 3, 分离表单请求和校验. 4,给ajax请求动态添加参数. 5,职责链模式. 6, 组合代替继承. 先给出before和after这2个“切面”函数. 顾名思义,就是让一个函数在另一个函数之前或者之后执行,巧妙的是,before或者after都可以和当前的函数公用this和arguments, 这样一来供我们发挥的地方就多着了. 处理[removed]
资源推荐
资源详情
资源评论

使用使用AOP改善改善javascript代码代码
Aop又叫面向切面编程,用过spring的同学肯定对它非常熟悉,而在js中,AOP是一个被严重忽视的技术点,这篇就通过下面
这几个小例子,来说说AOP在js中的妙用.
1, 防止window.onload被二次覆盖.
2,无侵入的统计代码.
3, 分离表单请求和校验.
4,给ajax请求动态添加参数.
5,职责链模式.
6, 组合代替继承.
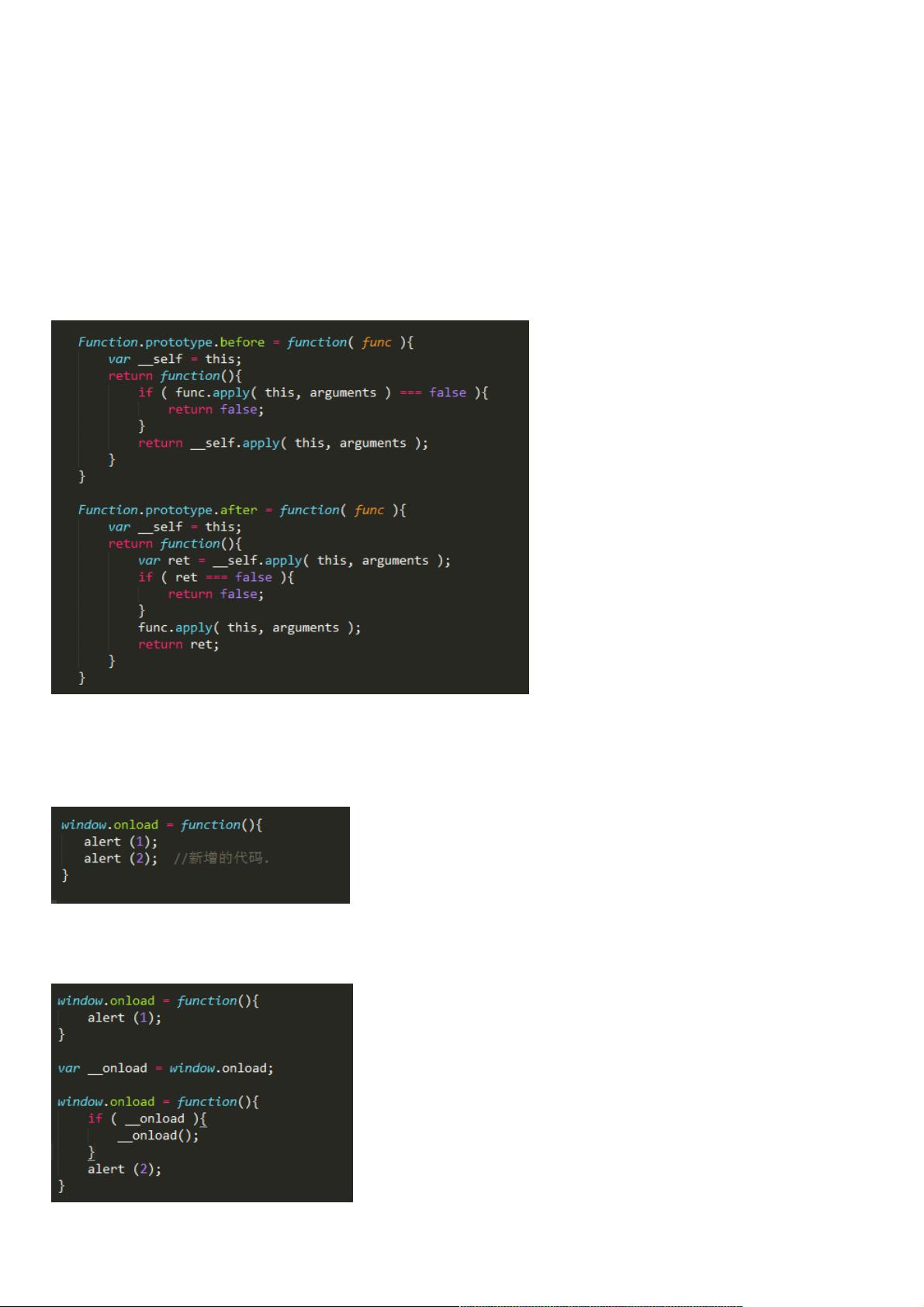
先给出before和after这2个“切面”函数. 顾名思义,就是让一个函数在另一个函数之前或者之后执行,巧妙的是,before或者
after都可以和当前的函数公用this和arguments, 这样一来供我们发挥的地方就多着了.
处理window.onload被二次覆盖.
前段时间看到QQ群里有个人问问题,要改写window.onload, 怎么才能不把以前的window.onload函数覆盖掉.
最原始的方案肯定是直接在原来的window.onload里添上你的新代码.
这样的坏处非常明显,需要去改动原有的函数, 是侵入性最强的一种做法.
另外一种稍微好点的方案是用中间变量保存以前的window.onload;
这样一来,多了一个讨厌的中间变量__onload, 来管理它也要花费一些额外的成本.
资源评论

weixin_38728624
- 粉丝: 4
- 资源: 881
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功