没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示

试读
3页
微信小程序用swiper组件实现仿抖音短视频上下划动整页切换视频功能demo 利用swiper组件可简单快速编写仿抖音短视频的功能 自动播放当前页视频 翻页停止播放当前页视频 并自动播放下页视频 有其他需求也可用 cover-view 添加 收藏 点赞 评论等功能 效果图: video官方介绍: https://developers.weixin.qq.com/miniprogram/dev/component/video.html swiper官方介绍: https://developers.weixin.qq.com/miniprogram/dev/component/swiper.
资源推荐
资源详情
资源评论

微信小程序微信小程序swiper组件实现抖音翻页切换视频功能的实例代码组件实现抖音翻页切换视频功能的实例代码
微信小程序用swiper组件实现仿抖音短视频上下划动整页切换视频功能demo
利用swiper组件可简单快速编写仿抖音短视频的功能 自动播放当前页视频 翻页停止播放当前页视频 并自动播放下页视频
有其他需求也可用 cover-view 添加 收藏 点赞 评论等功能
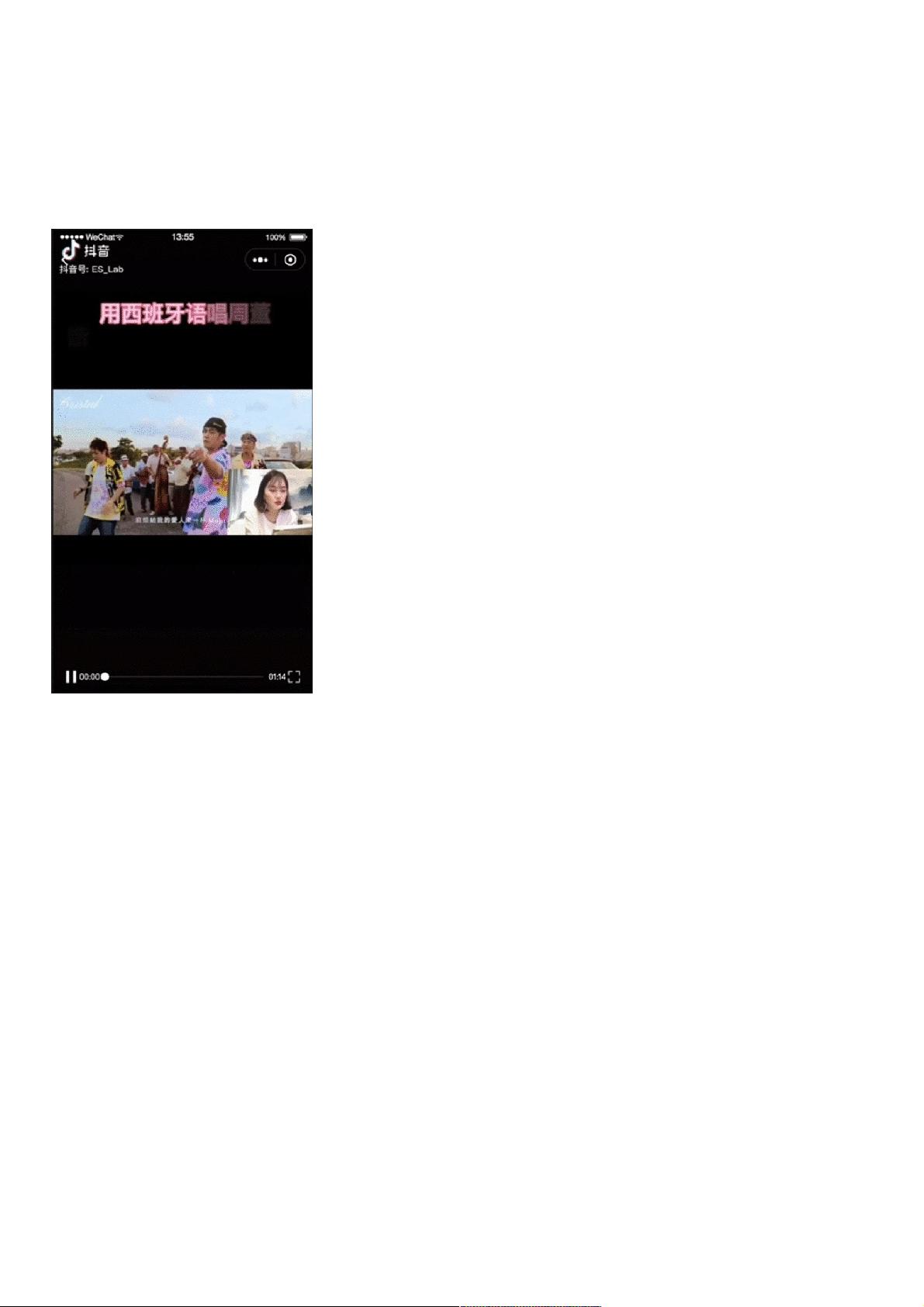
效果图:
video官方介绍: https://developers.weixin.qq.com/miniprogram/dev/component/video.html
swiper官方介绍: https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
注: 官方一篇文档介绍, 基础库 2.4.4 以下版本, video (原生) 组件不支持在 swiper 中使用
介绍: https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html
臭豆腐 腐乳 加柠檬 上代码就完了 奥利给 ! ! ! (里面有自定义导航栏的代码 但不多 参考着康康… 吼吼吼…)
wxml:
<!-- 自定义头部导航栏 -->
<cover-view style="height:{{statusBarHeight+navBarHeight}}px">
<navigator open-type="navigateBack">
<cover-image src="../../icon/返回.png" /> <!--填写自己的图标地址-->
</navigator>
</cover-view>
<!--swiper实现整屏划动播放视频-->
<swiper vertical duration="200" bindchange="slide" style="height:{{screenHeight}}px; width:100%;background:#000">
<block wx:for="{{video}}" wx:key="id">
<swiper-item style="height:100%; width:100%">
<video wx:if="{{index==changeIndex}}" style="height:100%; width:100%" src="{{item.video}}" autoplay="true" />
</swiper-item>
</block>
</swiper>
<!-- swiper中background:#000; 设置swiper背景色 否则翻页的时候会有白影 影响效果 -->
wxss:
资源评论

weixin_38624315
- 粉丝: 7
- 资源: 921
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功
