没有合适的资源?快使用搜索试试~ 我知道了~
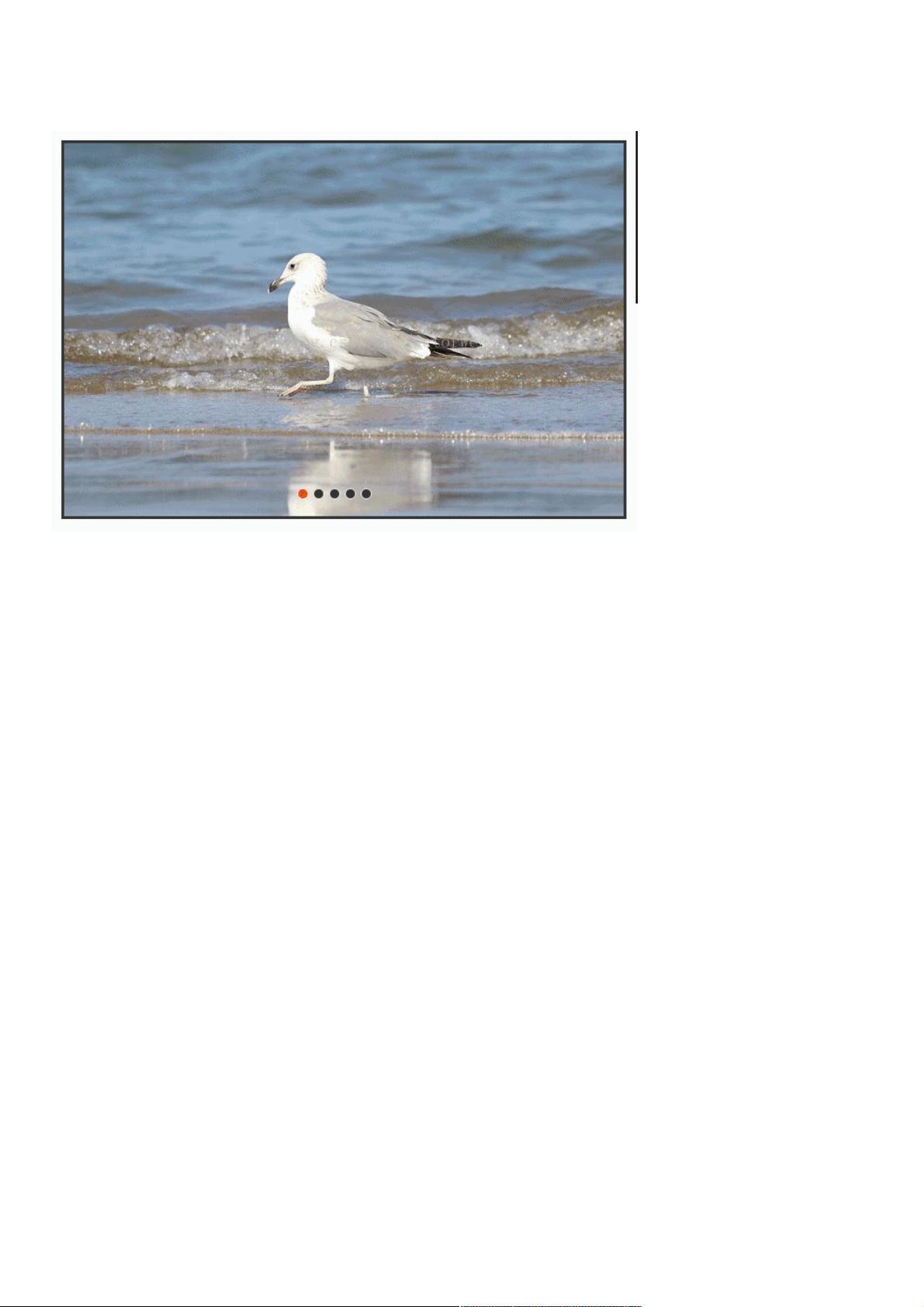
利用javascript能实现常见的动态的网页轮播图效果,如下图1所示: 图1 实现该轮播图有以下几个要点: (1)在左右两侧各有一个箭头,分别指的是向左和向右切换,即点击相应的位置就会切换到该图片之前(或之后)的一张图片 (2)在图片的下方有一排圆形按钮,每个按钮有各自的单击事件,点击任意一个按钮就切换到对应的图片 (3)不点击图片时,图片会自动播放,即有一个图片轮播效果 首先可以写出大概的HTML代码为代码1: 代码1: <div id=container> <div id=list xss=removed> //设置图像的父级元素定位为向左600px,即是
资源推荐
资源详情
资源评论

详解详解JavaScript实现动态的轮播图效果实现动态的轮播图效果
利用javascript能实现常见的动态的网页轮播图效果,如下图1所示:
图1
实现该轮播图有以下几个要点:
(1)在左右两侧各有一个箭头,分别指的是向左和向右切换,即点击相应的位置就会切换到该图片之前(或之后)的一张图片
(2)在图片的下方有一排圆形按钮,每个按钮有各自的单击事件,点击任意一个按钮就切换到对应的图片
(3)不点击图片时,图片会自动播放,即有一个图片轮播效果
首先可以写出大概的HTML代码为代码1:
代码1:
<div id="container">
<div id="list" style="left: -600px;"> //设置图像的父级元素定位为向左600px,即是左移一个图片的宽度
<img src="images/16.jpg" alt="1"> //设置的是5张图片自动轮播,此处会有7张图片,并且红色代码表示的图片和 <img src="images/12.jpg" alt="1"> 蓝色
代码表示的图片是相同的。这是因为每张图片都有向前和向后两种单击
<img src="images/13.jpg" alt="2"> 事件,要使第一张图片向前单击显示第五张图片,就需要在其前方添加第五
<img src="images/14.jpg" alt="3"> 张图片,避免在第一张图片单击向左时显示空白;同理,在第五张图片之
<img src="images/15.jpg" alt="4"> 后也要添加第一张图片,使其实现平稳过渡
<img src="images/16.jpg" alt="5">
<img src="images/12.jpg" alt="5">
</div>
<div id="buttons"> //设置相对应的按钮,并未按钮添加对应的自定义属性 index
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="#" rel="external nofollow" rel="external nofollow" id="prev" class="arrow"><</a> //此处的a表示的是箭头;<(左箭头),>(右箭头)
<a href="#" rel="external nofollow" rel="external nofollow" id="next" class="arrow">></a>
</div>
在上例中,图片的宽是600px,高是400px;
然后再设置其CSS样式为代码2:
代码2:
*{margin: 0;padding: 0;text-decoration: none;} //设置所有元素的基本样式
body{padding: 20px;}
资源评论

weixin_38669793
- 粉丝: 6
- 资源: 938
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

