没有合适的资源?快使用搜索试试~ 我知道了~
vuex的官方文档。Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
资源推荐
资源详情
资源评论

1
Vuex 文档
目录
安装 .................................................................................................................................................. 2
直接下载 / CDN 引用 .................................................................................................... 2
NPM .................................................................................................................................. 2
Yarn .................................................................................................................................. 3
自己构建 ........................................................................................................................... 3
Vuex 是什么? ................................................................................................................................ 3
什么是“状态管理模式”? ................................................................................................ 3
什么情况下我应该使用 Vuex? .................................................................................... 7
开始 .................................................................................................................................................. 8
最简单的 Store ............................................................................................................... 8
State ................................................................................................................................................. 9
单一状态树 ....................................................................................................................... 9
在 Vue 组件中获得 Vuex 状态 ................................................................................... 9
mapState 辅助函数 .................................................................................................... 10
对象展开运算符 ............................................................................................................. 11
组件仍然保有局部状态 ................................................................................................. 12
Getters ........................................................................................................................................... 12
mapGetters 辅助函数 ................................................................................................ 13
Mutations ....................................................................................................................................... 14
提交载荷(Payload) .................................................................................................. 15
对象风格的提交方式 ..................................................................................................... 15
Mutations 需遵守 Vue 的响应规则 ........................................................................... 16
使用常量替代 Mutation 事件类型.............................................................................. 16
mutation 必须是同步函数 ........................................................................................... 17
在组件中提交 Mutations ............................................................................................. 17
下一步:Actions ............................................................................................................ 18
Actions .......................................................................................................................................... 18
分发 Action .................................................................................................................. 19
在组件中分发 Action .................................................................................................. 21
组合 Actions ................................................................................................................ 21
Modules ......................................................................................................................................... 23
模块的局部状态 ............................................................................................................. 24
命名空间 ......................................................................................................................... 25
模块动态注册 ................................................................................................................. 28
模块重用 ......................................................................................................................... 29
项目结构......................................................................................................................................... 29
插件 ................................................................................................................................................ 30
在插件内提交 Mutation ............................................................................................... 31
生成 State 快照 ........................................................................................................... 32

2
内置 Logger 插件 ........................................................................................................ 32
严格模式......................................................................................................................................... 33
开发环境与发布环境 ..................................................................................................... 34
表单处理......................................................................................................................................... 34
双向绑定的计算属性 ..................................................................................................... 35
测试 ................................................................................................................................................ 35
测试 Mutations ............................................................................................................. 35
测试 Actions.................................................................................................................. 37
测试 Getters.................................................................................................................. 39
执行测试 ......................................................................................................................... 40
热重载 ............................................................................................................................................ 41
API 参考 ........................................................................................................................................ 42
Vuex.Store ..................................................................................................................... 42
Vuex.Store 构造器选项 ............................................................................................... 42
Vuex.Store 实例属性 ................................................................................................... 45
Vuex.Store 实例方法 ................................................................................................... 45
组件绑定的辅助函数 ..................................................................................................... 46
安装
直接下载 / CDN 引用
https://unpkg.com/vuex
Unpkg.com 提供了基于 NPM 的 CDN 链接。以上的链接会一直指向 NPM 上
发布的最新版本。您也可以通过 https://unpkg.com/vuex@2.0.0 这样的方式指
定特定的版本。
在 Vue 之后引入 vuex 会进行自动安装:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script>
NPM

3
npm install vuex --save
Yarn
yarn add vuex
在一个模块化的打包系统中,您必须显式地通过 Vue.use() 来安装 Vuex:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
当使用全局 script 标签引用 Vuex 时,不需要以上安装过程。
自己构建
如果需要使用 dev 分支下的最新版本,您可以直接从 GitHub 上克隆代码并自己
构建。
git clone https://github.com/vuejs/vuex.git node_modules/vuex
cd node_modules/vuex
npm install
npm run build
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理
应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的
time-travel 调试、状态快照导入导出等高级调试功能。
什么是“状态管理模式”?
让我们从一个简单的 Vue 计数应用开始:

4
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
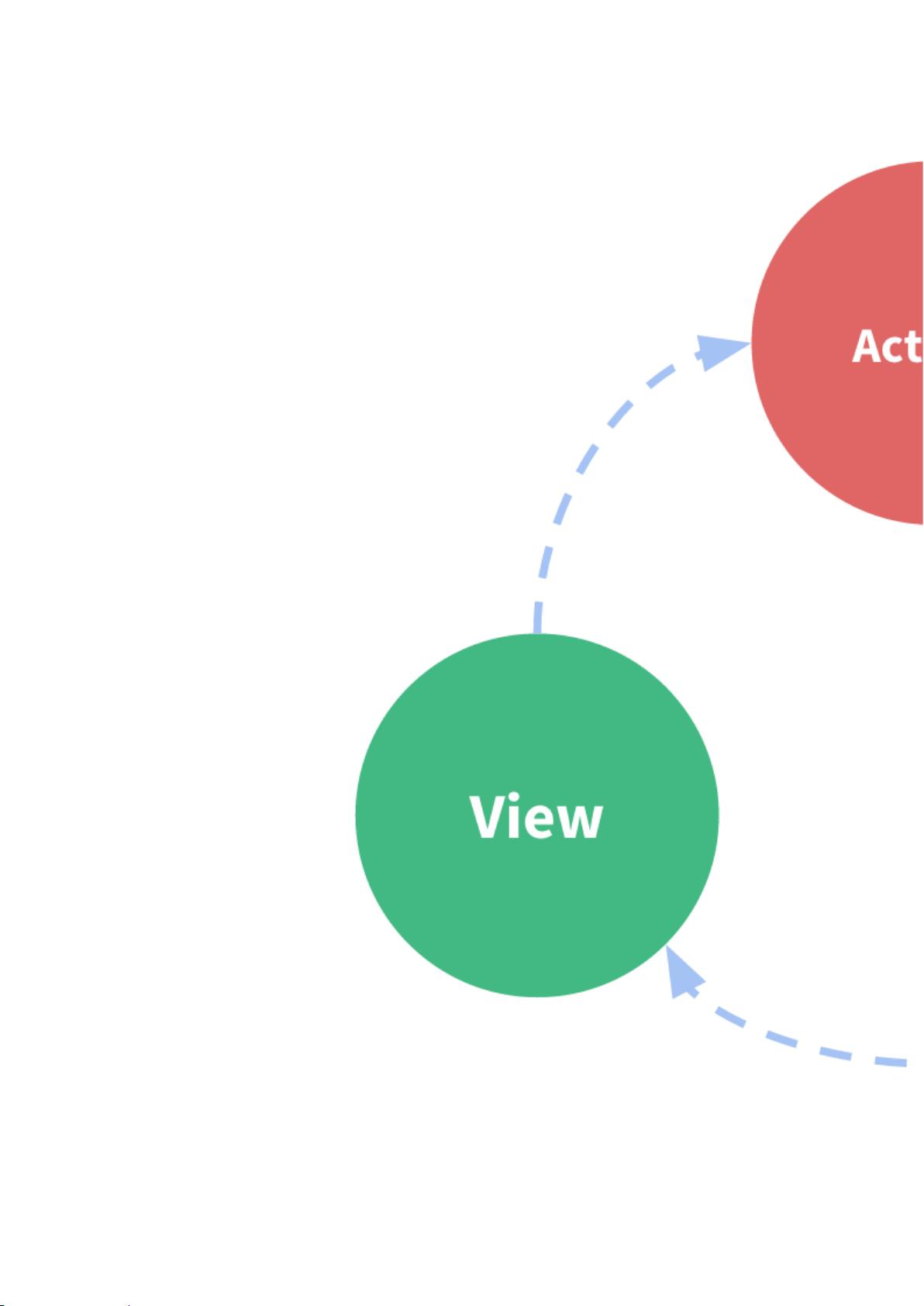
这个状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的极简示意:

5
剩余46页未读,继续阅读
资源评论

peade
- 粉丝: 50
- 资源: 8
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 深度学习基于卷积神经网络的人脸面部表情识别项目源码+面部表情数据集+训练好的模型(人脸面部表情识别项目).zip
- 4f76dd1f4d0bea09663e536fd2297540.txt
- React项目基于JavaScript实现的全球新闻发布管理系统源码.zip
- 基于keras+fasterRCNN,在VOC格式的口罩数据集上训练,检测人群中有无戴口罩python源码+模型
- 基于opencv+qt5机器视觉的传统缺陷检测, 即采用标准图片和待测图片进行pixel to pixel的XOR操作源码+文档
- 管道内检测缺陷数据库管理系统源码+文档说明+sln
- 毕业设计-低功耗STM32F411开发板(原理图+PCB源文件+官方例程+驱动等)源码+文档说明+截图
- 基于yolov5-tensorRT检测+发动机缸体内壁缺陷检测系统源码+文档说明
- 基于C++实现的锂电池缺陷检测源码+文档说明
- push_version
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功